Smileys in der Editiertoolbar
Hallo,
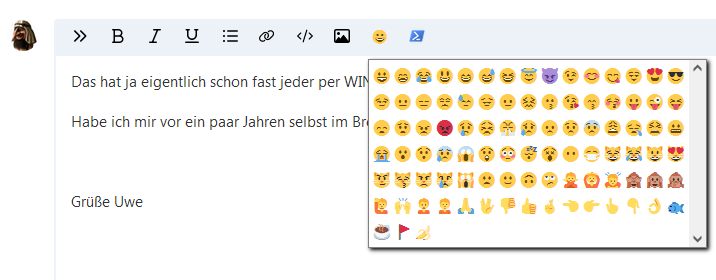
ich rege an in der Toolbar im Editierformular auf Smileys zu verlinken.

gruss, itebob
ich rege an in der Toolbar im Editierformular auf Smileys zu verlinken.

gruss, itebob
Bitte markiere auch die Kommentare, die zur Lösung des Beitrags beigetragen haben
Content-ID: 42015719145
Url: https://administrator.de/imho/smileys-in-der-editiertoolbar-42015719145.html
Ausgedruckt am: 15.07.2025 um 18:07 Uhr
11 Kommentare
Neuester Kommentar
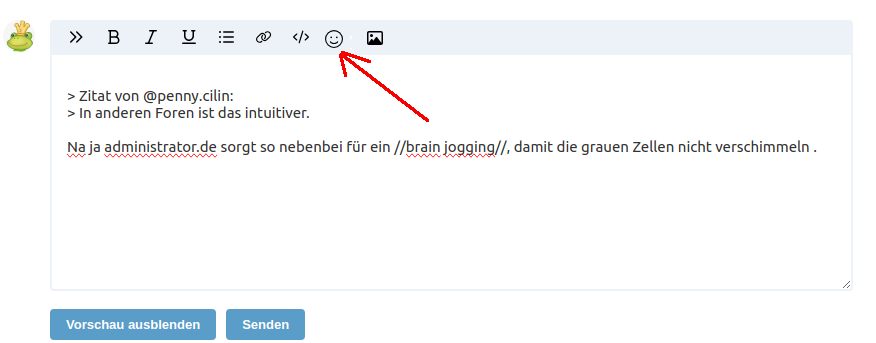
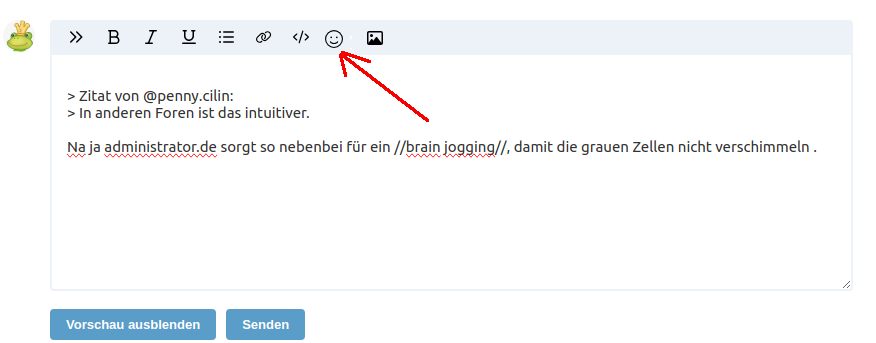
Tampermonkey-/Greasemonkey - Userskript
// ==UserScript==
// @name Add Emoji-Button to comment fields
// @namespace https://administrator.de/
// @version 2023-02-16
// @description try to take over the world with just a smile!
// @author @colinardo
// @match https://administrator.de/*
// @grant none
// @require https://code.jquery.com/jquery-3.6.0.min.js
// ==/UserScript==
(function() {
'use strict';
// CTRL Key state
var ctrlKey = false;
function AddEmojiButton(toolbar){
// create toolbar button
var btnEmot = $('<a class="edit-cmd " id="edit-cmd-pic-9998" title="Emoticons" href="#">😀</a>');
// get current editfield
//var editfield = toolbar.nextAll('div.edit-field').children('textarea')[0];
var editfield = $(toolbar).parent().find('textarea')[0];
// get existing emoticon div
var emot_list = $('#emot');
// create emoticon div
var emolist = [];
for (var i = 0x1F600; i <= 0x1F64F;i++){
emolist.push(String.fromCodePoint(i));
}
var additionals = "🖖👎👍🤞👈👉👆👇👌🐟☕🚩🍌";
Array.from(additionals).forEach((e) =>{
emolist.push(e);
});
emot_list = $('<div id="emot" style="grid-template-columns: repeat(15, 1fr);grid-gap:5px;position:absolute;display:grid;border:1px solid gray;box-shadow:2px 2px 4px;width:auto;height:auto;z-index:9999;background-color:white;padding:5px;overflow-y:scroll"></div>').hide();
emot_list.on('click',function(e) {
if (!ctrlKey){
$(this).hide();
}
});
// monitor CTRL key for adding additional emoticons at once
$(document).on('keyup keydown', function(e){ctrlKey = e.ctrlKey});
// action for each emoticon
