HTML - Helft dem Tabellen-Fanatiker beim Umbau seiner Seite in Div
*grübel* Irgendwie hat sich der Text verflüchtigt... Naja dann halt nochmal...
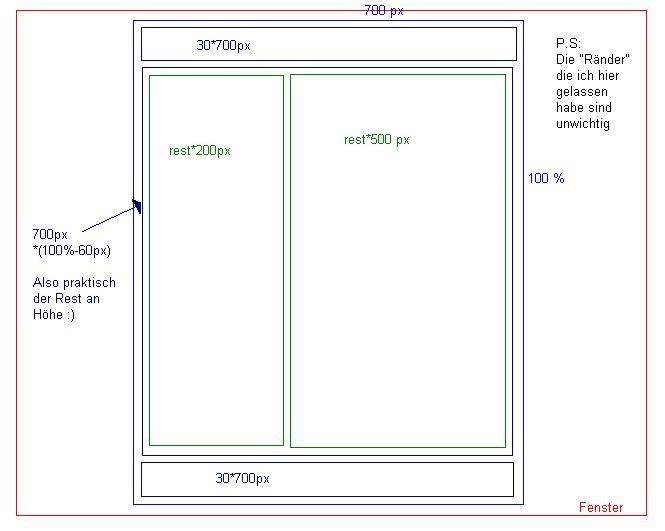
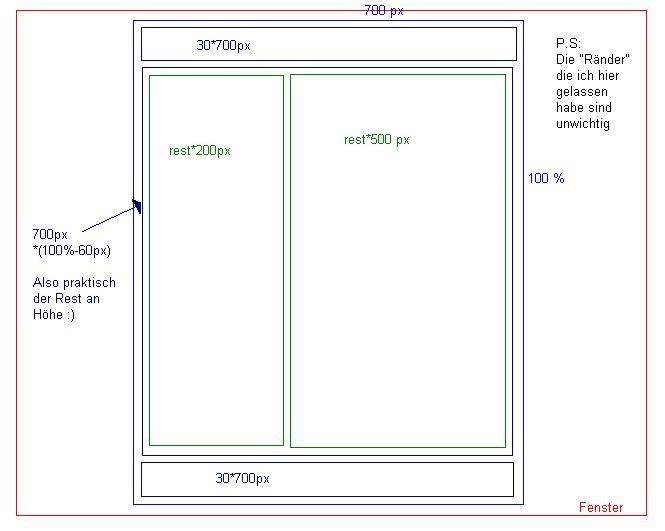
Also ich will mir ein Layout basteln. Normalerweise mache ich das ja mit Tabellen, doch jetzt habe ich div's und span's ausprobiert und bin kläglich gescheitert. Deshalb: Kann mir jemand nach dem Bild ein Layout machen?. Danke!

(in die grünen Rahmen kommen 2 Iframes)
js
Also ich will mir ein Layout basteln. Normalerweise mache ich das ja mit Tabellen, doch jetzt habe ich div's und span's ausprobiert und bin kläglich gescheitert. Deshalb: Kann mir jemand nach dem Bild ein Layout machen?. Danke!

(in die grünen Rahmen kommen 2 Iframes)
js
Bitte markiere auch die Kommentare, die zur Lösung des Beitrags beigetragen haben
Content-ID: 53809
Url: https://administrator.de/forum/html-helft-dem-tabellen-fanatiker-beim-umbau-seiner-seite-in-div-53809.html
Ausgedruckt am: 14.07.2025 um 03:07 Uhr
11 Kommentare
Neuester Kommentar
Tach!
Versuchs mal so:
<div style="width:700px; height:100%">
<div style="width:700px; height:30px; background-color:#f00">oben</div>
<div style="width:200px; height:100%; float:left; background-color:#0f0">links</div>
<div style="width:500px; height:100%; float:right; background-color:#00f">rechts</div>
<div style="width:700px; clear:both; height:30px; background-color:#ff0">unten</div>
</div>
Micha
Versuchs mal so:
<div style="width:700px; height:100%">
<div style="width:700px; height:30px; background-color:#f00">oben</div>
<div style="width:200px; height:100%; float:left; background-color:#0f0">links</div>
<div style="width:500px; height:100%; float:right; background-color:#00f">rechts</div>
<div style="width:700px; clear:both; height:30px; background-color:#ff0">unten</div>
</div>
Micha
Okay, nächster Versuch...
Diesmal mit absoluter Positionierung...
<div style="position:absolute; top:0px; left:0px; height:30px; width:700px; background-color:#f00">oben</div>
<div style="position:absolute; top:30px; left:0px; bottom:30px; width:200px; background-color:#0f0">Links</div>
<div style="position:absolute; top:30px; bottom:30px; left:200px; width:500px; background-color:#00f">Rechts</div>
<div style="position:absolute; bottom:0px; left:0px; height:30px; width:700px; background-color:#ff0">Unten</div>
Diesmal mit absoluter Positionierung...
<div style="position:absolute; top:0px; left:0px; height:30px; width:700px; background-color:#f00">oben</div>
<div style="position:absolute; top:30px; left:0px; bottom:30px; width:200px; background-color:#0f0">Links</div>
<div style="position:absolute; top:30px; bottom:30px; left:200px; width:500px; background-color:#00f">Rechts</div>
<div style="position:absolute; bottom:0px; left:0px; height:30px; width:700px; background-color:#ff0">Unten</div>