Visio - Eigene 19 Zoll Shapes erstellen
Ich habe oft und lang nach der Möglichkeit gesucht wie man einfach und schnell eigene Shapes erstellt, hier mal eine kleiner Hilfestellung wie man sich selbst solche Shapes erstellen kann.
Ich denke es kennt jeder, man möchte mit Visio seine Doku vervollständigen aber der Hersteller liefert nicht das passende Shape und ein Standard Microsoft oder 3. Anbieter Shape möchte man nicht verwenden (weil es dann einfach bescheiden aussieht).
Ich versuche das mal mit einer Anleitung darzustellen, wie man sich Shapes erstellt die neben den eigentlich Grafiken auch die Standardfunktionen mitbringen wie z.B. automatisches Andocken in 19" Racks, weitere Ankerpunkte für Linien und Definitionen von Shape Daten um die notwendigen Informationen direkt am Shape eintragen zu können.
Kritiken und Ergänzungen einfach in den Kommentaren (es gibt sicherlich ein paar Punkte die man besser umsetzen kann oder ergänzt werden können).
Ein paar kleinere Abgrenzungen die in diesem Tutorial nicht behandelt werden:
Die Dargestellten Bilder wurden mit Visio 2010 Premium unter Windows 7 Prof. erstellt.
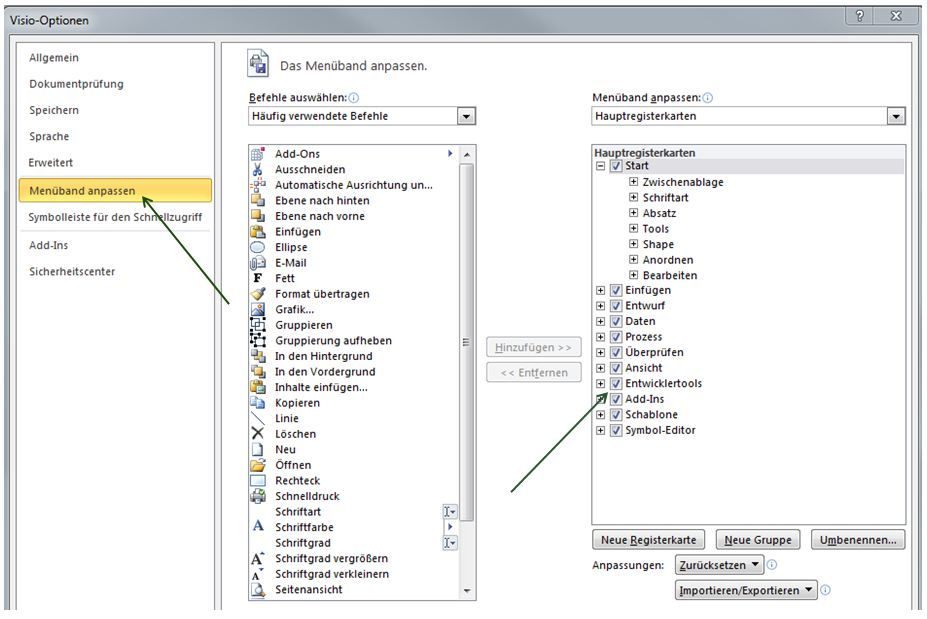
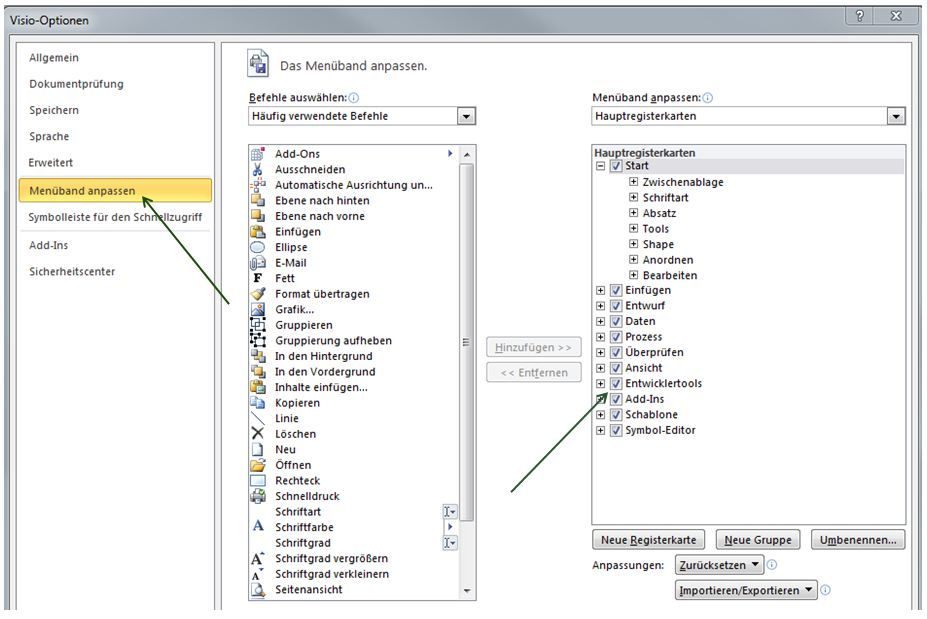
Als erstes müsst Ihr in Visio den Entwicklungmodus aktivieren, dazu geht Ihr über Datei -> Optionen auf den Menüpunkt "Menüband" und setzt/aktiviert den Punkt "Entwicklungstools".

