Javascript und Ajax Problem
Hallo,
der User colinardo hat mir seinen AJAX Code zur Verfügung gestellt, damit ich per Ajax Kategorien und die jeweiligen Produkte anzeigen kann.
Leider funktioniert mein Code nicht, wenn ich Ihn zusammen füge mit AJAX. Wenn ich zwei einzelene Dateien daraus mache funktioniert es.
Ich habe nicht so viel Ahnung von JS und Ajax, deswegen denke ich, dass hier die beste Anlaufstelle ist.
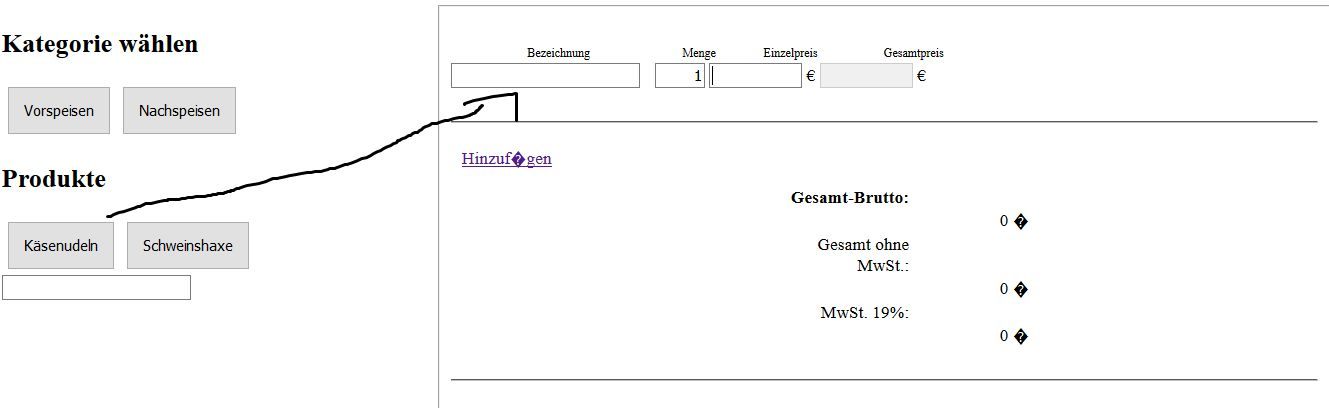
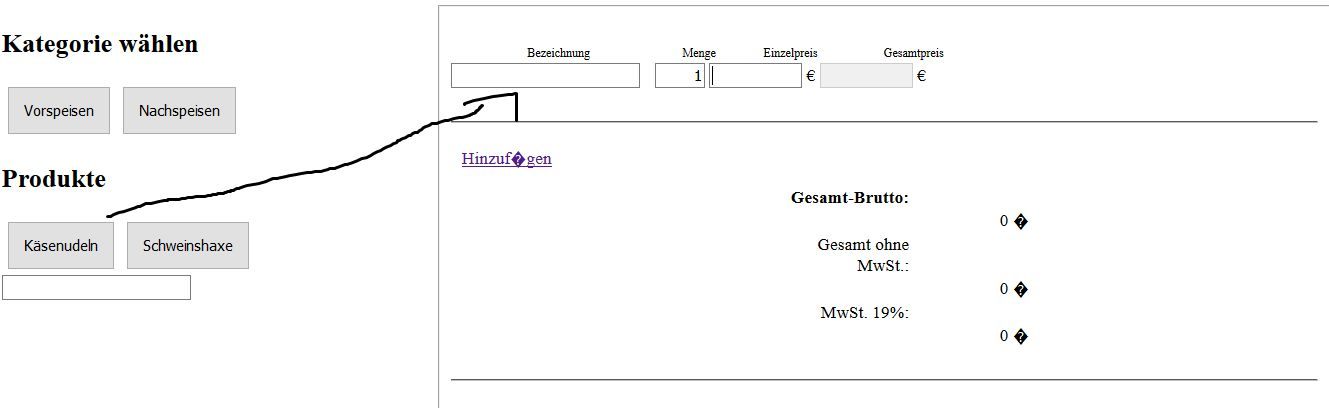
Nun es soll folgendes passieren. Wenn ich auf die Kategorie klicke Links dann sollen die Produkte dazu angezeigt werden. Dies funktioniert. Wenn ich nun auf das Produkt klicke soll dies rechts ins Input feld mit dem Preis eingetragen werden (dies funktioniert nicht). Wenn wieder ein Produkt ausgewählt wird, soll ein neues Input feld erstellt werden und es dort eintragen.
Hier wie es aussehen soll:

Das hier ist die index.html
Die hi.php:
Die data.php
der User colinardo hat mir seinen AJAX Code zur Verfügung gestellt, damit ich per Ajax Kategorien und die jeweiligen Produkte anzeigen kann.
