HTML bzw. CSS Mouseover-Menü verschiebt sich bei Firefox-Google Chrome - bei IE alles OK
Hallo Zusammen,
ich bin gerade dabei eine kleine Homepage für unseren Ort zu erstellen.
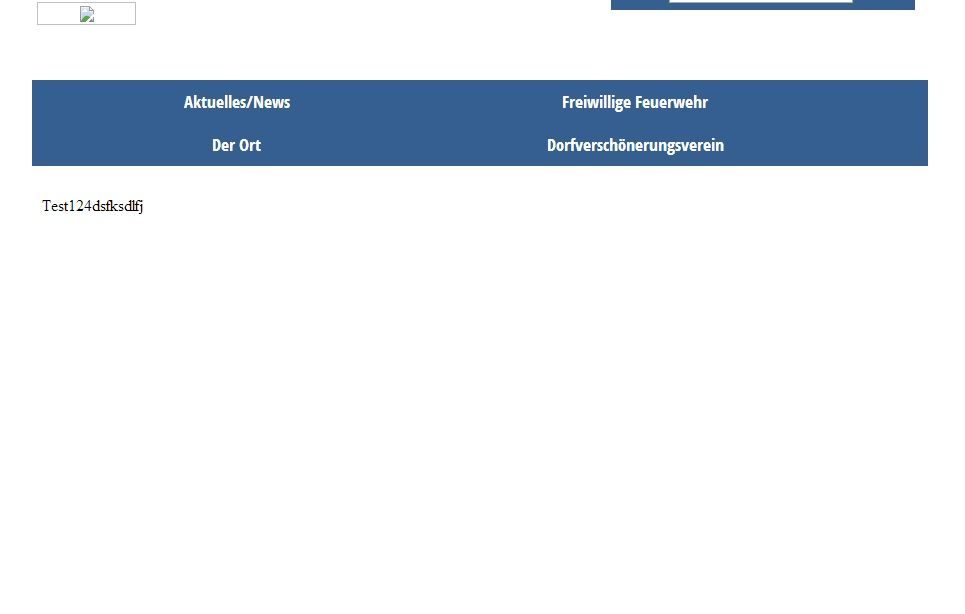
Leider habe ich ein Problem mit dem Mouse-Over-Menü. Wenn ich mit der Maus über die zweite Zelle ("Der Ort") fahre, verschiebt sich im Google Chrome bzw. Firefox das komplette Menü, irgendwie in zwei Zeilen:
Mouseover im Menü:

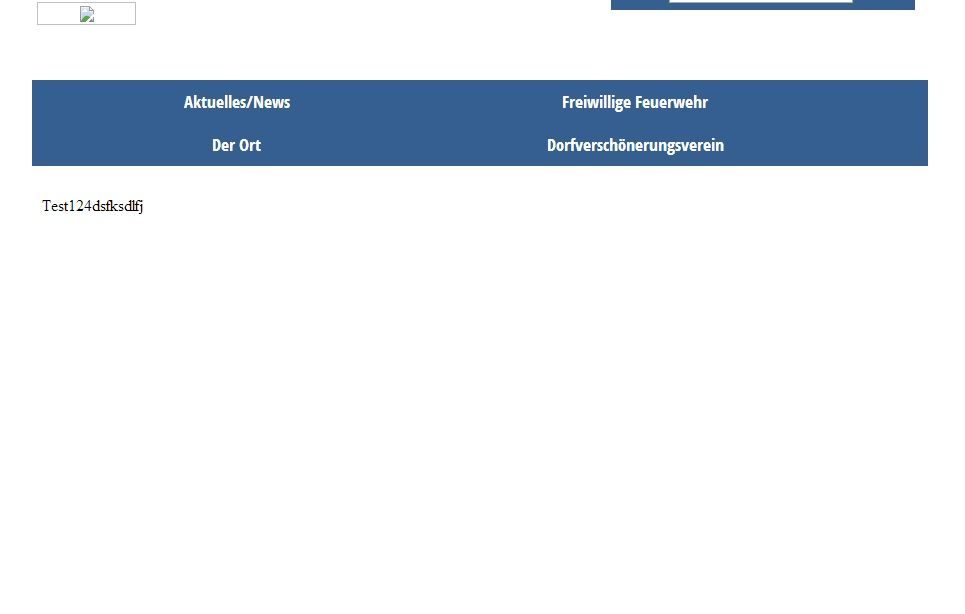
Bei der zweiten oder dritten Zelle dann das:

Im Internet Explorer ist das ganze ok (getestet mit Version 11).