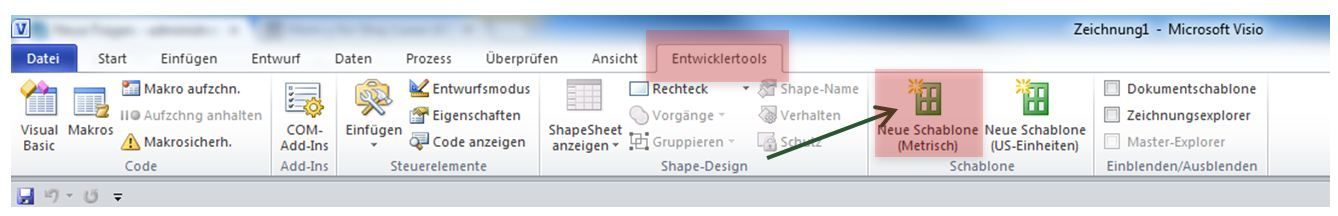
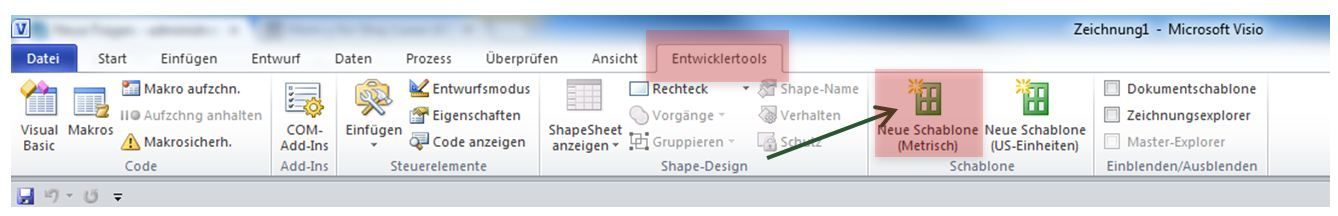
Dann sollte auch in der Ribbon-Bar der Reiter "Entwicklungstools" in Visio erscheinen, diesen benötigen wir später und für die Erweiterten Einstellungen der Shapes.
Die Auswahl der Grafiken erweist sich stellenweise als sehr schwierig, ich habe die Erfahrung gemacht, dass man für die 19" Shapes ausschließlich Grafiken benutzen kann wo man eine exakte Front-Ansicht zur Verfügung hat, eine auch nur leicht perspektivische Ansicht verzerrt anschließen nur das Bild. Wenn möglich benutzt eine hoch auflösende Grafikeb (runterskalieren kann man immer), zum bearbeiten habe Ich Paint.Net im Einsatz, alternativ geht auch jedes andere Grafikprogramm (Gimp oder ähnliches).
Warum die Front-Ansicht? Die Bilder haben bereits die 100%ig korrekt Skalierung von Breite zur Höhe im 19" Format und müssen dann nicht noch aufwendig nachgearbeitet oder "vermessen" werden
Um "dein" erstes Shape zu erstellen, klicke in Ribbon-Bar auf "Entwicklertools" -> "Neue Mastershape (Metrisch)"

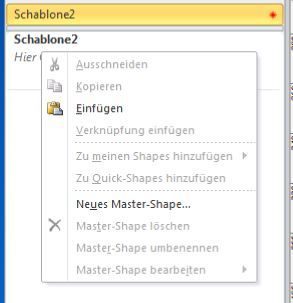
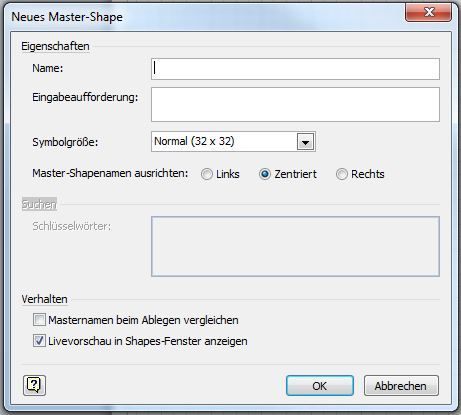
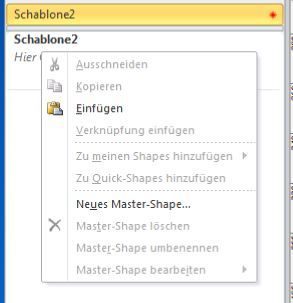
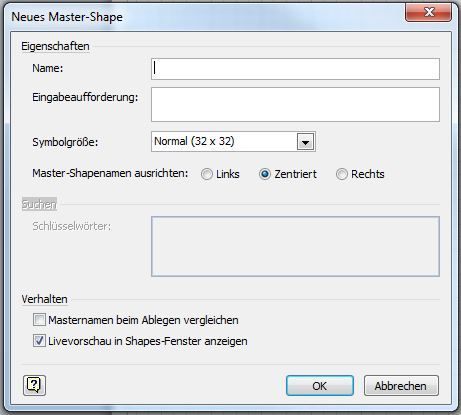
Damit erscheint im linken Auswahlmenü ein neuer Punkt "Schablone xy", diese wählt Ihr aus und klickt unterhalb in dem leeren Bereich per Rechtsklick im Auswahlmenü auf "Neues Mastershape", dadurch erscheint ein neues Fenster in dem Ihr die Grundlegenden Daten wie den Namen eintragen könnt


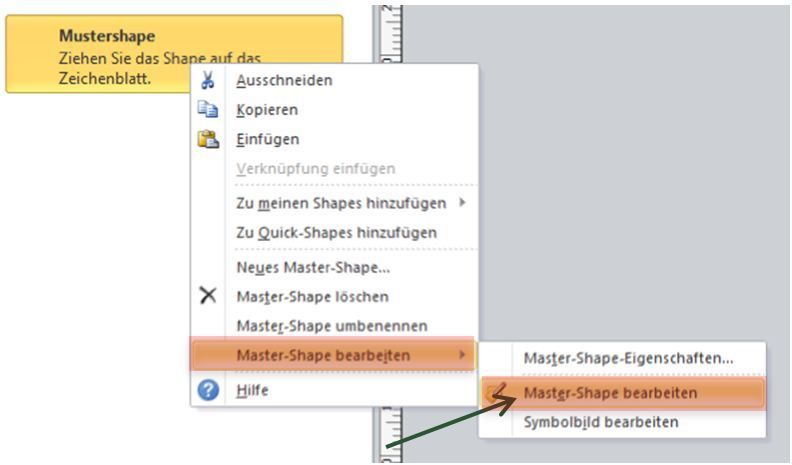
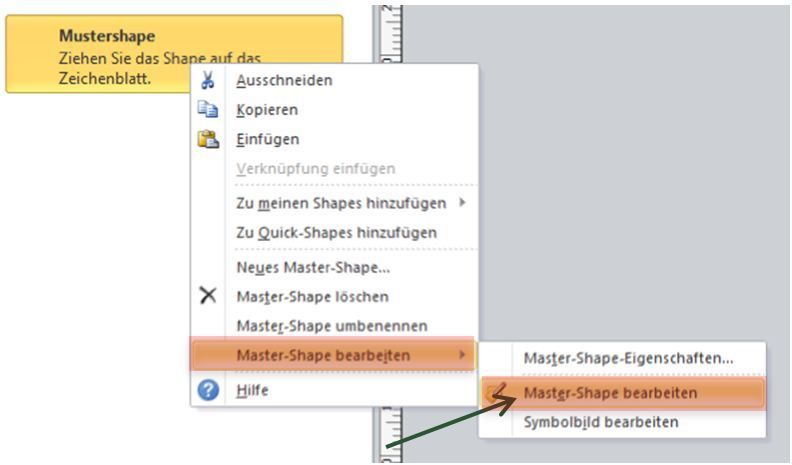
Somit erstellt Ihr das Shape in der Vorlagengruppe, mit einem Rechtsklick auf diesem Shape öffnet Ihr das Kontexmenü und klickt auf "Mastershape bearbeiten" -> "Mastershape bearbeiten"

