Hide - Show divs innerhalb einer Worpress Seite (mit Elementor, Javascript, css)
Hi zusammen,
ich habe eine Wordpress Seite, die mit Elementor gestaltet wird. Als Theme wird Neve verwendet.
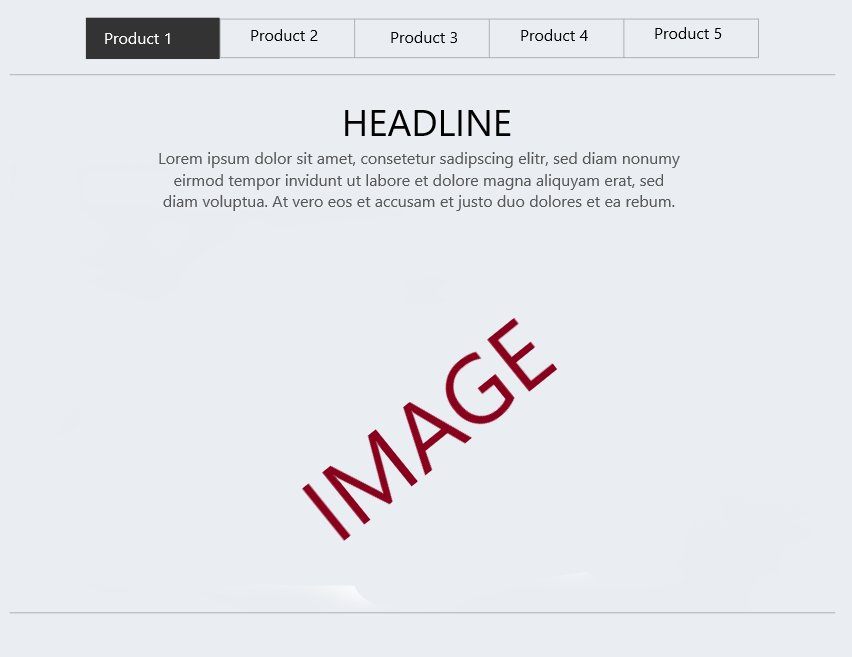
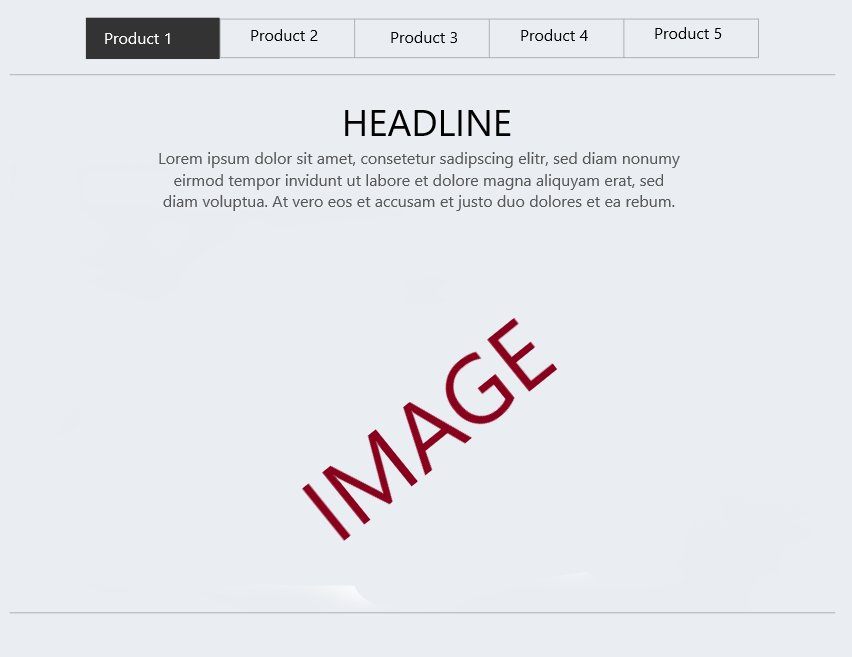
Auf einer der Seiten sollen mehrere Produkte präsentiert werden, das ganze soll aussehen wie auf dem angehängten Bild.
