Frage zu Canvas bzw. HTML5
Hallo,
hoffentlich die richtige Abteilung gewählt..
Was muss ich denn auf meinem vServer neben Apache, MySQL und PHP noch installieren, damit das hier funktioniert:
codepen.io/dudleystorey/pen/NbNjjX
Sowohl unter LAMP / Ubuntu 20.04
oder
nginx
will es nicht.. any idea?
Gruß, Kris
hoffentlich die richtige Abteilung gewählt..
Was muss ich denn auf meinem vServer neben Apache, MySQL und PHP noch installieren, damit das hier funktioniert:
codepen.io/dudleystorey/pen/NbNjjX
Sowohl unter LAMP / Ubuntu 20.04
oder
nginx
will es nicht.. any idea?
Gruß, Kris
Bitte markiere auch die Kommentare, die zur Lösung des Beitrags beigetragen haben
Content-ID: 1681246937
Url: https://administrator.de/forum/frage-zu-canvas-bzw-html5-1681246937.html
Ausgedruckt am: 02.08.2025 um 20:08 Uhr
14 Kommentare
Neuester Kommentar
Das sieht nach einer reinen Javascript-Awendung aus.
Dafür brauchst du weder PHP noch MySQL.
Du brauchst nur Apache. Eigentlich nicht mal das. Ein Webbrowser würde komplett reichen.
Wir wissen nicht mal, ob der Webserver überhaupt korrekt läuft.
Was du falsch machst?
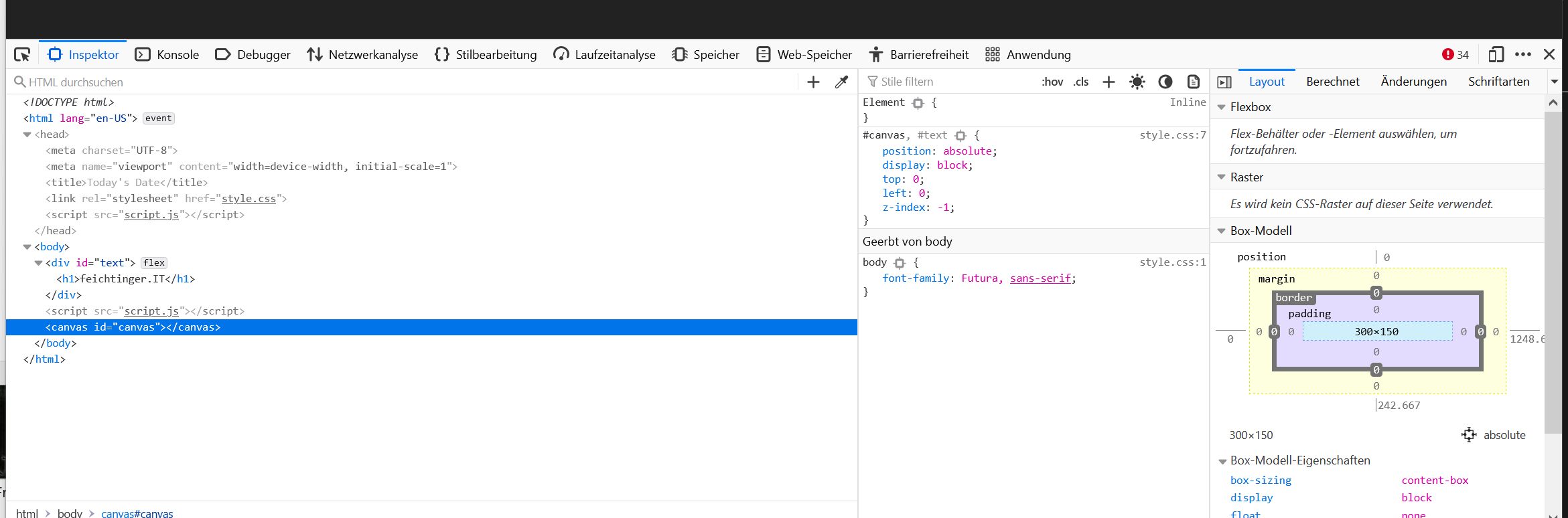
Drück mal im Webbrowser auf deiner HTML-Seite F12 und lies mal was dort in der Entwicklerkonsole steht.
Dafür brauchst du weder PHP noch MySQL.
Du brauchst nur Apache. Eigentlich nicht mal das. Ein Webbrowser würde komplett reichen.
Wir wissen nicht mal, ob der Webserver überhaupt korrekt läuft.
Was du falsch machst?
Drück mal im Webbrowser auf deiner HTML-Seite F12 und lies mal was dort in der Entwicklerkonsole steht.