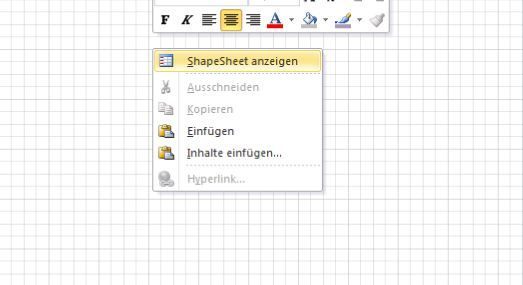
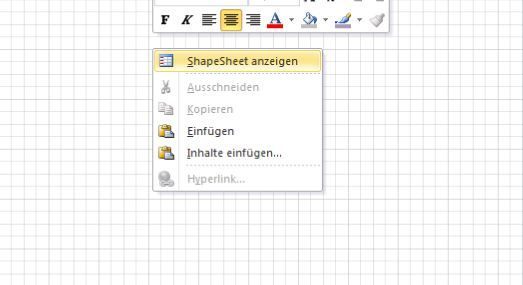
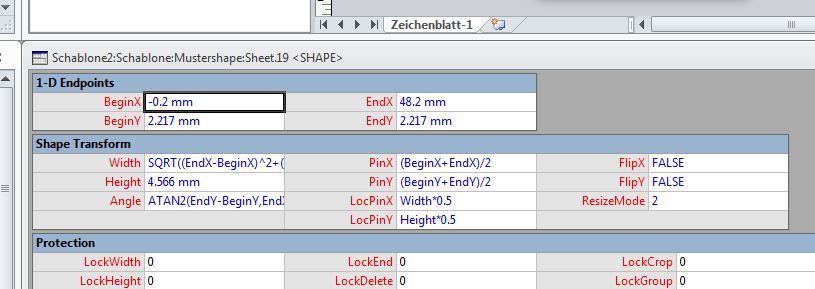
Dadurch öffnet sich dann das Fenster wo wir unser Mastershape bearbeiten können. Hier per Rechtsklick das Kontexmenü und auf "Shape Sheet anzeigen" um die Eigenschaften der Schablone zu bearbeiten

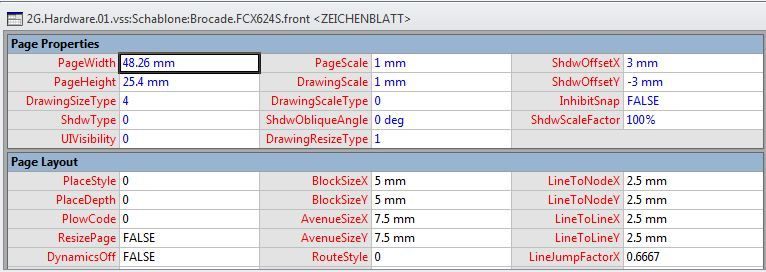
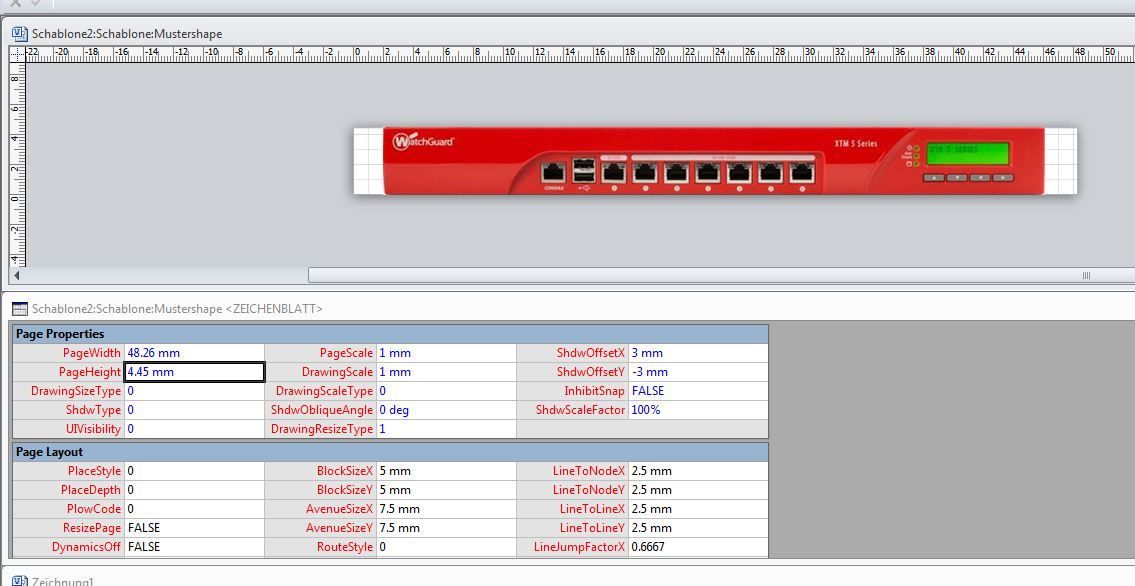
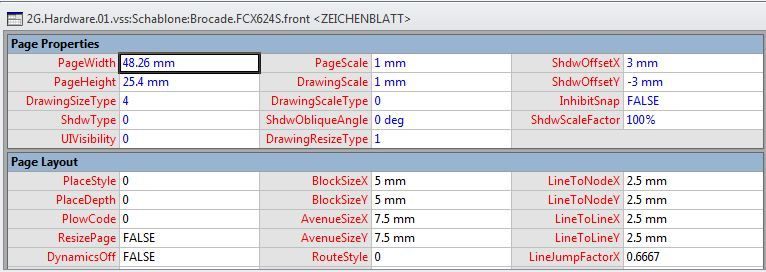
Hier müssen folgende Werte angepasst werden:
Die Breite des Shapes ist wichtig, damit dieses direkt die korrekte Breite für die Standard 19" Rack Shapes haben
Die Höhe des Shape ist in dem Fall relevant, wenn man diese am Rand des Zeichenblattes setzen möchte kann es passieren, dass die automatische Zeichenblatt-Erweiterung greift und man so ungewollt eine "leere" Seite hat.

Nun importieren wir die Grafik die wir für das Shape benötigen via "Einfügen" -> "Grafik" und skalieren diese passend auf die Breite des Shape. Wenn wir diese eingefügt und eingepasst haben müssen wir noch die Höhe der Grafik auf die passende HE setzen, achtet darauf, dass Ihr das über die Eckpunkte macht, damit das Seitenverhältnis passt!