Ich hoffe des Rätsels-Lösung ist nicht weit
index.html:
style.css
ich bin gerade dabei eine kleine Homepage für unseren Ort zu erstellen.
Leider habe ich ein Problem mit dem Mouse-Over-Menü. Wenn ich mit der Maus über die zweite Zelle ("Der Ort") fahre, verschiebt sich im Google Chrome bzw. Firefox das komplette Menü, irgendwie in zwei Zeilen:
Mouseover im Menü:

Bei der zweiten oder dritten Zelle dann das:

Im Internet Explorer ist das ganze ok (getestet mit Version 11).
Ich hoffe des Rätsels-Lösung ist nicht weit
index.html:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta content="text/html; charset=utf-8" http-equiv="Content-Type" />
<title></title>
<link href="style.css" type="text/css" rel="stylesheet" />
</head>
<body>
<table width="70%" align="center" cellpadding="5" cellspacing="0" border="0">
<tr><td rowspan="2" style="background-color: #FFFFFF;"><img src="logo_wur.jpg" alt="Ortxy.net" /></td><td width="50%"></td><td style="background-color: #365F91;"> <img src="zoom-2.ico" alt="Suche" /> <input style="font-family: 'Open Sans Condensed Light'; font-size: 10pt; width: 180px;" value=" Suche" type="text" name="search" /> </td></tr>
<tr><td><!-- LEER --></td><td></td><td height="90%"><br /><br /></td></tr>
</table>
<br />
<table class="table_blau" width="70%" align="center" cellpadding="10" cellspacing="0">
<tr>
<td></td>
<td onmouseover="this.className='table_blau_cell_hover';" onmouseout="this.className='table_blau_cell';" onclick="window.location.href = 'index.php';">Aktuelles/News</td>
<td onmouseover="this.className='table_blau_cell_hover';" onmouseout="this.className='table_blau_cell';" onclick="window.location.href = 'index.php';">Der Ort</td>
<td onmouseover="this.className='table_blau_cell_hover';" onmouseout="this.className='table_blau_cell';" onclick="window.location.href = 'index.php';">Freiwillige Feuerwehr</td>
<td onmouseover="this.className='table_blau_cell_hover';" onmouseout="this.className='table_blau_cell';" onclick="window.location.href = 'index.php';">Dorfverschönerungsverein</td>
<td></td>
</tr>
</table>
<br />
<table class="table_conent" cellpadding="10" cellspacing="0" align="center" width="70%">
<tr><td>Test124dsfksdlfj<br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /></td></tr>
</table>
<!-- Beginn Footer -->
<br />
<table class="table_footer" width="70%" align="center" cellpadding="7" cellspacing="0">
<tr><td>© 2014 Ortxy.net</td><td width="60%"></td>
<td onmouseover="this.className='table_footer_cell_hover';" onmouseout="this.className='table_footer_cell';" onclick="window.location.href = 'index.php';">Sitemap</td>
<td onmouseover="this.className='table_footer_cell_hover';" onmouseout="this.className='table_footer_cell';" onclick="window.location.href = 'index.php';">Impressum</td>
<td onmouseover="this.className='table_footer_cell_hover';" onmouseout="this.className='table_footer_cell';" onclick="window.location.href = 'index.php';">Datenschutz</td>
<td width="1%"></td></tr>
</table>
<br />
<!-- ENDE -->
</body>
</html>style.css
body{
margin: 0px;
background-image:url('frontpicture_full.jpg');
background-repeat: no-repeat;
background-size: 100%;
background-attachment: fixed;
}
.table_conent
{
background-image: url('70proz.png');
}
.table_blau
{
background-color: #365F91;
color: #FFFFFF;
font-family: "Open Sans Condensed";
font-size: 13pt;
text-align: center;
}
.table_blau_cell
{
background-color: #365F91;
color: #FFFFFF;
font-family: "Open Sans Condensed";
font-size: 13pt;
text-align: center;
display: block;
}
.table_blau_cell_hover
{
background-color: #ffffff;
color: #365F91;
font-family: "Open Sans Condensed";
font-size: 13pt;
text-align: center;
cursor: pointer;
}
.table_footer
{
background-color: #365F91;
color: #FFFFFF;
font-family: "Open Sans Condensed Light";
font-size: 11pt;
text-align:center;
}
.table_footer_cell
{
background-color: #365F91;
color: #FFFFFF;
font-family: "Open Sans Condensed Light";
font-size: 11pt;
text-align:center;
}
.table_footer_cell_hover
{
background-color: #ffffff;
color: #365F91;
font-family: "Open Sans Condensed Light";
font-size: 11pt;
cursor: pointer;
text-align:center;
}
.link
{
text-decoration: none;
color: inherit;
}Bitte markiere auch die Kommentare, die zur Lösung des Beitrags beigetragen haben
Content-ID: 246703
Url: https://administrator.de/forum/html-bzw-css-mouseover-menue-verschiebt-sich-bei-firefox-google-chrome-bei-ie-alles-ok-246703.html
Ausgedruckt am: 10.07.2025 um 01:07 Uhr
3 Kommentare
Neuester Kommentar
Hallo thaddaeus.