Leider funktioniert mein Code nicht, wenn ich Ihn zusammen füge mit AJAX. Wenn ich zwei einzelene Dateien daraus mache funktioniert es.
Ich habe nicht so viel Ahnung von JS und Ajax, deswegen denke ich, dass hier die beste Anlaufstelle ist.
Nun es soll folgendes passieren. Wenn ich auf die Kategorie klicke Links dann sollen die Produkte dazu angezeigt werden. Dies funktioniert. Wenn ich nun auf das Produkt klicke soll dies rechts ins Input feld mit dem Preis eingetragen werden (dies funktioniert nicht). Wenn wieder ein Produkt ausgewählt wird, soll ein neues Input feld erstellt werden und es dort eintragen.
Hier wie es aussehen soll:

Das hier ist die index.html
<?php
function mwst($num) {
global $cfg;
$mwst = $cfg->mwst / 100 + 1;
return preis(str_replace(',', '.', $num) * $mwst);
}
function preis($number) {
$number = str_replace(',', '.', $number);
return number_format($number, 2, ',', '');
}
function bs($what) {
$filename = basename($_SERVER['PHP_SELF']);
$data = (!empty($_SESSION[$what . '#' . $filename])) ? $_SESSION[$what . '#' . $filename] : '';
if (!empty($data)) {
echo stripslashes($data);
}
unset($_SESSION[$what . '#' . $filename]);
}
function hex2rgb($color){
$color = str_replace('#', '', $color);
if (strlen($color) != 6) {
return array(0, 0, 0);
}
$rgb = array();
for ($x = 0; $x < 3; $x++){
$rgb[$x] = hexdec(substr($color, (2 * $x), 2));
}
return $rgb;
}
?>
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Speisen</title>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<script type="text/javascript">
var data_provider = "data.php";
// Wenn DOM geladen wurde
$(document).ready(function(e) {
$('#categories').html("<p>Lade Kategorien ...</p>");
// Hole Kategorien via Ajax Get-Request
$.get(data_provider,{catlist : ''}).done(function(data){
// erstelle Buttons mit den zurückgelieferten Daten
var cat_buttons = "";
for(i = 0;i < data.length;i++){
cat_buttons += '<button class="btn" cat_id="' + data[i].id + '">' + data[i].name + '</button>';
}
//Füge Buttons ins DOM ein
$('#categories').html(cat_buttons);
// registriere für jeden Kategorie-Button einen OnClick-Handler
$('#categories button').click(function(){
$('#products').html("<p>Lade Produkte ...</p>");
// Rufe Produkte der jeweiligen Kategorie ab (die ID der Kategorie haben wir in einem Attribut 'cat_id' des Buttons gespeichert)
$.get(data_provider,{cat:$(this).attr('cat_id')}).done(function(data){
// erstelle Buttons für jedes Product
var cat_products = "";
for(var i = 0;i < data.length;i++){
cat_products += '<button class="btn" prod_id="' + data[i].id + '">' + data[i].name + '</button>';
}
//Füge Buttons ins DOM ein
$('#products').html(cat_products);
// registriere für jeden Produkt-Button einen OnClick-Handler und mache drin etwas
$('#products button').click(function(){
$(hi).val($(this).text());
});
}).fail(function(data){alert('Error:' + data.responseText)});
});
}).fail(function(data){alert('Error:' + data.responseText)});
});
</script>
</head>
<style type="text/css">
.btn { padding: 10px; margin: 5px}
</style>
<body>
<div style="float: left; width: 400px;">
<h2>Kategorie wählen</h2>
<div id="categories"></div>
<h2>Produkte</h2>
<div id="products"></div>
<input name="hi" type="text" id="hi">
</div>
<?php include('hi.php'); ?>
</body>
</html>Die hi.php:
<script language="javascript" type="text/javascript">
function number_format (number, decimals, dec_point, thousands_sep) {
var n = number, prec = decimals;
var toFixedFix = function (n,prec) {
var k = Math.pow(10,prec);
return (Math.round(n*k)/k).toString();
};
n = !isFinite(+n) ? 0 : +n;
prec = !isFinite(+prec) ? 0 : Math.abs(prec);
var sep = (typeof thousands_sep === 'undefined') ? ',' : thousands_sep;
var dec = (typeof dec_point === 'undefined') ? '.' : dec_point;
var s = (prec > 0) ? toFixedFix(n, prec) : toFixedFix(Math.round(n), prec); //fix for IE parseFloat(0.55).toFixed(0) = 0;