Dann das Fenster schließen und das Speichern mit Ja bestätigen, damit hätten wir das erste Shape ohne jegliche Funktion, im nächsten Punkt bearbeiten wir die Ankerpunkte für das Rack und setzen mögliche Verbindungspunkte wo wir z.B. mit Linien andocken können.
Nun müssen wir nur noch dafür sorgen, dass unser Shape sich automatisch passend in ein 19" Rack "hängt" umso auch die fertigen 19" Racks gut nutzen zu können, hierzu öffnen wir wieder den Bearbeitungsmodus für das Shape.
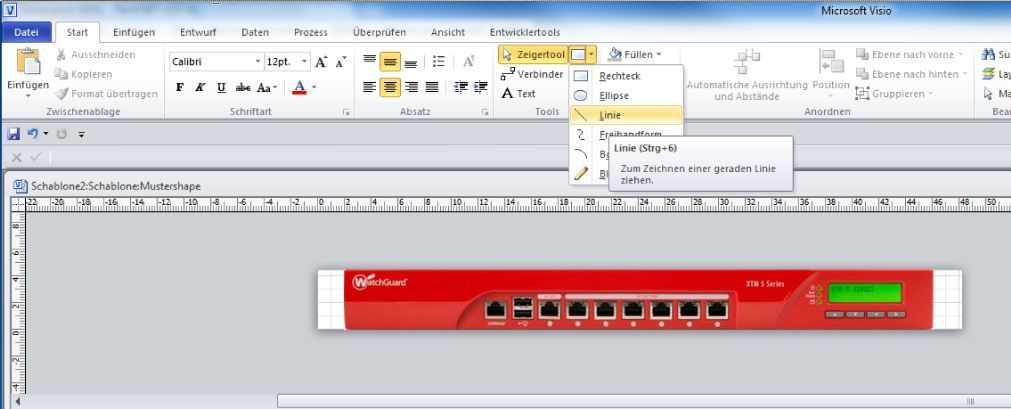
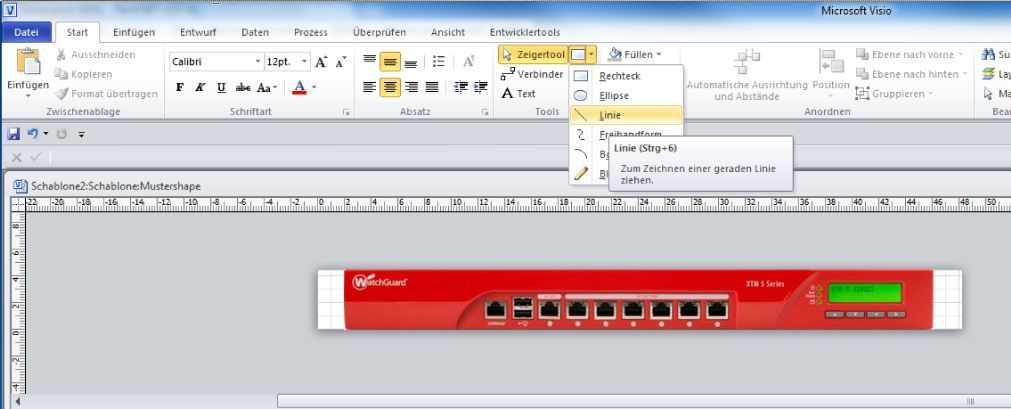
In dem Shape wählen wir nun in der Ribbon "Start" das Linienwerkzeug aus

Und ziehen eine Linie am unteren Rand der Zeichnung lang

Das wird unsere Hilfslinie für die "Rack Montage" des Shapes. Die Linie wird immer benötigt, egal ob die Grafik passend mit der Breite ist (über die Abbildung der Haltelaschen verfügt) oder auch nicht, dazu aber später mehr.
In der Ribbon "Start" nimmst du nun das "Verbindungspunkt" Tool um die beiden primären Ankerpunkte zu setzen.

