Problem mit Länge der Navigationsleiste
Servus liebes Admin Team,
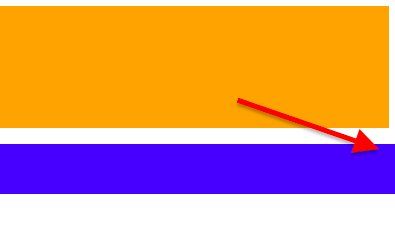
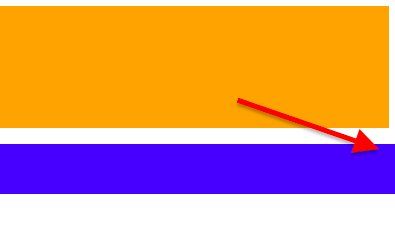
ich hoffe ihr könnt mir ein wenig weiterhelfen. Ich teste mich gerade an einer kleinen HP mit CSS. Das Problem ist, dass die Navigationsleiste sich bis zum Ende des Bildschirmrandes erstreckt. Bei dem Header ist es nicht der Fall.
Ich bekomme es nicht hin das Header und die nav bar gleich abschließen. Vielleicht habt ihr einen kleine Tipp für mich. Beste Grüße

ich hoffe ihr könnt mir ein wenig weiterhelfen. Ich teste mich gerade an einer kleinen HP mit CSS. Das Problem ist, dass die Navigationsleiste sich bis zum Ende des Bildschirmrandes erstreckt. Bei dem Header ist es nicht der Fall.
Ich bekomme es nicht hin das Header und die nav bar gleich abschließen. Vielleicht habt ihr einen kleine Tipp für mich. Beste Grüße
header {
font: bold 1.5em Arial, sans-serif;
width: 100%;
height: 120px;
background-color: orange;
background-size: contain;
border: 1px solid orange;
}
#schriftzug {
float: left;
/*margin: 30px 0 0 30px;*/
padding: 0 0 0 70px;
color: white;
text-decoration: none;
}
#navlink {
display:none;
/*float: right;*/
text-decoration: none;
font-size: 1.875em;
font-weight: bold;
/*padding: 10px;*/
margin: 30px 30px 0 0;
}
/* ==================================================== NAV ==================================================== */
nav {
font: bold 1em Arial, sans-serif;
float: left;
width: 100%;
list-style-type: none;
/*box-shadow: 0 10px 5px 0 rgba(0,0,0,0.75);*/
/*position: absolute;*/
/*top: -11px;*/
left:0%;
display: block;
text-align: center;
/*margin: 0 auto 30px;*/
/*border: 1px solid #E5E7EB;*/
}
nav ul {
float: left;
width: 100%;
list-style-type: none;
background: blue;
}
nav ul li {
float: left;
}
nav ul li:first-child {
margin-left: 1%;
}
nav ul li a {
float: left;
padding: 16px 0 16px 16px;
color: #FFFFFF;
text-decoration: none;
}
nav ul li a:after {
content:" | ";
color: yellow;
margin-left: 20px;
}
nav li a:hover, nav li a:focus {
background: blue;
}
Bitte markiere auch die Kommentare, die zur Lösung des Beitrags beigetragen haben
Content-ID: 353990
Url: https://administrator.de/forum/problem-mit-laenge-der-navigationsleiste-353990.html
Ausgedruckt am: 04.08.2025 um 08:08 Uhr
3 Kommentare
Neuester Kommentar
Nabend.
Hilf das ?
Die Aufzählungspunkte sind etwas eingerückt. Und dieser innere Abstand wird zu Box addiert.
SelfHTML - Box-Model
~Arano
Hilf das ?
nav ul { padding-left:0; }SelfHTML - Box-Model
~Arano