Fehlende Formatierungen bei der Druckvorschau (Unterstrich, Fett etc.)
Meine Frage bezieht sich auf Firefox Browser v94.x.
Das Problem kann ggf. auch mit anderen Internetbrowser oder Versionen bestehen.
Wie bekommt Ihr es hin, dass alle Formatierungen auf einer Webseite auch korrekt (WYSIWYG) in der Druckvorschau angezeigt,
und beim drucken übernommen wird?
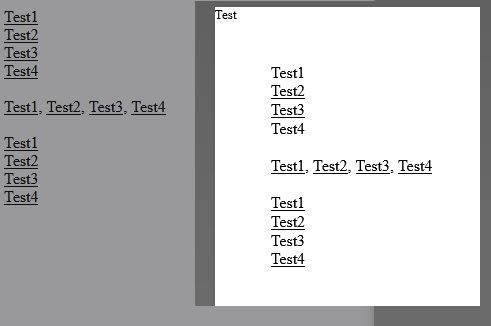
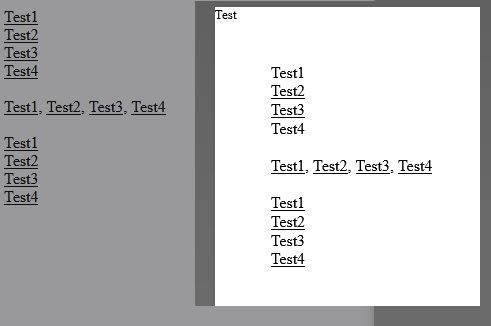
Beispiel: Firefox v. 94.x (Screenshot):
Die Firefox Druckvorschau zeigt leider alles willkürlich an.
Diverse geänderte Einstellungen unter about:config, Suchbegriff print haben nichts gebracht.
Eine andere Druckerauswahl wie z.B. als "PDF speichern" ebenso wenig.
about: support | Fehlerbehebung | Gespeicherte Druckereinstellungen löschen bringt leider auch nichts.
Cache löschen, Druckertreiber neu installieren - Kein Erfolg.
Mehrere Seiten getestet. Verschiedene Formatierungen (Fehlerfrei deklariert) fehlen einfach wenn man die Seite
ausdrucken möchte.
Besteht das Problem auch bei euren (Firefox) Browser?
Danke im Voraus für eine Rückmeldung.

Das Problem kann ggf. auch mit anderen Internetbrowser oder Versionen bestehen.
Wie bekommt Ihr es hin, dass alle Formatierungen auf einer Webseite auch korrekt (WYSIWYG) in der Druckvorschau angezeigt,
und beim drucken übernommen wird?
Beispiel: Firefox v. 94.x (Screenshot):
Die Firefox Druckvorschau zeigt leider alles willkürlich an.
Diverse geänderte Einstellungen unter about:config, Suchbegriff print haben nichts gebracht.
Eine andere Druckerauswahl wie z.B. als "PDF speichern" ebenso wenig.
about: support | Fehlerbehebung | Gespeicherte Druckereinstellungen löschen bringt leider auch nichts.
Cache löschen, Druckertreiber neu installieren - Kein Erfolg.
Mehrere Seiten getestet. Verschiedene Formatierungen (Fehlerfrei deklariert) fehlen einfach wenn man die Seite
ausdrucken möchte.
Besteht das Problem auch bei euren (Firefox) Browser?
Danke im Voraus für eine Rückmeldung.

Bitte markiere auch die Kommentare, die zur Lösung des Beitrags beigetragen haben
Content-ID: 1532712469
Url: https://administrator.de/forum/fehlende-formatierungen-bei-der-druckvorschau-unterstrich-fett-etc-1532712469.html
Ausgedruckt am: 18.06.2025 um 16:06 Uhr
3 Kommentare
Neuester Kommentar
Moin,
wo ist das Problem?
In deinem Screenshot sieht die Ausgabe links und rechts exakt gleich aus.
Abgesehen vom Header und von den Rändern.
Oder meinst Du die?
Die Header kann man bestimmt irgendwo ausstellen.
Die Ränder definiert der Drucker (-treibe).
Allgemein ist drucken von HTML immer ein Abendteuer. Dafür ist HTML nicht gemacht.
Man kann über CSS für das drucken andere Style-Sheets festlegen.
Stefan
wo ist das Problem?
In deinem Screenshot sieht die Ausgabe links und rechts exakt gleich aus.
Abgesehen vom Header und von den Rändern.
Oder meinst Du die?
Die Header kann man bestimmt irgendwo ausstellen.
Die Ränder definiert der Drucker (-treibe).
Allgemein ist drucken von HTML immer ein Abendteuer. Dafür ist HTML nicht gemacht.
Man kann über CSS für das drucken andere Style-Sheets festlegen.
Stefan
Zitat von @AN34Mem:
Zitat von @StefanKittel:
wo ist das Problem? In deinem Screenshot sieht die Ausgabe links und rechts exakt gleich aus.
Beispiel: Fehlender Unterstrich... Siehe Test1, Test4 und Test3wo ist das Problem? In deinem Screenshot sieht die Ausgabe links und rechts exakt gleich aus.
Ahh. Si.
Also zumindest in der Druckvorschau habe ich das recht häufig, dass dort feine Linien nicht erscheinen. Das rendern von HTML auf 600 dpi (Drucker) und das runterrechnen auf 75 dpi (Monitor) führt da häufig zu Problemen. Beim Ausdruck selber ist das dann immer in Ordnung.
Ich drucke inzwischen aber eigentlich keine Webseiten mehr aus. Ich machen Screenshots für Archivierungszwecke. Diese sind Pixelexakt und da gibt es das Problem nicht.
Stefan