Mit gedrückter STRG Taste setzen wir jeweils einen Punkt am rechten und am linken Ende der Linie (mit der STRG+LMB setzen wir die Punkte und mit dem LMB können wir diese dann verschieben)
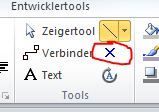
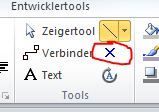
 (zu erkennen an einem kleinen roten X wenn der Punkt aktiv ist, oder einem kleine blauen X wenn der Punkt nicht selektiert wurde)
(zu erkennen an einem kleinen roten X wenn der Punkt aktiv ist, oder einem kleine blauen X wenn der Punkt nicht selektiert wurde)
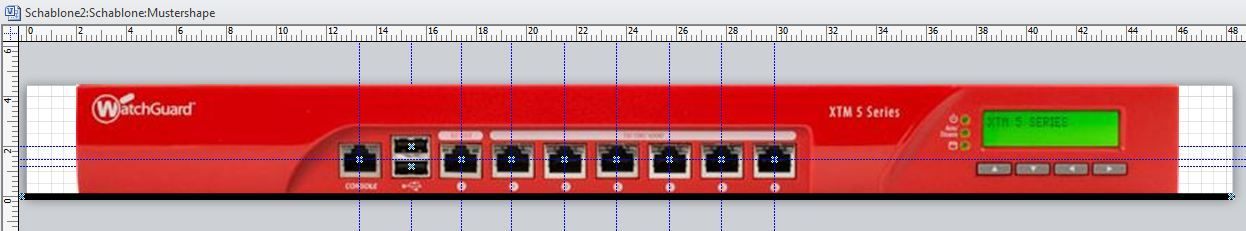
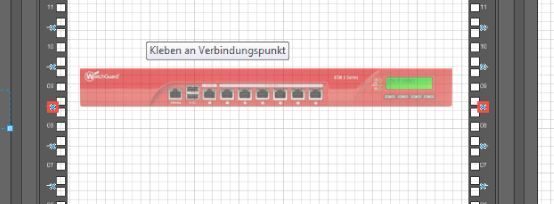
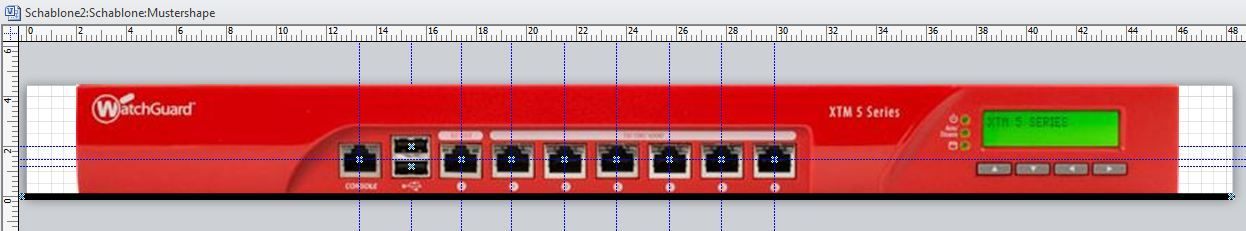
Somit haben wir die entsprechenden Ankerpunkte für das Rack gesetzt, nun fügen wir noch weitere Punkte hinzu um diese später als "Anschlusspunkt" unserer Kabel zu verwenden, das setzen erfolgt wie bei den ersten beiden über das "Verbindungspunkt" Tool mit gedrückter STRG Taste
 (die blauen dargestellten Linien sind Hilfslinien die man sich ins Shape ziehen kann in dem man gedrückter linker Maustasten aus den Linealen raus zieht)
(die blauen dargestellten Linien sind Hilfslinien die man sich ins Shape ziehen kann in dem man gedrückter linker Maustasten aus den Linealen raus zieht)
Nun selektieren wir unsere schwarze Hilfslinie und das eigentliche Shape und gruppieren dieses via Rechtsklick -> Gruppieren.
Wichtig: die Linie muss als erstes selektiert werden!
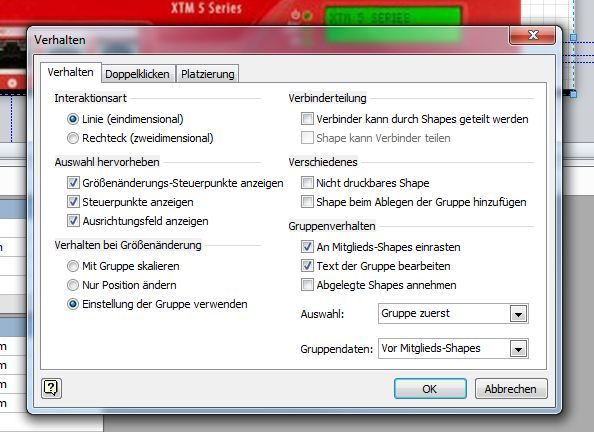
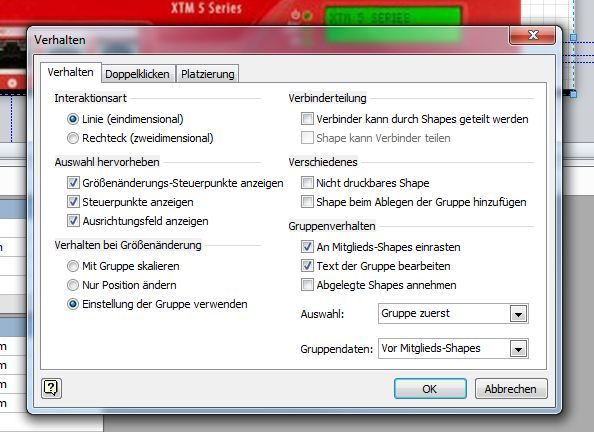
Dann wechseln wir auf das Ribbon "Entwicklungstools" und wählen den Punkt "Verhalten" aus

Dort wechseln wir die "Interaktionsart" von Rechteck auf Linie, damit das Shape nur auf einer Linie skaliert und sich somit gut in das Rack "einhängen" lässt.
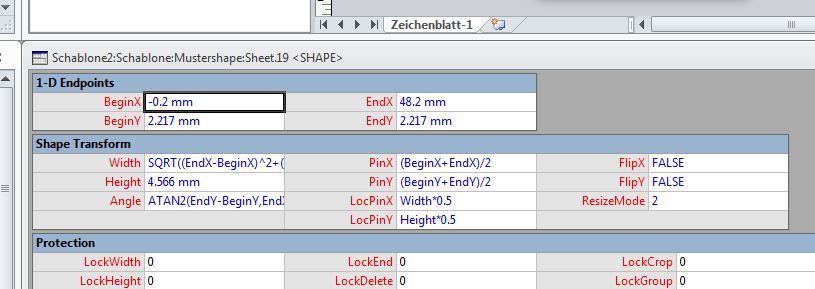
Als nächstes müssen wir dem Shape noch die korrekte Information bzgl. der beiden Eck-Andockpunkte mitgeben, dazu gehen wir in der Ribbon "Entwicklertools" auf "Shape Sheet anzeigen" und suchen dort die Variable "LocPinY" und setzen den Wert auf "Height*0"

Dadurch verschiebt sich direkt unsere Shape-Gruppe in der Anzeige, diese setzen wir dann wieder am unteren Rand ausgerichtet korrekt in das Fenster. Die Eingabe ist notwendig, damit die Ankerpunkte auch unten am Shape und nicht mittig von diesem sind!
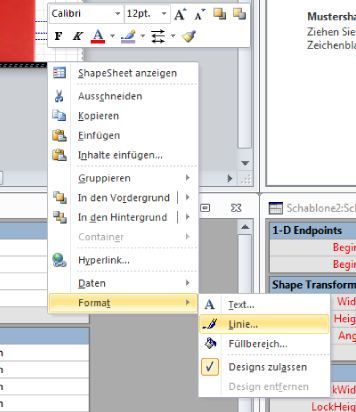
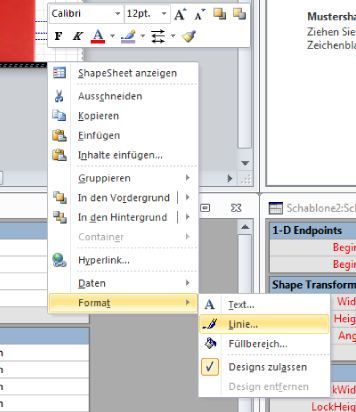
Nun selektieren wir noch die Linie (2 x klicken, damit nur die Linie und nicht Gruppe gewählt wird) und per Rechtsklick rufen wir uns die Eigenschaften (Format -> Linie) dieser auf.

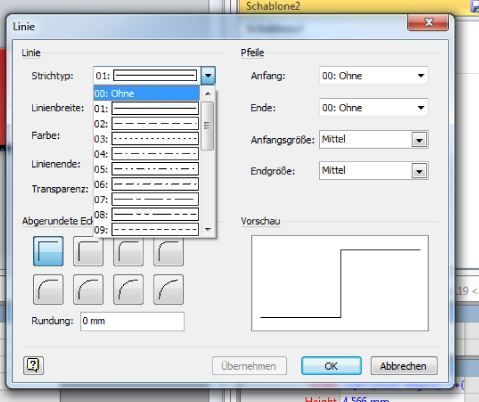
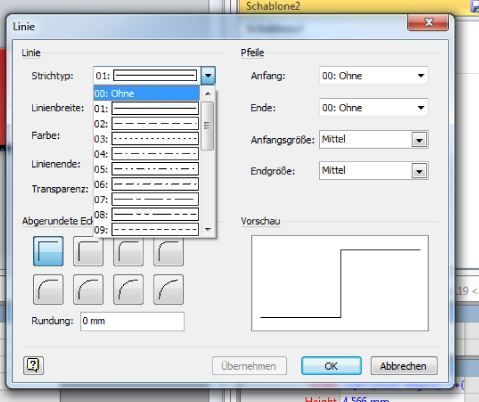
Dort stellen wir im oberen Bereich bei "Strichtyp" -> "00 ohne" ein.

