WordPress.com: Link zum vorherigen bzw. nächsten Beitrag entfernen
Hallo,
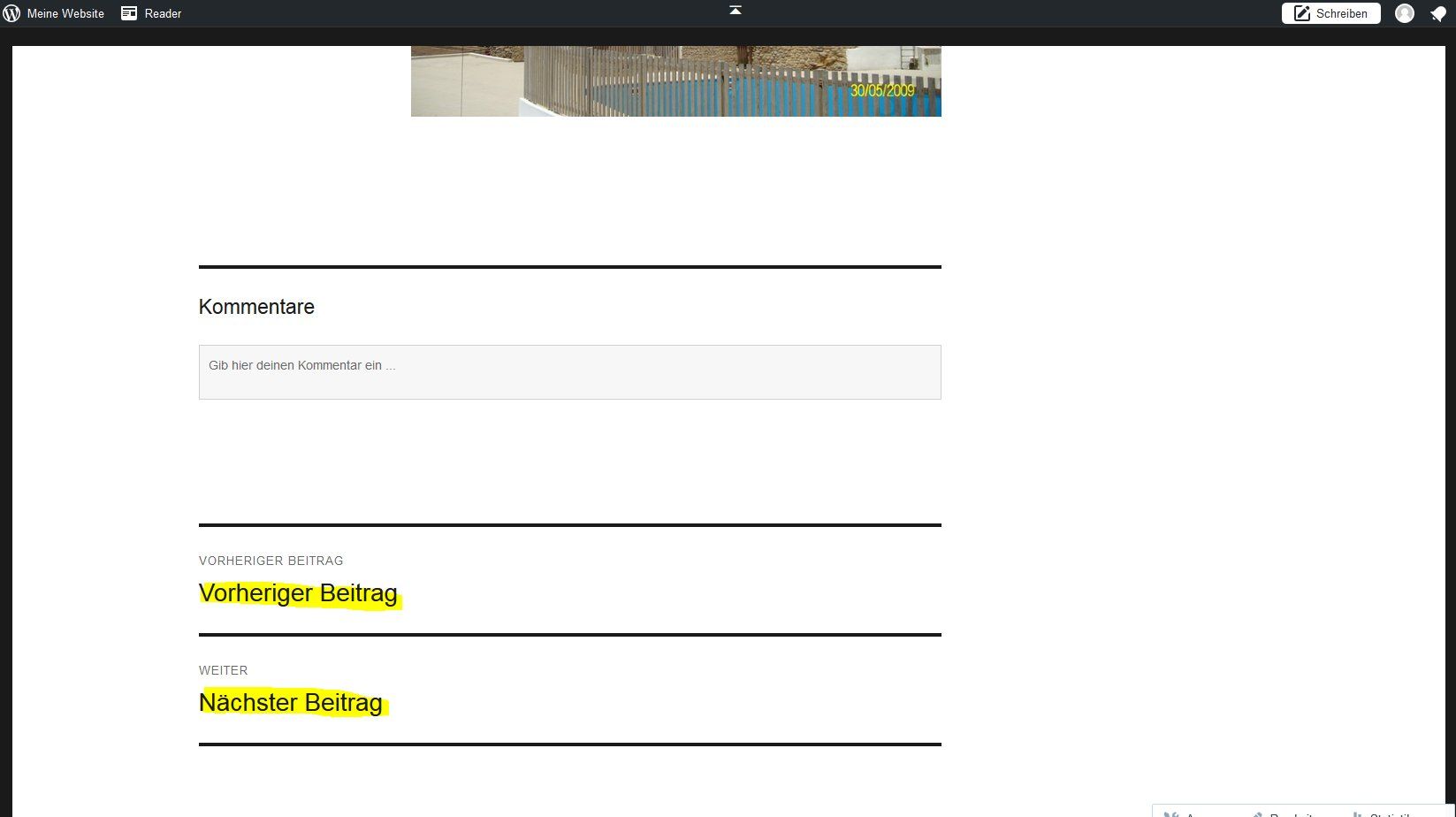
kann man in WordPress.com die Links zum vorherigen/nächsten Beitrag entfernen? Wenn ja, wie mache ich das?
