136892
10.05.2019
WordPress Header Leiste ändern
Hallo,
ich habe bei WordPress eine Webseite erstellt RSV-Seerose
Das Theme nennt sich "Sydney"
Das Theme ist kostenlos und soll kostenlos bleiben. (Kosten Gründe)
Meine Frage.
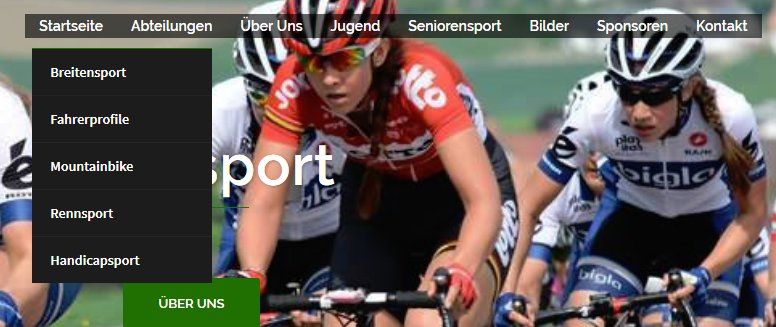
Auf der Startseite kann man die Menüs schlecht lesen.
Die Menüleiste soll mehr herausstechen z.B mit etwas Tranzparent, das man das Bild im Slider nur etwas schlechter sehen kann und die Menüs besser erkennbar werden.
Ich würde gerne mit CSS im Customizer Änderungen vornehmen.
Leider finde ich keinen Code dazu der für dieses Theme funktioniert.
Hoffe jemand kennt sich damit aus.
ich habe bei WordPress eine Webseite erstellt RSV-Seerose
Das Theme nennt sich "Sydney"
Das Theme ist kostenlos und soll kostenlos bleiben. (Kosten Gründe)
Meine Frage.
Auf der Startseite kann man die Menüs schlecht lesen.
Die Menüleiste soll mehr herausstechen z.B mit etwas Tranzparent, das man das Bild im Slider nur etwas schlechter sehen kann und die Menüs besser erkennbar werden.
Ich würde gerne mit CSS im Customizer Änderungen vornehmen.
Leider finde ich keinen Code dazu der für dieses Theme funktioniert.
Hoffe jemand kennt sich damit aus.
Bitte markiere auch die Kommentare, die zur Lösung des Beitrags beigetragen haben
Content-ID: 449906
Url: https://administrator.de/forum/wordpress-header-leiste-aendern-449906.html
Ausgedruckt am: 16.07.2025 um 16:07 Uhr
18 Kommentare
Neuester Kommentar
Poste mal den Navigationsbereich deiner Style.css. Ist eigentlich nur das Hinzufügen eines Hintergrunds, der so groß wie die Menüleiste ist.
In der richtigen Klasse der Navigation reicht eigentlich folgendes (zum Testen einfach mal komplett schwarz):
background: #000000;
width: 100%;
height: 50px;
background sagt dem Template, dass die Menüleiste schwarz sein soll.
width setzt die Breite dieses Balkens auf die volle Breite des Menüs
height setzt die Höhe des Balkens auf 50 Pixel.
In der richtigen Klasse der Navigation reicht eigentlich folgendes (zum Testen einfach mal komplett schwarz):
background: #000000;
width: 100%;
height: 50px;
background sagt dem Template, dass die Menüleiste schwarz sein soll.
width setzt die Breite dieses Balkens auf die volle Breite des Menüs
height setzt die Höhe des Balkens auf 50 Pixel.