Und bestätigen das Fenster mit Ok.
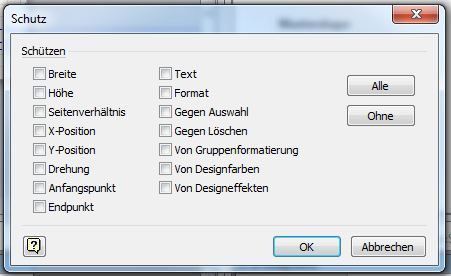
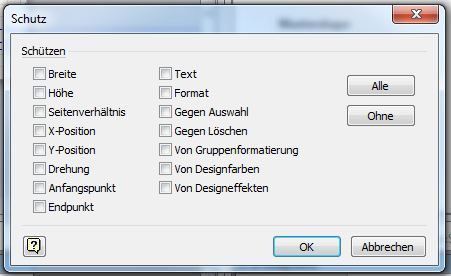
Nun müssen wir noch ein paar Kleinigkeiten festlegen, damit das Shape sich bei Größenänderungen auch passend verhält, dazu wählen wir in der Ribbon "Entwicklungstools" den Punkt "Schutz aus:

Dort setzen wir den Haken bei "Seitenverhältnis" und schließen das Fenster mit Ok
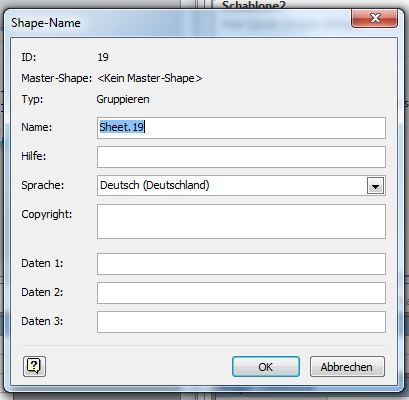
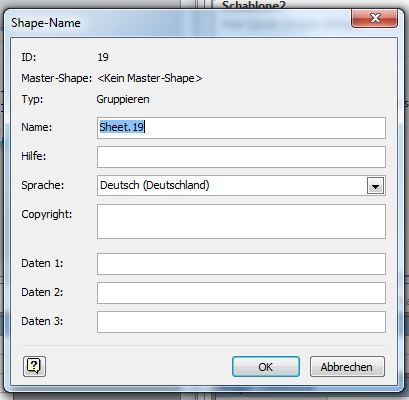
Dann können wir noch ein paar weitere grundlegende Daten dem Shape mitgeben, über den Menüaufruf "Name" können wir noch einige weitere Daten eintragen:

Wichtig hierbei ist nur das Feld "Copyright" das nach der ersten Eingabe von Daten schreibgeschützt ist, alle anderen Daten kann man frei wählen.
Wenn Ihr entsprechend alle Daten eingegeben habt könnt Ihr das Shape speichern, schließen und testen.
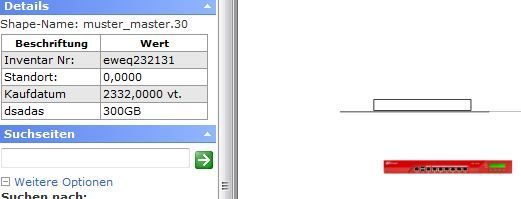
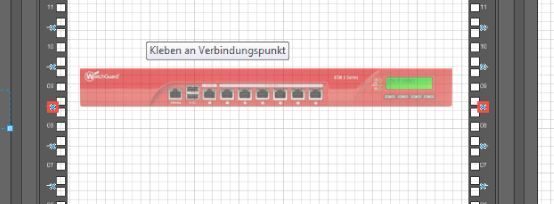
Bei einem Standard 19" Schrank Shape z.B. von HP oder Dell sollte sich das Shape dann wie im Bild zu sehen verhalten und an beiden Punkten links und rechts von Rack "andocken":

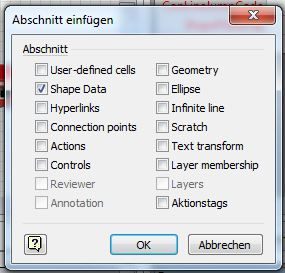
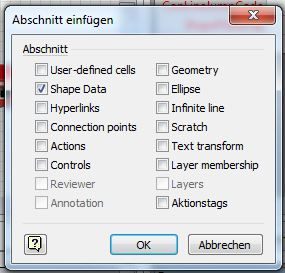
Nun können wir dem Shape noch die Möglichkeit geben, dass wir diesem für uns wichtige Daten mitgeben können, wie z.B. Standort, Inventar-Nr. usw. dazu öffnen wir uns wieder das Shape Fenster zum Bearbeiten, selektieren das Shape und wählen in der Ribbon "Entwicklungstools" die Funktion "Shape Sheet anzeigen" aus, in dem aufkommenden Fenster wählen wir per Rechtsklick "Abschnitt einfügen" aus und selektieren "Shape Daten"

Dadurch erscheint ein neuer Bereich in dem Fenster "Shape Data", in diesem Bereich können wir uns Felder deklarieren die wir für uns Notwendig erachten, folgende Felder sind für unsere Shape relevant:
Weitere Zeilen fügen wir via Rechtsklick -> Zeile einfügen ein
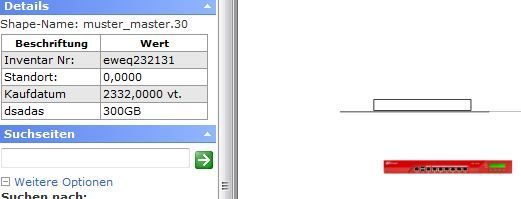
Das Ganze dann schließen und speichern wenn wir alle notwendigen Felder eingetragen haben, nun können wir entsprechende Daten an unserem Shape eintragen.
Die Felder sind auch später in der Webseitenansicht verfügbar, wenn wir das Shape per "Speichern unter" als Webseite abspeichern.

