Tool zum vergrößern der "Leinwand" bei vielen PNG Bilddateien
Hi,
Ich hab einen Ordner mit hunderten PNG Files. Die Aufgabe für die ich jetzt eine elegante Lösung suche ist folgende:
Bei jedem PNG in diesem Ordner muss die Leinwand in der Vertikalen um den Faktor 2 vergrößert werden.
Ich spreche nicht von Skalieren oder Stretchen des Bilds sondern davon das der Transparente Hintergrund um den Faktor 2 in der höhe Vergrößert wird.
Beispiel:
Es liegt ein Bild mit 30x60 Auflösung in dem Ordner
30 ist die Breite
60 ist die Höhe
Das Bild darin Füllt die Datei Vollflächig aus, ist also auch 30x60 groß.
Nachdem das Tool drüber gelaufen ist, hätte ich gern ein Bild das dann 30x120 groß ist.
In dem Bild soll dann im oberen Bereich ein 30x60 großes Bild sein und im unteren Bereich eine 30x60 große transparente Fläche.
Kennt ihre ein Tool mit dem ich das für ein paar hundert Dateien auf einmal machen kann?
MFG
PJM
Ich hab einen Ordner mit hunderten PNG Files. Die Aufgabe für die ich jetzt eine elegante Lösung suche ist folgende:
Bei jedem PNG in diesem Ordner muss die Leinwand in der Vertikalen um den Faktor 2 vergrößert werden.
Ich spreche nicht von Skalieren oder Stretchen des Bilds sondern davon das der Transparente Hintergrund um den Faktor 2 in der höhe Vergrößert wird.
Beispiel:
Es liegt ein Bild mit 30x60 Auflösung in dem Ordner
30 ist die Breite
60 ist die Höhe
Das Bild darin Füllt die Datei Vollflächig aus, ist also auch 30x60 groß.
Nachdem das Tool drüber gelaufen ist, hätte ich gern ein Bild das dann 30x120 groß ist.
In dem Bild soll dann im oberen Bereich ein 30x60 großes Bild sein und im unteren Bereich eine 30x60 große transparente Fläche.
Kennt ihre ein Tool mit dem ich das für ein paar hundert Dateien auf einmal machen kann?
MFG
PJM
Bitte markiere auch die Kommentare, die zur Lösung des Beitrags beigetragen haben
Content-ID: 3338697093
Url: https://administrator.de/forum/tool-zum-vergroessern-der-leinwand-bei-vielen-png-bilddateien-3338697093.html
Ausgedruckt am: 22.07.2025 um 07:07 Uhr
15 Kommentare
Neuester Kommentar
Hallo,
auf die schnelle würde ich das mit ImageMagick realisieren:
imagemagick.org/script/mogrify.php
ansonsten als Suchbegriff PNG Batch Resize Canvas Size
auf die schnelle würde ich das mit ImageMagick realisieren:
imagemagick.org/script/mogrify.php
magick mogrify -extent 30x120 -gravity North -fill white *.pngansonsten als Suchbegriff PNG Batch Resize Canvas Size
Viele Wege führen zum Ziel. Ich hätte convert genommen. (siehe meinen Link).
lks
Servus.
Oder man nimmt bspw. die Bordmittel der Powershell:
oder irfanview,python, php, c# usw. usw. endless possibilities ...
Grüße Uwe
Viele Wege führen zum Ziel.
Jepp.Oder man nimmt bspw. die Bordmittel der Powershell:
$folder = 'D:\Bilder'
Add-Type -A System.Drawing
foreach($file in Get-ChildItem $folder -File -Filter *.png){
$img = [System.Drawing.Bitmap]::FromFile($file.Fullname)
$new = New-Object System.Drawing.Bitmap 30,120
[System.Drawing.Graphics]::FromImage($new).DrawImage($img,0,0,$img.Width,$img.Height)
$new.Save("$($file.DirectoryName)\$($file.Basename)_30x120$($file.Extension)",'Png')
$img.Dispose(); $new.Dispose()
}Grüße Uwe
Zitat von @fisi-pjm:
@colinardo
Ich bin leider in der Powershell nicht so zu Hause wie ich das gerne wäre. Man kann doch über den $file dann sicherlich auch auf die bestehende Höhe zugreifen und den einfach mit 2 multiplizieren.
Das war ja mein ursprungswunsch
Jepp kein Problem@colinardo
Ich bin leider in der Powershell nicht so zu Hause wie ich das gerne wäre. Man kann doch über den $file dann sicherlich auch auf die bestehende Höhe zugreifen und den einfach mit 2 multiplizieren.
Das war ja mein ursprungswunsch
$folder = 'D:\Bilder'
Add-Type -A System.Drawing
foreach($file in Get-ChildItem $folder -File -Filter *.png){
$img = [System.Drawing.Bitmap]::FromFile($file.Fullname)
$new = New-Object System.Drawing.Bitmap $img.Width,($img.Height*2)
[System.Drawing.Graphics]::FromImage($new).DrawImage($img,0,0,$img.Width,$img.Height)
$new.Save("$($file.DirectoryName)\$($file.Basename)_resized$($file.Extension)",'Png')
$img.Dispose(); $new.Dispose()
}Zitat von @fisi-pjm:
Ich glaube irgendwo ist da noch ein Denkfehler drin.
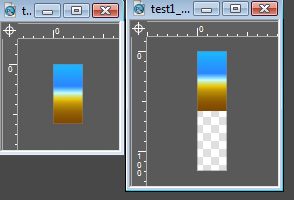
Ich lese zwar "DrawImageUnscaled" aber mein Bild ist danach auf die Höhe gestreckt und in der Mitte abgeschnitten.
Hast du noch eine Idee?
Hm, läuft hier im Test einwandfrei ohne Verzerrung. Hier wird rein gar nichts skaliert.Ich glaube irgendwo ist da noch ein Denkfehler drin.
Ich lese zwar "DrawImageUnscaled" aber mein Bild ist danach auf die Höhe gestreckt und in der Mitte abgeschnitten.
Hast du noch eine Idee?
Der Hintergrund unten ist transparent, nicht irritieren lassen.
docs.microsoft.com/de-de/dotnet/api/system.drawing.graphics.draw ...


Hallo,
Dobby
Nachdem das Tool drüber gelaufen ist, hätte ich gern ein Bild das dann 30x120 groß ist.
Irfanview macht so etwas auch und sogar als Batch für mehrere zig Bilder recht schnell.Dobby
Bin gerade an einem HiDPI Monitor. Ich kann den Effekt nicht feststellen. Aber falls du noch mal in die Verlegenheit kommst, kannst du versuchen den PowerShell Prozess DPI-aware zu stellen. Die paar Zeilen an den Anfang des Scripts stellen:
$pinvoke=Add-Type -Name W32 -PassThru -MemberDefinition @'
[DllImport("user32.dll")] public static extern void SetProcessDPIAware();
[DllImport("shcore.dll")] public static extern void SetProcessDpiAwareness(int value);
'@
try{ $pinvoke::SetProcessDpiAwareness(2) } # per monitor DPI awareness (since Win 8.1)
catch{ $pinvoke::SetProcessDPIAware() } # fallback to system DPI awareness (since Vista)Steffen