Zitat von @KrisAusEU:
korrekt
scheinbar nicht
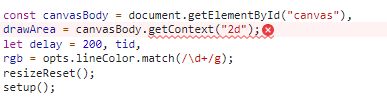
siehe Foto.. und was soll ich da lesen ?
korrekt
Dafür brauchst du weder PHP noch MySQL.
Du brauchst nur Apache. Eigentlich nicht mal das. Ein Webbrowser würde komplett reichen.
Du brauchst nur Apache. Eigentlich nicht mal das. Ein Webbrowser würde komplett reichen.
scheinbar nicht
Wir wissen nicht mal, ob der Webserver überhaupt korrekt läuft.
Was du falsch machst?
Drück mal im Webbrowser auf deiner HTML-Seite F12 und lies mal was dort in der Entwicklerkonsole steht.
Was du falsch machst?
Drück mal im Webbrowser auf deiner HTML-Seite F12 und lies mal was dort in der Entwicklerkonsole steht.
siehe Foto.. und was soll ich da lesen ?
Flasche Registerkarten.
Hi, ich habe das mal für dich debuggt.
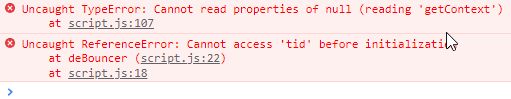
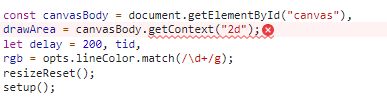
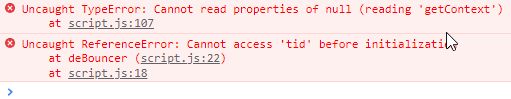
Also wenn ich das so ausführe bekomme ich mit den debugtools eine Fehlermeldung:


Das Problem ist, dass das Script vor dem existieren der canvas Box mit der id canvas geladen wird.
Deswegen wird es abgebrochen weil die Box nicht gefunden werden kann.
Wenn aber das Script nach dem Erzeugen der Box geladen wird, funktioniert alles einwandfrei.
Also wenn ich das so ausführe bekomme ich mit den debugtools eine Fehlermeldung:
<html>
<head>
<link rel="stylesheet" href="style.css">
<script src="script.js"></script>
</head>
<body>
<canvas id="canvas"></canvas>
<div id="text">
<h1>Everything Connects</h1>
</div>
</body>
</html>

Das Problem ist, dass das Script vor dem existieren der canvas Box mit der id canvas geladen wird.
Deswegen wird es abgebrochen weil die Box nicht gefunden werden kann.
Wenn aber das Script nach dem Erzeugen der Box geladen wird, funktioniert alles einwandfrei.
<html>
<head>
<link rel="stylesheet" href="style.css">
</head>
<body>
<canvas id="canvas"></canvas>
<div id="text">
<h1>Everything Connects</h1>
</div>
<script src="script.js"></script>
</body>
</html>
Also du hast gerade angefangen zulernen?
Dann am Besten nach "HTML CSS JS Tutorials" googlen oder direkt bei YouTube...
Hintergrundbilder z.B. kannst du auf verschiedene Weise einblenden, HTML, CSS oder js ...
In Tutorials lernst du das Schritt für Schritt und auch, warum im obigen Beispiel der z.B. <canvas> aufgebaut sein muss, bevor das Script ja damit arbeiten kann.
Auch der Zusammenhang zwischen HTML und CSS wird dort gut erklärt, insbesondere die Abhängigkeit von z.B. Reihenfolgen der Objekte ...
Jede einzelne Frage hier zu stellen, wird dich nicht glücklich machen ;- )
Gute Tutorials gibt es z.B. auch bei Udemy.com - kostet aber, hier auf Rabattaktion ca. 10 bis 13 Euro pro Kurs achten.
Viel Erfolg!
Dann am Besten nach "HTML CSS JS Tutorials" googlen oder direkt bei YouTube...
Hintergrundbilder z.B. kannst du auf verschiedene Weise einblenden, HTML, CSS oder js ...
In Tutorials lernst du das Schritt für Schritt und auch, warum im obigen Beispiel der z.B. <canvas> aufgebaut sein muss, bevor das Script ja damit arbeiten kann.
Auch der Zusammenhang zwischen HTML und CSS wird dort gut erklärt, insbesondere die Abhängigkeit von z.B. Reihenfolgen der Objekte ...
Jede einzelne Frage hier zu stellen, wird dich nicht glücklich machen ;- )
Gute Tutorials gibt es z.B. auch bei Udemy.com - kostet aber, hier auf Rabattaktion ca. 10 bis 13 Euro pro Kurs achten.
Viel Erfolg!