Viel Spaß beim Shapes erstellen
Grüße clSchak
Folgende Tools / Programme habe ich zum Bearbeiten der Shapes verwendet
Ich denke es kennt jeder, man möchte mit Visio seine Doku vervollständigen aber der Hersteller liefert nicht das passende Shape und ein Standard Microsoft oder 3. Anbieter Shape möchte man nicht verwenden (weil es dann einfach bescheiden aussieht).
Ich versuche das mal mit einer Anleitung darzustellen, wie man sich Shapes erstellt die neben den eigentlich Grafiken auch die Standardfunktionen mitbringen wie z.B. automatisches Andocken in 19" Racks, weitere Ankerpunkte für Linien und Definitionen von Shape Daten um die notwendigen Informationen direkt am Shape eintragen zu können.
Kritiken und Ergänzungen einfach in den Kommentaren (es gibt sicherlich ein paar Punkte die man besser umsetzen kann oder ergänzt werden können).
Ein paar kleinere Abgrenzungen die in diesem Tutorial nicht behandelt werden:
- Makro-Eigenschaften
- Dynamische Darstellung von Shapes anhand von externen Daten
- Bearbeitung von Bildern
- Publizieren im Sharepoint
Die Dargestellten Bilder wurden mit Visio 2010 Premium unter Windows 7 Prof. erstellt.
Als erstes müsst Ihr in Visio den Entwicklungmodus aktivieren, dazu geht Ihr über Datei -> Optionen auf den Menüpunkt "Menüband" und setzt/aktiviert den Punkt "Entwicklungstools".

Dann sollte auch in der Ribbon-Bar der Reiter "Entwicklungstools" in Visio erscheinen, diesen benötigen wir später und für die Erweiterten Einstellungen der Shapes.
Die Auswahl der Grafiken erweist sich stellenweise als sehr schwierig, ich habe die Erfahrung gemacht, dass man für die 19" Shapes ausschließlich Grafiken benutzen kann wo man eine exakte Front-Ansicht zur Verfügung hat, eine auch nur leicht perspektivische Ansicht verzerrt anschließen nur das Bild. Wenn möglich benutzt eine hoch auflösende Grafikeb (runterskalieren kann man immer), zum bearbeiten habe Ich Paint.Net im Einsatz, alternativ geht auch jedes andere Grafikprogramm (Gimp oder ähnliches).
Warum die Front-Ansicht? Die Bilder haben bereits die 100%ig korrekt Skalierung von Breite zur Höhe im 19" Format und müssen dann nicht noch aufwendig nachgearbeitet oder "vermessen" werden
Um "dein" erstes Shape zu erstellen, klicke in Ribbon-Bar auf "Entwicklertools" -> "Neue Mastershape (Metrisch)"

Damit erscheint im linken Auswahlmenü ein neuer Punkt "Schablone xy", diese wählt Ihr aus und klickt unterhalb in dem leeren Bereich per Rechtsklick im Auswahlmenü auf "Neues Mastershape", dadurch erscheint ein neues Fenster in dem Ihr die Grundlegenden Daten wie den Namen eintragen könnt


Somit erstellt Ihr das Shape in der Vorlagengruppe, mit einem Rechtsklick auf diesem Shape öffnet Ihr das Kontexmenü und klickt auf "Mastershape bearbeiten" -> "Mastershape bearbeiten"

Dadurch öffnet sich dann das Fenster wo wir unser Mastershape bearbeiten können. Hier per Rechtsklick das Kontexmenü und auf "Shape Sheet anzeigen" um die Eigenschaften der Schablone zu bearbeiten

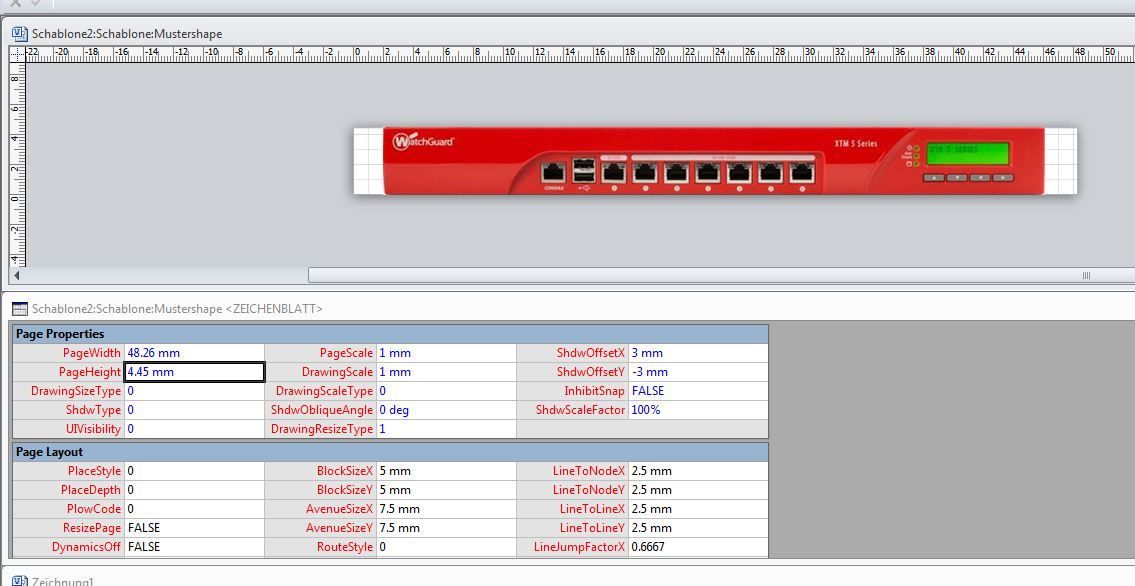
Hier müssen folgende Werte angepasst werden:
- Page Width: 48,26mm (muss exakt diesem Wert entsprechen)
- Page Height: 4,45 - 50 mm (muss nicht genau sein!)
Die Breite des Shapes ist wichtig, damit dieses direkt die korrekte Breite für die Standard 19" Rack Shapes haben
Die Höhe des Shape ist in dem Fall relevant, wenn man diese am Rand des Zeichenblattes setzen möchte kann es passieren, dass die automatische Zeichenblatt-Erweiterung greift und man so ungewollt eine "leere" Seite hat.

Nun importieren wir die Grafik die wir für das Shape benötigen via "Einfügen" -> "Grafik" und skalieren diese passend auf die Breite des Shape. Wenn wir diese eingefügt und eingepasst haben müssen wir noch die Höhe der Grafik auf die passende HE setzen, achtet darauf, dass Ihr das über die Eckpunkte macht, damit das Seitenverhältnis passt!

