Layout von RDWeb-Portal ändern
Servus Kollegen.
Diese Frage können vermutlich Leute beantworten, die sich auskennen mit Stylesheets oder aber mit dem Administrieren von Remote Desktop Session Hosts.
Auf der Site unser.server/rdweb soll hinter der Anmeldeseite, also auf der Default.aspx, ein Hinweistext in rot erscheinen. Mir würde reichen, den schon bestehenden Text (siehe Abbildung zu ändern und die Farbe auf rot zu setzen. Wie und wo mache ich das?

Diese Frage können vermutlich Leute beantworten, die sich auskennen mit Stylesheets oder aber mit dem Administrieren von Remote Desktop Session Hosts.
Auf der Site unser.server/rdweb soll hinter der Anmeldeseite, also auf der Default.aspx, ein Hinweistext in rot erscheinen. Mir würde reichen, den schon bestehenden Text (siehe Abbildung zu ändern und die Farbe auf rot zu setzen. Wie und wo mache ich das?

Bitte markiere auch die Kommentare, die zur Lösung des Beitrags beigetragen haben
Content-ID: 3387780933
Url: https://administrator.de/forum/layout-von-rdweb-portal-aendern-3387780933.html
Ausgedruckt am: 08.07.2025 um 06:07 Uhr
10 Kommentare
Neuester Kommentar
Moin DWW,
schau mal in den Artikel How To Customize Your RDS RDWeb Page, letzter Aschnitt müsste deine Markierung entsprechen.
Gruß,
Dani
schau mal in den Artikel How To Customize Your RDS RDWeb Page, letzter Aschnitt müsste deine Markierung entsprechen.
Gruß,
Dani
Servus DWW ,
Datei (für Deutsch, Englisch entsprechend den Pfad das "de-DE" abändern) ...
Folgende Klasse für das "aktive Navigationbar Element" anpassen:

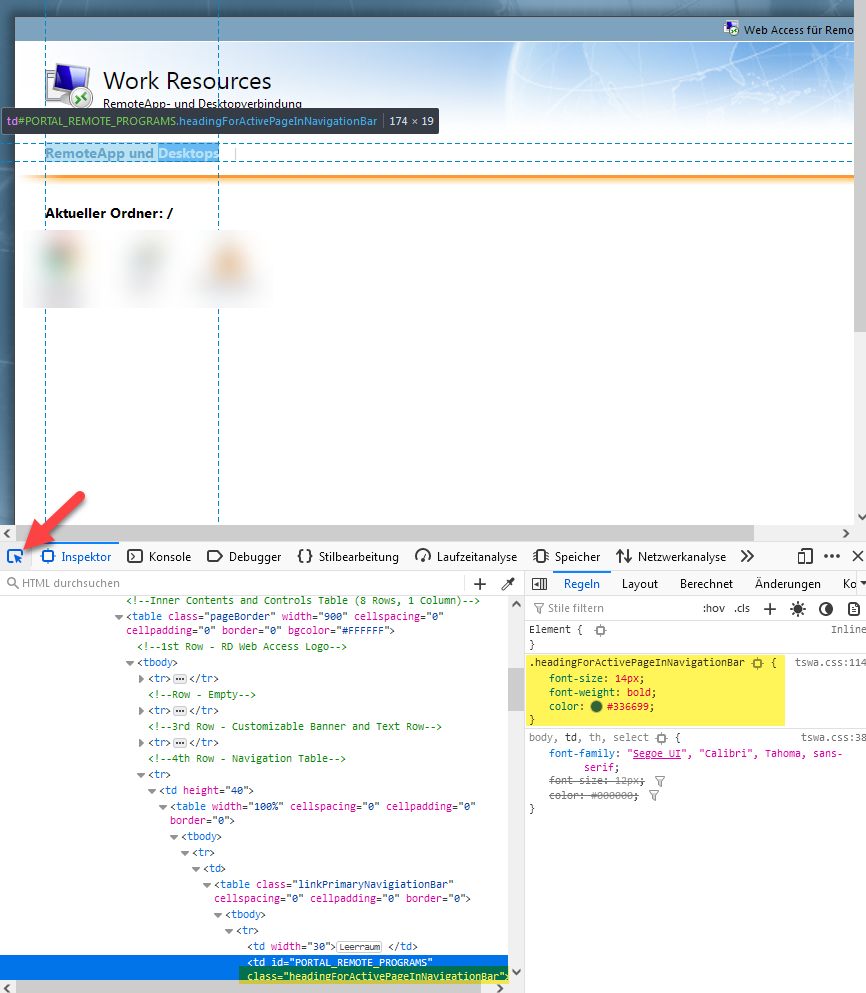
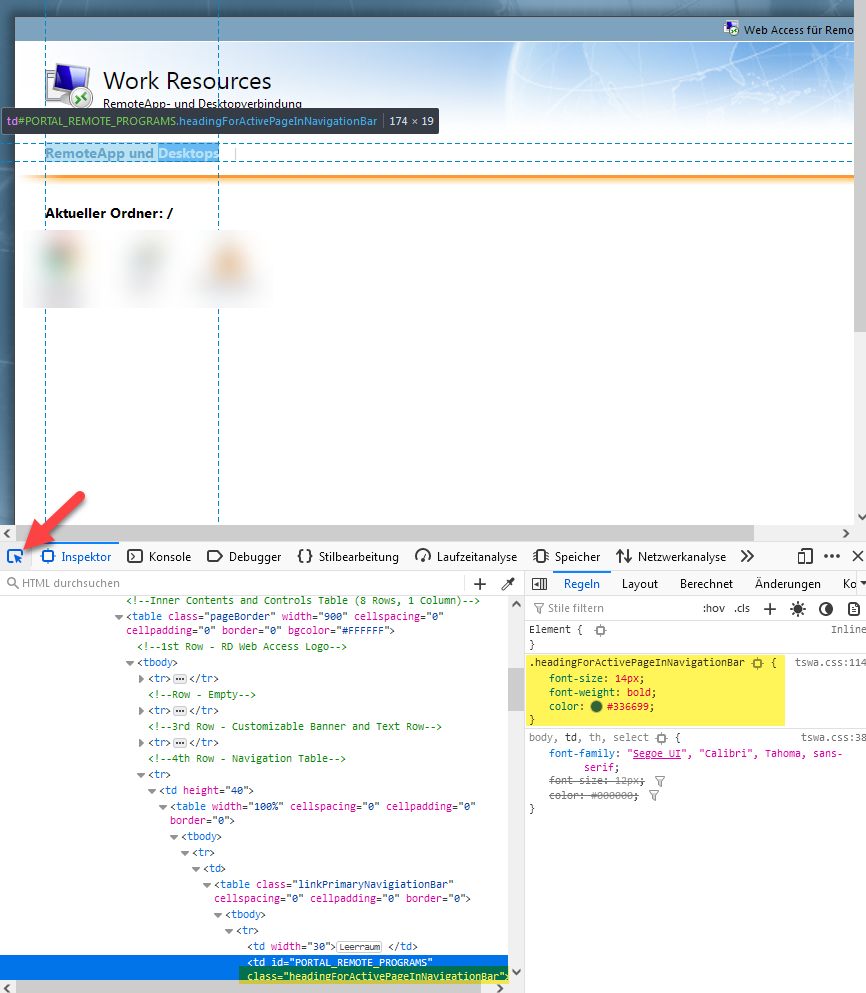
Benutze einfach die Browser Developer Tools mit F12 und zeige auf das Element das du ändern willst. Auf der rechten Seite werden dir dann die Klassen und Datei angezeigt in der die Style-Angaben hinterlegt sind.

Zusätzlichen Text hinzufügen kannst du bspw. in der oben genannten Datei
z.B. hier

Grüße Uwe
Datei (für Deutsch, Englisch entsprechend den Pfad das "de-DE" abändern) ...
%systemroot%\Web\RDWeb\Pages\de-DE\tswa.css.headingForActivePageInNavigationBar
{
font-size: 14px;
font-weight: bold;
color: red;
}
Benutze einfach die Browser Developer Tools mit F12 und zeige auf das Element das du ändern willst. Auf der rechten Seite werden dir dann die Klassen und Datei angezeigt in der die Style-Angaben hinterlegt sind.

Zusätzlichen Text hinzufügen kannst du bspw. in der oben genannten Datei
%systemroot%\web\rdweb\pages\site.xls
z.B. hier
<table border="0" cellpadding="0" cellspacing="0" class="linkPrimaryNavigiationBar">
<tr>
<td width="30"> </td>
<td width="150" style="color:red">Das ist ein Hinweistext</td>
<xsl:apply-templates select="Tab"/>
</tr>
</table>
Grüße Uwe
und ich habe wenig Lust, da 200 Leute anzuschreiben:
Liefere die Seite halt einfach mit dem "Cache-Control: no-cache" header und META Expires Tag der Seite im IIS aus, sollte eigentlich Default bei der Seite sein...developer.mozilla.org/de/docs/Web/HTTP/Headers/Cache-Control