Im oberen Bereich Buttons der einzelnen Produkte, der Button des aktuell gezeigtem Produkt in schwarz die anderen in grau.
Durch einen klick auf die unterschiedlichen Produkte, soll sich der Contentbereich ohne Animation entsprechend verändern.
Lösen wollte ich das ganze mit mehreren divs, die per display:none aus- bzw. eingeblendet werden.
Javascript habe ich vor mehreren Jahren zuletzt verwendet, weshalb ich hier aktuell nicht weiterkomme. Ich habe mir diese Anleitung als Leitfaden genommen:
html-online.com/articles/simple-popup-box/
Bisher habe ich:
- den HTML Code auf der Seite eingefügt
- Über das "Customize" Menü von Wordpress den CSS Block als zusätzliches CSS hinterlegt
- den javascript Code in die functions.php des Themes geschrieben
Solange ich im "Customize" Bereich bin, wird der die Popup-Box nach klick auf den Link ein- und ausgeblendet. Sobald ich die Seite allerdings einfach aufrufe, passiert nichts, wenn ich auf den Link klicke.
Für Leute die in Javascript fitter sind als ich, ist das wahrscheinlich eine Kleinigkeit, daher meine Frage, ob jemand passenden Code hat (muss auch nicht per js gelöst werden) um ein div bzw. ein Element mit der entsprechenden css Klasse ein und auszublenden?
Den unteren Bereich ab "HEADLINE" würde ich dann in ein eigenes div schreiben, ihm eine Klasse geben und oben entweder Buttons oder HTML Code einfügen.
Ich hoffe ich habe das Problem einigermaßen verständlich beschrieben.
Danke schon mal.
Falk

ich habe eine Wordpress Seite, die mit Elementor gestaltet wird. Als Theme wird Neve verwendet.
Auf einer der Seiten sollen mehrere Produkte präsentiert werden, das ganze soll aussehen wie auf dem angehängten Bild.
Im oberen Bereich Buttons der einzelnen Produkte, der Button des aktuell gezeigtem Produkt in schwarz die anderen in grau.
Durch einen klick auf die unterschiedlichen Produkte, soll sich der Contentbereich ohne Animation entsprechend verändern.
Lösen wollte ich das ganze mit mehreren divs, die per display:none aus- bzw. eingeblendet werden.
Javascript habe ich vor mehreren Jahren zuletzt verwendet, weshalb ich hier aktuell nicht weiterkomme. Ich habe mir diese Anleitung als Leitfaden genommen:
html-online.com/articles/simple-popup-box/
Bisher habe ich:
- den HTML Code auf der Seite eingefügt
- Über das "Customize" Menü von Wordpress den CSS Block als zusätzliches CSS hinterlegt
- den javascript Code in die functions.php des Themes geschrieben
Solange ich im "Customize" Bereich bin, wird der die Popup-Box nach klick auf den Link ein- und ausgeblendet. Sobald ich die Seite allerdings einfach aufrufe, passiert nichts, wenn ich auf den Link klicke.
Für Leute die in Javascript fitter sind als ich, ist das wahrscheinlich eine Kleinigkeit, daher meine Frage, ob jemand passenden Code hat (muss auch nicht per js gelöst werden) um ein div bzw. ein Element mit der entsprechenden css Klasse ein und auszublenden?
Den unteren Bereich ab "HEADLINE" würde ich dann in ein eigenes div schreiben, ihm eine Klasse geben und oben entweder Buttons oder HTML Code einfügen.
Ich hoffe ich habe das Problem einigermaßen verständlich beschrieben.
Danke schon mal.
Falk

Bitte markiere auch die Kommentare, die zur Lösung des Beitrags beigetragen haben
Content-ID: 453691
Url: https://administrator.de/forum/hide-show-divs-innerhalb-einer-worpress-seite-mit-elementor-javascript-css-453691.html
Ausgedruckt am: 26.07.2025 um 10:07 Uhr
3 Kommentare
Neuester Kommentar