var abs = toFixedFix(Math.abs(n), prec);
var _, i;
if (abs >= 1000) {
_ = abs.split(/\D/);
i = _.length % 3 || 3;
_ = s.slice(0,i + (n < 0)) +
_.slice(i).replace(/(\d{3})/g, sep+'$1');
s = _.join(dec);
} else {
s = s.replace('.', dec);
}
var decPos = s.indexOf(dec);
if (prec >= 1 && decPos !== -1 && (s.length-decPos-1) < prec) {
s += new Array(prec-(s.length-decPos-1)).join(0)+'0';
}
else if (prec >= 1 && decPos === -1) {
s += dec+new Array(prec).join(0)+'0';
}
return s;
}
function new_position() {
$('new_positions').innerHTML += '<span style="display: none;" id="pos' + position + '_value"></span><span style="display: none;" id="pos' + position + '_betrag_value"></span><span style="display: none;" id="pos' + position + '_menge_value"></span><dl class="line" style="width: 100%; margin-top: 2px;"><dd class="field" style="margin-left: 0px;"><input onkeyup="javascript:$(\'pos' + position + '_value\').innerHTML = this.value;" type="text" name="pos' + position + '" id="pos' + position + '" /> <input onkeyup="javascript:$(\'pos' + position + '_menge_value\').innerHTML = this.value; calc();" onclick="javascript:calc();" type="text" name="pos' + position + '_menge" style="margin-left: 10px; width: 40px; text-align: right;" id="pos' + position + '_menge" /> <input onkeyup="javascript:$(\'pos' + position + '_betrag_value\').innerHTML = this.value; calc();" class="betrag" style="width: 80px;" type="text" name="pos' + position + '_betrag" onclick="javascript:calc();" id="pos' + position + '_betrag" /> € <input class="betrag" disabled="disabled" style="width: 80px;" type="text" name="pos' + position + '_gesamt" id="pos' + position + '_gesamt" /> €</dd></dl>';
$('amount_positions').value = position;
for (var i = 2; i <= position; i++) {
$('pos' + i).value = $('pos' + i + '_value').innerHTML;
$('pos' + i + '_betrag').value = $('pos' + i + '_betrag_value').innerHTML;
$('pos' + i + '_menge').value = ($('pos' + i + '_menge_value').innerHTML != '') ? $('pos' + i + '_menge_value').innerHTML : 1;
}
// For new position in bill form
position++;
}
function calc() {
var amount = 0;
var mwst = parseFloat($('cfg_mwst').value) / 100 + 1;
for (var i = 1; i < position; i++) {
$('pos' + i + '_gesamt').value = number_format(str_replace(',', '.', $('pos' + i + '_betrag').value) * $('pos' + i + '_menge').value, 2, ',', '.');
if ($('pos' + i + '_gesamt').value == '') {
amount = parseFloat(amount);
} else {
amount = parseFloat(amount) + parseFloat(str_replace(',', '.', str_replace('.', '', $('pos' + i + '_gesamt').value)));
}
//amount = parseInt(amount) + parseInt($('pos' + i + '_betrag').value);
}
$('gesamt_brutto').innerHTML = number_format(amount * mwst, 2, ',', '.');
$('gesamt_netto').innerHTML = number_format(amount, 2, ',', '.');
$('nur_mwst').innerHTML = number_format(amount * mwst - amount, 2, ',', '.');
}
</script>
<fieldset>
<p style="margin-top: 30px; font-size: 11px; margin-bottom: 1px;">
<span style="margin-left: 70px;">Bezeichnung</span>
<span style="margin-left: 82px;">Menge</span>
<span style="margin-left: 41px;">Einzelpreis</span>
<span style="margin-left: 58px;">Gesamtpreis</span>
</p>
<dl class="line" style="width: 100%; margin-top: 2px;">
<dd class="field" style="margin-left: 0px;">
<input type="text" name="pos1" id="pos1" value="<?php bs('pos1'); ?>" />
<input type="text" name="pos1_menge" onclick="javascript:calc();" onkeyup="javascript:calc();" style="margin-left: 10px; width: 40px; text-align: right;" id="pos1_menge" value="1" />
<input class="betrag" style="width: 80px;" type="text" name="pos1_betrag" onclick="javascript:calc();" onkeyup="javascript:calc();" id="pos1_betrag" value="<?php bs('pos1_betrag'); ?>" /> €
<input class="betrag" disabled="disabled" style="width: 80px;" type="text" name="pos1_gesamt" id="pos1_gesamt" /> €
</dd>
</dl>
<div id="new_positions">
</div>
<hr class="hr1" style="margin-top: 30px; margin-bottom: 20px;" />
