Falsche Darstellung von html-Liste in EMail - Google Script
Hallo zusammen...
Ich habe mal wieder ein Problem und bekomme es nicht gelöst.
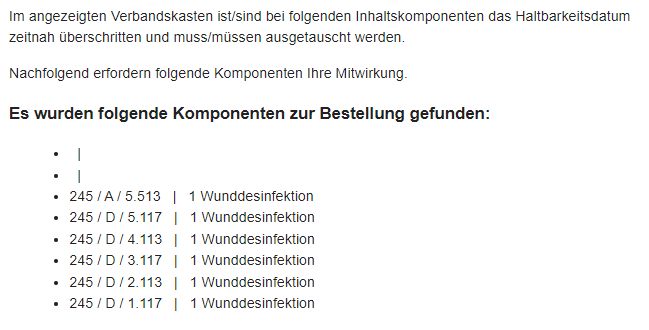
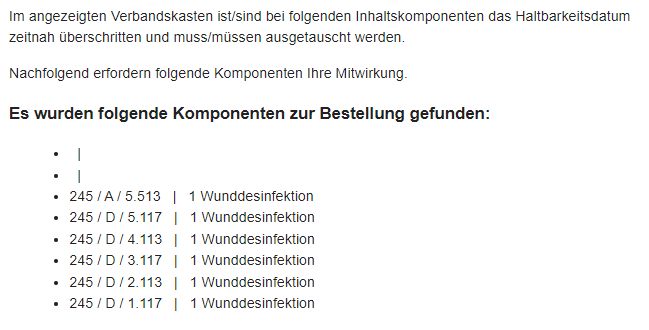
Ich habe eine Tabelle, wo Daten per IMPORTRANGE einfügt wurden. Diese durchsuche ich per Script nach farbiger Schrift, welche dann per EMail (htmlBody) als Bestellung versendet werden. So erkennt er alles, nur in der EMail fügt er vor der Bestellung noch 2 Listen-Punkte hinzu. Ich weiß nicht warum und finde den Fehler auch nicht. Schaut Euch das mal bitte an. ( Im Anhang EMail-Darstellung und Listenausschnitt - Spalte B = Ort / Spalte C = Bestellmaterial).
Danke
Hier der Code:
Vielen Dank für Eure Hilfe.


Ich habe mal wieder ein Problem und bekomme es nicht gelöst.
Ich habe eine Tabelle, wo Daten per IMPORTRANGE einfügt wurden. Diese durchsuche ich per Script nach farbiger Schrift, welche dann per EMail (htmlBody) als Bestellung versendet werden. So erkennt er alles, nur in der EMail fügt er vor der Bestellung noch 2 Listen-Punkte hinzu. Ich weiß nicht warum und finde den Fehler auch nicht. Schaut Euch das mal bitte an. ( Im Anhang EMail-Darstellung und Listenausschnitt - Spalte B = Ort / Spalte C = Bestellmaterial).
Danke
Hier der Code:
function sendColoredTextFromFirstTwoColumnsByEmail() {
// Hier die Spreadsheet-ID, den Tabellennamen und die E-Mail-Adresse aktualisieren
var spreadsheetId = "17zrloZpcZIrgqdTE8wQ0c1R34pf2ET5XMfan2n3madc";
var sheetName = "Tabellenblatt1";
var recipientEmail = "xxx";
// Spreadsheet und Sheet öffnen
var spreadsheet = SpreadsheetApp.openById(spreadsheetId);
var sheet = spreadsheet.getSheetByName(sheetName);
// Hier den gewünschten Bereich aktualisieren
var range = sheet.getDataRange();
// Daten und Formatierung aus dem Bereich erhalten
var values = range.getValues();
var fontColors = range.getFontColors();
// HTML-Nachricht zusammenstellen
var emailSubject = "Bestellungen für den Inhalt der Verbandskästen H245 / H246 / Shell-Tower";
var emailBody = "Im angezeigten Verbandskasten ist/sind bei folgenden Inhaltskomponenten das Haltbarkeitsdatum zeitnah überschritten und muss/müssen ausgetauscht werden.<p><p>Nachfolgend erfordern folgende Komponenten Ihre Mitwirkung.<p><p><h3>Es wurden folgende Komponenten zur Bestellung gefunden:</h3><ul>";
// Überprüfen und Daten hinzufügen, wenn die Schriftfarbe vorhanden ist
for (var i = 0; i < values.length; i++) {
var cell1Color = fontColors[i][0];
var cell2Color = fontColors[i][1];
// Überprüfen, ob die Schriftfarbe in einer der beiden Zellen vorhanden ist
if ((cell1Color !== null && cell1Color !== '#000000') || (cell2Color !== null && cell2Color !== '#000000')) {
emailBody += "<li>" + values[i][0] + " | " + values[i][1] + "</li>";
if (i % 2 === 1) { // Nach jedem zweiten Ergebnis
emailBody += "<br>";
}
}
}
emailBody += "</ul>";
// E-Mail senden
MailApp.sendEmail({
to: recipientEmail,
subject: emailSubject,
htmlBody: emailBody,
});
}Vielen Dank für Eure Hilfe.


Bitte markiere auch die Kommentare, die zur Lösung des Beitrags beigetragen haben
Content-ID: 71122636633
Url: https://administrator.de/forum/falsche-darstellung-von-html-liste-in-email-google-script-71122636633.html
Ausgedruckt am: 15.07.2025 um 06:07 Uhr
3 Kommentare
Neuester Kommentar
Zitat von @Poergen:
Die Farbe wird per Funktion vergeben. Aber Du hattest Recht. Es waren Zellen dabei, die nicht schwarz formatiert waren. ich weiß zwar nicht warum und habe es jetzt behoben. Vielen Dank. Manchmal ist schwer so einfach...
Die Farbe wird per Funktion vergeben. Aber Du hattest Recht. Es waren Zellen dabei, die nicht schwarz formatiert waren. ich weiß zwar nicht warum und habe es jetzt behoben. Vielen Dank. Manchmal ist schwer so einfach...
Wie ist relativ einfach erklärt: Wenn das per Funktion vergeben wird, dann steht da sowas wie
if(Zellinhalt <= aktuelles Datum + 20 Tage) {mache die Zelle rot}Wenn die Zelle jetzt leer ist, dann ist die Bedingung erfüllt und die Zelle wird rot formatiert. Es fehlt also in der Funktion der Test, ob die Zelle überhaupt einen Inhalt hat.