Darstellungsfehler von Website
Hallo liebe Admins & Webdesigner,
ich bin zur Zeit dabei mir eine eigene Website zu erstellen, doch leider komme ich gerade nicht weiter!
In Google Chrome wird die Website richtig dargestellt in Firefox, Internet Explorer und Safari wird die Navigation etwas versetzt dargestellt.
Hier mal der Link zur Website: reeger.net/
Vielleicht kann mir ja jemand helfen das Problem zu lösen oder hat Verbesserungsvorschläge.
Ich bin Ratlos und befreundete Webdesigner wissen auch nicht weiter.
Schöne Grüße!
Edit:
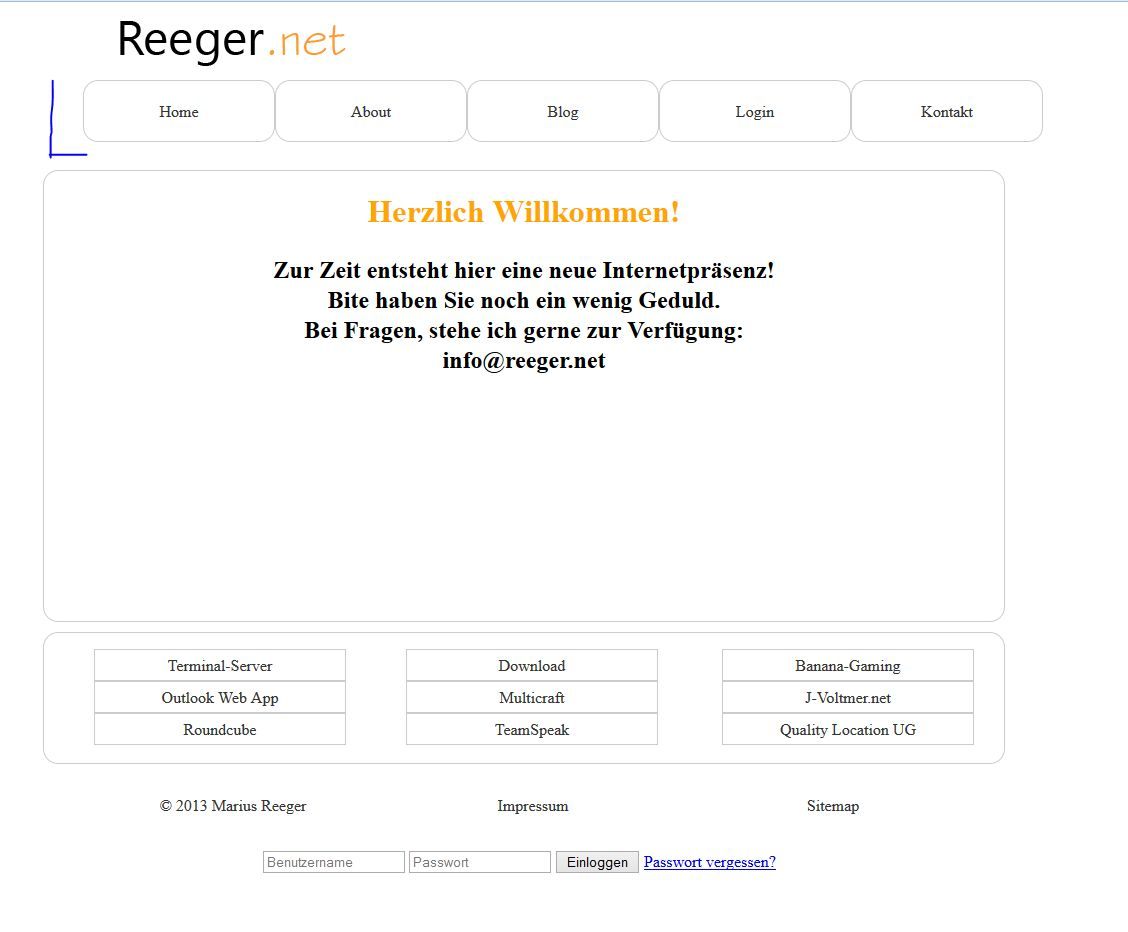
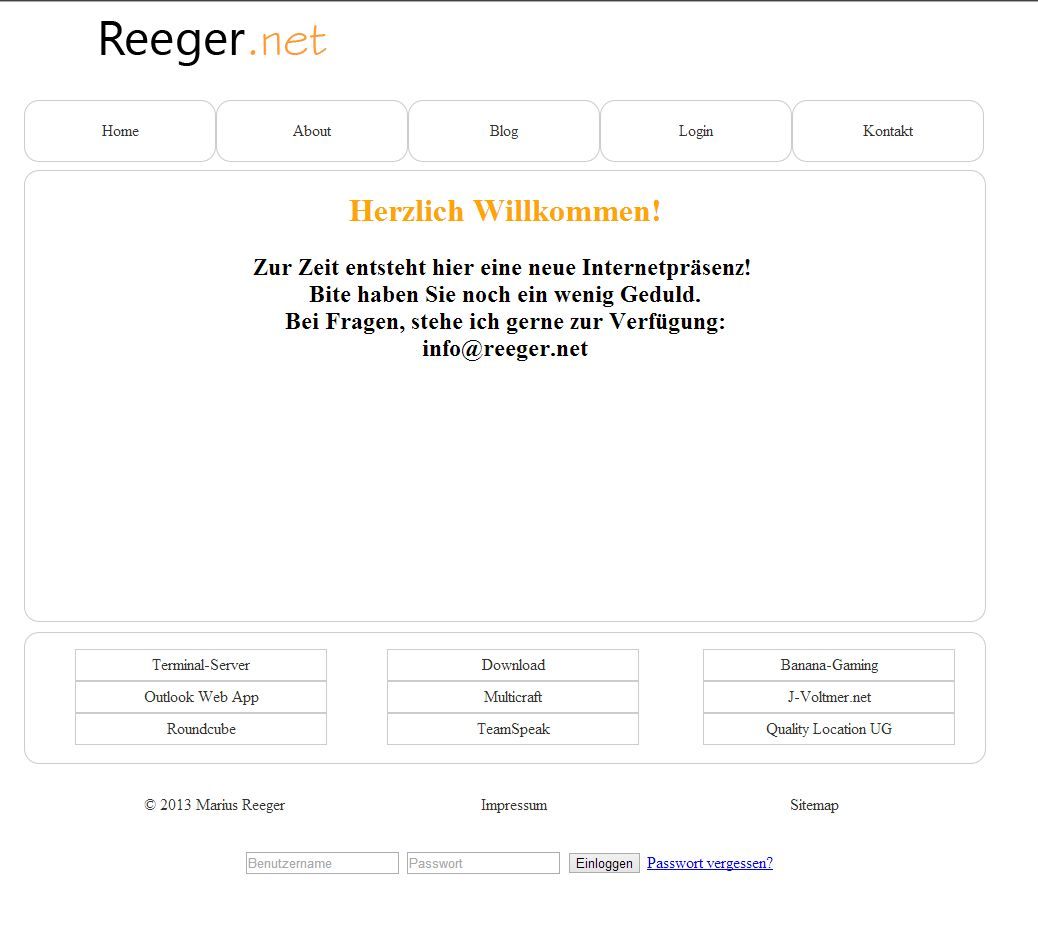
So sollte es aussehen:

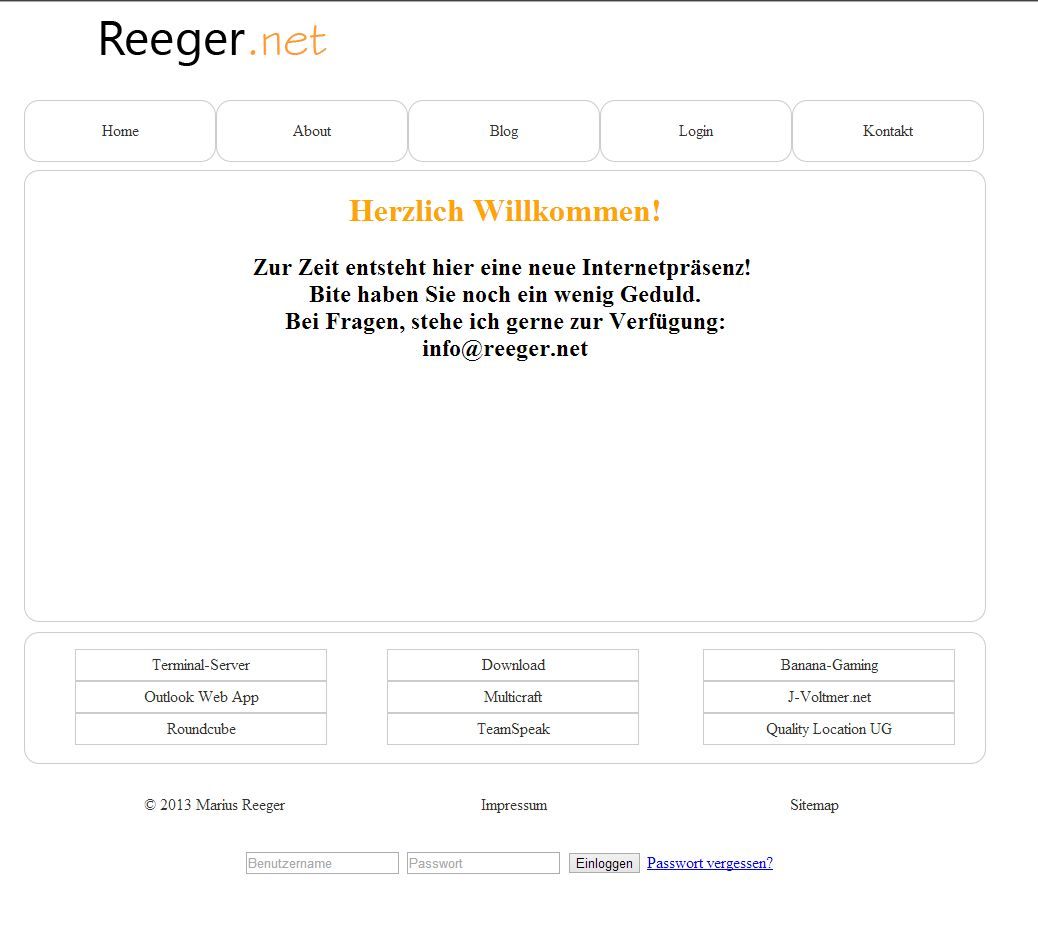
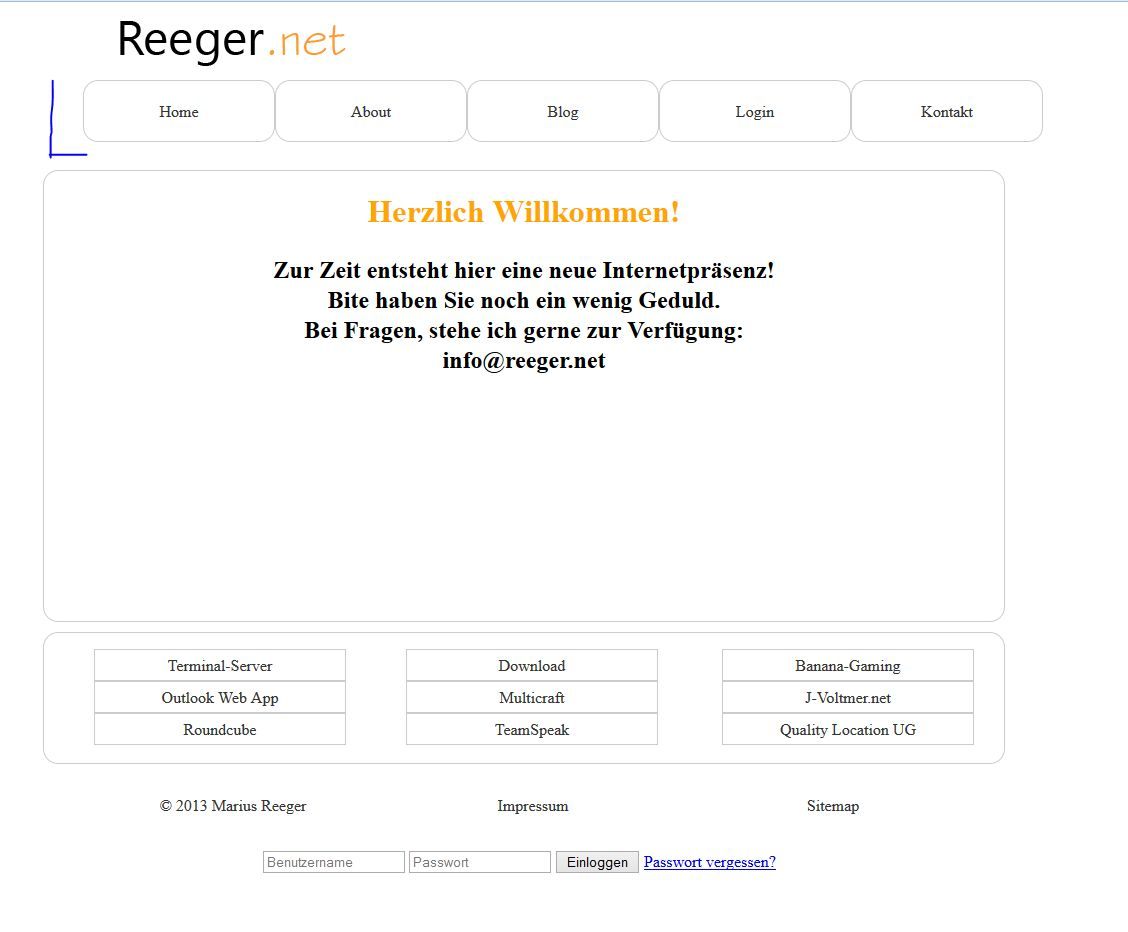
So sieht es im Firefox / IE aus:

ich bin zur Zeit dabei mir eine eigene Website zu erstellen, doch leider komme ich gerade nicht weiter!
In Google Chrome wird die Website richtig dargestellt in Firefox, Internet Explorer und Safari wird die Navigation etwas versetzt dargestellt.
Hier mal der Link zur Website: reeger.net/
Vielleicht kann mir ja jemand helfen das Problem zu lösen oder hat Verbesserungsvorschläge.
Ich bin Ratlos und befreundete Webdesigner wissen auch nicht weiter.
Schöne Grüße!
Edit:
So sollte es aussehen:

So sieht es im Firefox / IE aus:

Bitte markiere auch die Kommentare, die zur Lösung des Beitrags beigetragen haben
Content-ID: 223194
Url: https://administrator.de/forum/darstellungsfehler-von-website-223194.html
Ausgedruckt am: 25.07.2025 um 05:07 Uhr
5 Kommentare
Neuester Kommentar
Hi,
lass Deine Seite doch mal gegen den W3C HTML/XHTML Validator: validator.w3.org und dem W3C CSS Validator jigsaw.w3.org/css-validator/ laufen. Evtl. erkennst du dann schon ein paar Fehler auf Deiner Seite.
Bei mir sieht es unter dem Safari (Mac Version 7) übrigens richtig aus. Füge doch mal zwei Screenshot hinzu (einen wie es sein soll und einen wie es falsch ist).
Gruß
firefly
lass Deine Seite doch mal gegen den W3C HTML/XHTML Validator: validator.w3.org und dem W3C CSS Validator jigsaw.w3.org/css-validator/ laufen. Evtl. erkennst du dann schon ein paar Fehler auf Deiner Seite.
Bei mir sieht es unter dem Safari (Mac Version 7) übrigens richtig aus. Füge doch mal zwei Screenshot hinzu (einen wie es sein soll und einen wie es falsch ist).
Gruß
firefly
Moin,
Ersetze das mal und versuchs im Chrome noch mal. Im Opera, IE, FF gehts
Gruß
@charset "utf-8";
/* CSS Document */
body {
width: 960px;
height: auto;
margin-left: auto;
margin-right: auto;
}
#site {
width: 960px;
height: auto;
margin-left:auto;
margin-right:auto;
}
header {
width: 100%;
margin: 0;
padding: 0;
}
header ul {
}
header li {
}
#logo {
width:960px;
height:70px;
margin: auto; }
nav {
width: 960px;
height: 70px;
margin: auto auto 20px auto;
display: table;
}
nav ul {
display: table-row;
}
nav li {
display: table-cell;
}
nav a {
float: left;
width: 190px;
height: 60px;
line-height: 60px;
text-align: center;
text-decoration: none;
color: #333;
border: 1px solid #CCC;
border-radius: 15px;
}Ersetze das mal und versuchs im Chrome noch mal. Im Opera, IE, FF gehts
Gruß