Dann das Fenster schließen und das Speichern mit Ja bestätigen, damit hätten wir das erste Shape ohne jegliche Funktion, im nächsten Punkt bearbeiten wir die Ankerpunkte für das Rack und setzen mögliche Verbindungspunkte wo wir z.B. mit Linien andocken können.
Nun müssen wir nur noch dafür sorgen, dass unser Shape sich automatisch passend in ein 19" Rack "hängt" umso auch die fertigen 19" Racks gut nutzen zu können, hierzu öffnen wir wieder den Bearbeitungsmodus für das Shape.
In dem Shape wählen wir nun in der Ribbon "Start" das Linienwerkzeug aus

Und ziehen eine Linie am unteren Rand der Zeichnung lang

Das wird unsere Hilfslinie für die "Rack Montage" des Shapes. Die Linie wird immer benötigt, egal ob die Grafik passend mit der Breite ist (über die Abbildung der Haltelaschen verfügt) oder auch nicht, dazu aber später mehr.
In der Ribbon "Start" nimmst du nun das "Verbindungspunkt" Tool um die beiden primären Ankerpunkte zu setzen.

Mit gedrückter STRG Taste setzen wir jeweils einen Punkt am rechten und am linken Ende der Linie (mit der STRG+LMB setzen wir die Punkte und mit dem LMB können wir diese dann verschieben)

Somit haben wir die entsprechenden Ankerpunkte für das Rack gesetzt, nun fügen wir noch weitere Punkte hinzu um diese später als "Anschlusspunkt" unserer Kabel zu verwenden, das setzen erfolgt wie bei den ersten beiden über das "Verbindungspunkt" Tool mit gedrückter STRG Taste

Nun selektieren wir unsere schwarze Hilfslinie und das eigentliche Shape und gruppieren dieses via Rechtsklick -> Gruppieren.
Wichtig: die Linie muss als erstes selektiert werden!
Dann wechseln wir auf das Ribbon "Entwicklungstools" und wählen den Punkt "Verhalten" aus

Dort wechseln wir die "Interaktionsart" von Rechteck auf Linie, damit das Shape nur auf einer Linie skaliert und sich somit gut in das Rack "einhängen" lässt.
Als nächstes müssen wir dem Shape noch die korrekte Information bzgl. der beiden Eck-Andockpunkte mitgeben, dazu gehen wir in der Ribbon "Entwicklertools" auf "Shape Sheet anzeigen" und suchen dort die Variable "LocPinY" und setzen den Wert auf "Height*0"

Dadurch verschiebt sich direkt unsere Shape-Gruppe in der Anzeige, diese setzen wir dann wieder am unteren Rand ausgerichtet korrekt in das Fenster. Die Eingabe ist notwendig, damit die Ankerpunkte auch unten am Shape und nicht mittig von diesem sind!
Nun selektieren wir noch die Linie (2 x klicken, damit nur die Linie und nicht Gruppe gewählt wird) und per Rechtsklick rufen wir uns die Eigenschaften (Format -> Linie) dieser auf.

Dort stellen wir im oberen Bereich bei "Strichtyp" -> "00 ohne" ein.

Und bestätigen das Fenster mit Ok.
Nun müssen wir noch ein paar Kleinigkeiten festlegen, damit das Shape sich bei Größenänderungen auch passend verhält, dazu wählen wir in der Ribbon "Entwicklungstools" den Punkt "Schutz aus:

Dort setzen wir den Haken bei "Seitenverhältnis" und schließen das Fenster mit Ok
Dann können wir noch ein paar weitere grundlegende Daten dem Shape mitgeben, über den Menüaufruf "Name" können wir noch einige weitere Daten eintragen:

Wichtig hierbei ist nur das Feld "Copyright" das nach der ersten Eingabe von Daten schreibgeschützt ist, alle anderen Daten kann man frei wählen.
Wenn Ihr entsprechend alle Daten eingegeben habt könnt Ihr das Shape speichern, schließen und testen.
Bei einem Standard 19" Schrank Shape z.B. von HP oder Dell sollte sich das Shape dann wie im Bild zu sehen verhalten und an beiden Punkten links und rechts von Rack "andocken":

Nun können wir dem Shape noch die Möglichkeit geben, dass wir diesem für uns wichtige Daten mitgeben können, wie z.B. Standort, Inventar-Nr. usw. dazu öffnen wir uns wieder das Shape Fenster zum Bearbeiten, selektieren das Shape und wählen in der Ribbon "Entwicklungstools" die Funktion "Shape Sheet anzeigen" aus, in dem aufkommenden Fenster wählen wir per Rechtsklick "Abschnitt einfügen" aus und selektieren "Shape Daten"

Dadurch erscheint ein neuer Bereich in dem Fenster "Shape Data", in diesem Bereich können wir uns Felder deklarieren die wir für uns Notwendig erachten, folgende Felder sind für unsere Shape relevant:
- Shape Data = Variablenname für die Zeile
- Label = Beschriftung der Zeile
- Prompt = Eingabefeld
- Type = Typ der Eingabe
- 0 = Einfache Zeichenfolge
- 1 = Feste Auswahlliste / Combofeld
- 2 = Nur Zahlen erlaubt
- 3 = Ja / Nein Feld
- 4 = Variablenliste
- eine Entsprechende Auswahl muss dann in der Spalte "Value" in dem Format: ="Var1;var2;var3" eingetragen werden
- 5 = Datum
- 6 = Dauer
- 7 = Währung
- Value = Standardwerte bzw. Auflistung für Variablen (siehe auch "4 = Variablenliste)
- SortKey = Schlüssel zum sortieren
- Invisible = Sichtbarkeit
- Ask = Wenn diese Spalte auf "True" gesetzt wird, erscheint für diese Zeile eine Abfrage sobald man das Shape auf das Zeichenblatt zieht
Weitere Zeilen fügen wir via Rechtsklick -> Zeile einfügen ein
Das Ganze dann schließen und speichern wenn wir alle notwendigen Felder eingetragen haben, nun können wir entsprechende Daten an unserem Shape eintragen.
Die Felder sind auch später in der Webseitenansicht verfügbar, wenn wir das Shape per "Speichern unter" als Webseite abspeichern.

Viel Spaß beim Shapes erstellen
Grüße clSchak
Folgende Tools / Programme habe ich zum Bearbeiten der Shapes verwendet
- Grafiken: Paint.NET >> getpaint.net/ (Freeware)
- MS Office Visio 2010 Premium >> office.microsoft.com/en-us/visio/visio-edition-comparison-FX1018 ...
- Grafiken für die Shapes von Watchguard >> watchguard.com
Bitte markiere auch die Kommentare, die zur Lösung des Beitrags beigetragen haben
Content-ID: 202509
Url: https://administrator.de/tutorial/visio-eigene-19-zoll-shapes-erstellen-202509.html
Ausgedruckt am: 17.07.2025 um 00:07 Uhr
5 Kommentare
Neuester Kommentar