emolist.forEach(function(e){
$('<div style="float:left;cursor:copy">' + e + '</div>').click(function(e){editfield.setRangeText($(this).text(),editfield.selectionStart,editfield.selectionEnd)}).appendTo(emot_list);
});
emot_list.appendTo('body');
// btn press for toolbar button
btnEmot.on('click',function(e) {
e.preventDefault();
emot_list.css('left', $(this).offset().left + "px").css('top',($(this).offset().top + 40) + "px").toggle();
});
btnEmot.appendTo(toolbar);
}
// add icon to already open comment fields
$('form.add-comment').each(function(){
var cbar = $(this).find('div.edit-icons')[0];
AddEmojiButton(cbar);
});
// add icon to comment fields wich are activated by the user
$('.comment-add-cmd').click(function(){
var id = $(this).attr('uniq-id');
if (!$('input-comment-' + id).hasClass('comment-edit')){
setTimeout(function(){
var cbar = $('#input-comment-' + id + ' div.edit-icons');
AddEmojiButton(cbar);
},200);
}
});
})();Aber man kann ja die Liste im JavaScript Klartext nach Lust und Laune erweitern 🙂 .
So war es gedacht, ich hätte auch alle da rein quetschen können dann würde man aber way zu viel Zeit mit dem Scrollen und Suchen des passenden Emojis verschwenden und sooo wichtig sind die dann nun doch nicht Zitat von @aqui:
Kannst du deine Lösung hier zeigen?
Bei Safari ist es ohne Frickelei schon mit an Bord wenn man <ctrl><command> und Leertaste drückt! 😉Ja wie gesagt, hat das heutzutage eigentliche jedes halbwegs aktuelle OS schon mit an Bord, das war damals eigentlich nur eine Fingerübung um mein JavaScript-Knowledge nur wieder etwas aufzufrischen
@colinardo

Gruss Penny.
Tampermonkey-/Greasemonkey - Userskript
??? Ich stehe jetzt auf dem Schlauch. Gruss Penny.
Zitat von @Penny.Cilin:
@colinardo

Gruss Penny.
@colinardo
Tampermonkey-/Greasemonkey - Userskript
??? Ich stehe jetzt auf dem Schlauch. Gruss Penny.
Das sind Browser AddOns für Userscripts 😉
Chrome
chromewebstore.google.com/detail/tampermonkey/dhdgffkkebhmkfjoje ...
Firefox
addons.mozilla.org/de/firefox/addon/tampermonkey/
Edge
microsoftedge.microsoft.com/addons/detail/tampermonkey/iikmkjmpa ...
Grüße Uwe