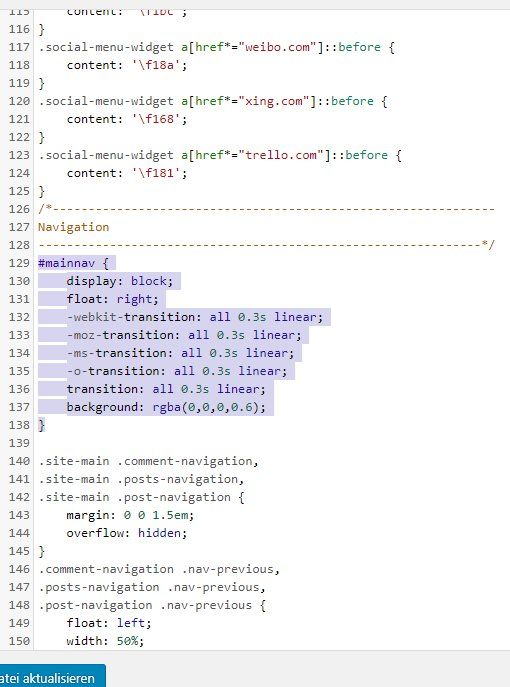
Ich erledige das mal schnell für dich. Folgendes kopieren und entsprechende Stelle in der Style.css ersetzen. Ist die erste klasse ganz oben.
.site-main .comment-navigation,
.site-main .posts-navigation,
.site-main .post-navigation {
margin: 0 0 1.5em;
overflow: hidden;
background: #000000;
width: 100%;
height: 50px;
}
.site-main .comment-navigation,
.site-main .posts-navigation,
.site-main .post-navigation {
margin: 0 0 1.5em;
overflow: hidden;
background: #000000;
width: 100%;
height: 50px;
}
Moin.
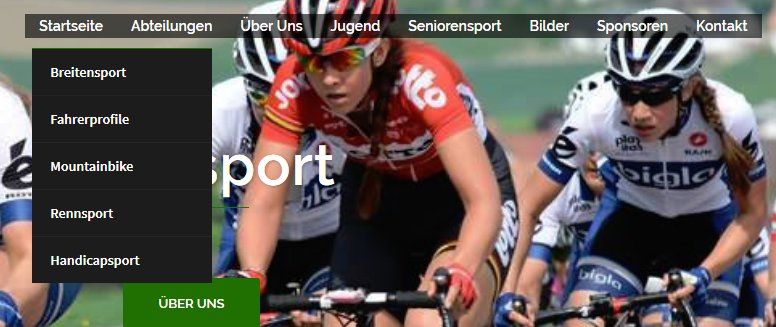
So in der Art?
Schwarz auf Weiß
 oder Weiß auf Schwarz
oder Weiß auf Schwarz
 Gruß wireguard
Gruß wireguard
So in der Art?
Schwarz auf Weiß

#mainnav ul li a, #mainnav ul li::before {
color: black;
}
#mainnav {
display: block;
float: right;
-webkit-transition: all 0.3s linear;
-moz-transition: all 0.3s linear;
-ms-transition: all 0.3s linear;
-o-transition: all 0.3s linear;
transition: all 0.3s linear;
background: rgba(255,255,255,0.6);
}
#mainnav {
display: block;
float: right;
-webkit-transition: all 0.3s linear;
-moz-transition: all 0.3s linear;
-ms-transition: all 0.3s linear;
-o-transition: all 0.3s linear;
transition: all 0.3s linear;
background: rgba(0,0,0,0.6);
}
Hallo,
google.com/search?q=wordpress+sydney+theme+menu+color
de.wordpress.org/themes/sydney/
Gruß,
Peter
Zitat von @136892:
Danke aber leider hat sich auf der Webseite nicht geändert..
Und du bist sicher die richtige Style.css genommen zu haben? Durchsuche deinen WebServer mal nach style.css und schau dann welche dein Wordpress nutzt.Danke aber leider hat sich auf der Webseite nicht geändert..
google.com/search?q=wordpress+sydney+theme+menu+color
de.wordpress.org/themes/sydney/
Gruß,
Peter
Zitat von @136892:
Wäre es auch möglich die ganze Leise einzufärben das es ein Teil ist?
?? Birnen, Äpfel ??Wäre es auch möglich die ganze Leise einzufärben das es ein Teil ist?
Hinzufügen für Einfärbung bei Hover über den Header:
#masthead:hover {
background: rgba(0,0,0,0.5);
}
Na dann bitte auch Wie kann ich einen Beitrag als gelöst markieren?