Ich könnte und würde dir jetzt viel lieber 100 andere Dinge empfehlen aber... jeder muss mal klein anfangen
Aber die Tabellen so zum Designen zu verwenden ist mittlerweile schon lange überholt und auch den MousOver-Effekt per Javascript umzusetzen tut absolut nicht not.
Wegen beiden, schau dir unbeding CSS css4you an !
Wie auch immer. Wg. deines Problems kann ich nur vermuten, habe z.Z. nur mein Tablet und kann es deshalb nicht ausprobieren.
Kurz vermute ich das es an den CSS-Klassen unterschieden liegt !
Schaut dir mal die beiden Klassen
Dadurch das du die eine Klasse bei einem MouseOver komplett durch eine andere ersetzt, haben die Eigenschaften der Ersten keine Wirkung mehr.
Beim MouseOver geht also das
Daher würde ich jetzt eher vermuten das FF und GC sich richtig verhalten und der IE es anders macht.
Schönen Sonntag noch
~Arano
*=HTML und CSS sind keine Programmiersprachen sondern beschreiben die Bedeutung und das Aussehen von Elementen ...oder so ähnlich
Ich könnte und würde dir jetzt viel lieber 100 andere Dinge empfehlen aber... jeder muss mal klein anfangen
Aber die Tabellen so zum Designen zu verwenden ist mittlerweile schon lange überholt und auch den MousOver-Effekt per Javascript umzusetzen tut absolut nicht not.
Wegen beiden, schau dir unbeding CSS css4you an !
Wie auch immer. Wg. deines Problems kann ich nur vermuten, habe z.Z. nur mein Tablet und kann es deshalb nicht ausprobieren.
Kurz vermute ich das es an den CSS-Klassen unterschieden liegt !
Schaut dir mal die beiden Klassen
table_blau_cell und table_blau_cell_hover an.Dadurch das du die eine Klasse bei einem MouseOver komplett durch eine andere ersetzt, haben die Eigenschaften der Ersten keine Wirkung mehr.
Beim MouseOver geht also das
display:block verloren und sorg so für eine andere Darstellung.Daher würde ich jetzt eher vermuten das FF und GC sich richtig verhalten und der IE es anders macht.
Schönen Sonntag noch
~Arano
*=HTML und CSS sind keine Programmiersprachen sondern beschreiben die Bedeutung und das Aussehen von Elementen ...oder so ähnlich
Guten Morgen,
auch ich würde dir empfehlen auf diese "alte" Programmierung zu verzichten. Investiere dort lieber Zeit in die etwas moderneren Vorgehensweisen. Mit Tabellen werdet Ihr auf Dauer keine Freude haben und auch die Suchmaschinen sehen sowas nicht unbedingt gerne.
Schau dir am besten einfach die Grundlagen von HTML5 und CSS3 an, da die meisten Funktionen mittlerweile von allen Browser gekannt werden. Du wirst sehen, dass dadurch die Umsetzung auch viel einfacher ist.
Grundsätzlich setz deine Bereiche in <div>-Container und erstelle deine Navigation als <ul>.
Gruß
Toni
auch ich würde dir empfehlen auf diese "alte" Programmierung zu verzichten. Investiere dort lieber Zeit in die etwas moderneren Vorgehensweisen. Mit Tabellen werdet Ihr auf Dauer keine Freude haben und auch die Suchmaschinen sehen sowas nicht unbedingt gerne.
Schau dir am besten einfach die Grundlagen von HTML5 und CSS3 an, da die meisten Funktionen mittlerweile von allen Browser gekannt werden. Du wirst sehen, dass dadurch die Umsetzung auch viel einfacher ist.
Grundsätzlich setz deine Bereiche in <div>-Container und erstelle deine Navigation als <ul>.
Gruß
Toni