Die im Internet genannten Lösungen funktionieren nur für WordPress.org...
kann man in WordPress.com die Links zum vorherigen/nächsten Beitrag entfernen? Wenn ja, wie mache ich das?
Die im Internet genannten Lösungen funktionieren nur für WordPress.org...
Bitte markiere auch die Kommentare, die zur Lösung des Beitrags beigetragen haben
Content-ID: 338981
Url: https://administrator.de/forum/wordpress-com-link-zum-vorherigen-bzw-naechsten-beitrag-entfernen-338981.html
Ausgedruckt am: 14.07.2025 um 15:07 Uhr
9 Kommentare
Neuester Kommentar
Servus,
Welches Theme? Welches Modul? Solche Sachen passt du meist im Template des Themes an.
Grüße Uwe
p.s. schau mal in wp-includes\general-template.php
in der Funktion function paginate_links()
Das setzen von
in Zeile sollte hier genügen wenn die Funktion nicht mit anderen Parametern aufgerufen wird, und wenn wir hier vom selben sprechen.
Welches Theme? Welches Modul? Solche Sachen passt du meist im Template des Themes an.
Grüße Uwe
p.s. schau mal in wp-includes\general-template.php
in der Funktion function paginate_links()
@type bool $prev_next Whether to include the previous and next links in the list. Default true.
'prev_next' => false,
s.o.
Zeig mal genau was du meinst. (Screenshot?).
p.s. schau mal in wp-includes\general-template.php
...
...
Zeig mal genau was du meinst. (Screenshot?).
Und wo finde ich das im Adminmenü?
Na im Dateisystem deines Webspaces ...!Die betreffende Funktion für deine gezeigte Links findest du in folgender Datei des Themes twentysixteen:
wp-content/themes/twentysixteen/single.phpab Zeile 33
...
} elseif ( is_singular( 'post' ) ) {
// Previous/next post navigation.
the_post_navigation( array(
'next_text' => '<span class="meta-nav" aria-hidden="true">' . __( 'Next', 'twentysixteen' ) . '</span> ' .
'<span class="screen-reader-text">' . __( 'Next post:', 'twentysixteen' ) . '</span> ' .
'<span class="post-title">%title</span>',
'prev_text' => '<span class="meta-nav" aria-hidden="true">' . __( 'Previous', 'twentysixteen' ) . '</span> ' .
'<span class="screen-reader-text">' . __( 'Previous post:', 'twentysixteen' ) . '</span> ' .
'<span class="post-title">%title</span>',
) );
}
...Das editieren des bestehenden Themes birgt beim Update immer die Gefahr das deine Änderungen überschrieben werden, also => eigenes Thema erstellen und dort ändern.
Zitat von @honeybee:
Geht nicht bei Wordpress.com, sondern nur bei Wordpress.org. Die Antwort kam vom Support.
Das geht schon, nur musst du das twenty sixteen einfach bei dir lokal wie oben abändern und dann bei WordPress.com hochladen (geht nur mit Premium Account.).Geht nicht bei Wordpress.com, sondern nur bei Wordpress.org. Die Antwort kam vom Support.
Das Theme ist ja bei einem normalen Wordpress mit dabei was man sich bei Wordpress.org runterladen, anpassen und dann bei WordPress.com hochladen kann!
Also alles in allem kein Hexenwerk und mit grundlegenden HTML und JavaScript-Kenntnissen erledigt.
Ich denke nein (erweiterte Bearbeitung nicht möglich), aber bei dem Preis holst du dir besser gleich deinen eigenen Webspace und bist in Zukunft unabhängig und völlig frei in deinen Gestalltungsmöglichkeiten!