<a href="restaurant.php#" onclick="javascript:new_position();" style="border-bottom: 0px;" /><img src="../style/imageset/add.png" style="padding-left: 10px; border: 0px;" alt="Hinzufügen" title="Weitere Position anfügen." /></a>
<input type="hidden" id="cfg_mwst" value="19" />
<div style="margin-left: 300px; width: 230px; text-align: right;">
<dl class="line" style="margin-bottom: 0px;">
<dt class="label" style="padding: 0px; width: 120px;"><label for="title"><strong>Gesamt-Brutto:</strong></label></dt>
<dd class="field"><span id="gesamt_brutto">0</span> €</dd>
</dl>
<dl class="line" style="margin-top: 2px; margin-bottom: 0px;">
<dt class="label" style="padding: 0px; width: 120px;"><label for="title">Gesamt ohne MwSt.:</label></dt>
<dd class="field"><span id="gesamt_netto">0</span> €</dd>
</dl>
<dl class="line" style="margin-top: 2px;">
<dt class="label" style="padding: 0px; width: 120px;"><label for="title">MwSt. 19%:</label></dt>
<dd class="field"><span id="nur_mwst">0</span> €</dd>
</dl>
</div>
<input type="hidden" name="amount_positions" id="amount_positions" value="2" />
<hr class="hr1" style="margin-top: 30px; margin-bottom: 20px;" />
<h4 style="margin-top: 30px;">Interner Kommentar</h4>
<hr class="hr1" />
<p style="margin-top: 0px;"><textarea class="r_data" id="text" style="width: 480px; margin-top: 10px; height: 60px;" name="beschreibung"></textarea></p>
</fieldset>
<input type="submit" value="Ausstellen" />
</form>Die data.php
<?php
error_reporting(E_ALL);
//Ausgabe soll im JSON-Format erfolgen
header('Content-Type: application/json');
/*
wenn der GET-Parameter 'cat' übergeben wurde wollen wir alle Produkte der angegebenen
Kategorie ID erhalten zb. cat=2
*/
if (isset($_GET['cat']) && $_GET['cat'] != ''){
try{
//Verbinde mit der Datenbank
$db = connect_db();
// Alle Produkte einer Kategorie holen
$query = $db->prepare("SELECT * FROM produkte WHERE kategorie = :cat;");
$query->execute(array(':cat' => $_GET['cat']));
$result = $query->fetchAll(PDO::FETCH_ASSOC);
//Ergebnis in JSON encodieren und zurückgeben
echo json_encode($result);
}catch (PDOException $ex) {
echo "Es ist ein Fehler beim Datenbankabruf aufgetreten: " . $ex;
}
}
//wenn stattdessen der GET-Parameter 'catlist' übergeben wurde wollen wir eine Liste aller Kategorien zurückgeben
elseif(isset($_GET['catlist'])){
try{
//Verbinde mit der Datenbank
$db = connect_db();
// Alle Kategorien aus der Datenbank holen
$query = $db->prepare("SELECT * FROM kategorien;");
$query->execute();
$result = $query->fetchAll(PDO::FETCH_ASSOC);
//Ergebnis in JSON encodieren und zurückgeben
echo json_encode($result);
}catch (PDOException $ex) {
echo "Es ist ein Fehler beim Datenbankabruf aufgetreten: " . $ex;
}
}
//Funktion zum connecten mit der Datenbank
function connect_db(){
$DB_HOST = 'localhost';
$DB_NAME = 'gyros';
$DB_USER = 'root';
$DB_PASSWORD = '';
$db = new PDO('mysql:host='.$DB_HOST .';dbname='.$DB_NAME.';charset=utf8', $DB_USER, $DB_PASSWORD,array(PDO::ATTR_EMULATE_PREPARES => false, PDO::ATTR_ERRMODE => PDO::ERRMODE_EXCEPTION));
return $db;
}
?>Bitte markiere auch die Kommentare, die zur Lösung des Beitrags beigetragen haben
Content-ID: 295612
Url: https://administrator.de/forum/javascript-und-ajax-problem-295612.html
Ausgedruckt am: 13.07.2025 um 12:07 Uhr
4 Kommentare
Neuester Kommentar
Ich glaube, dass was du zu realisieren versuchst, mit der Masse an Code, schießt etwas am Ziel vorbei.
Weiters, da ich glaube, dass du diese Applikation in Zukunft selber warten möchtest, würde ich dir Grundlagen von PHP gepaart mit JavaScript bzw. auch jQuery(welches du hier verwendest) empfehlen. Macht das Leben um einiges einfacher.
Weiters, da ich glaube, dass du diese Applikation in Zukunft selber warten möchtest, würde ich dir Grundlagen von PHP gepaart mit JavaScript bzw. auch jQuery(welches du hier verwendest) empfehlen. Macht das Leben um einiges einfacher.
Moin.
Ist ja klar das das nicht funktioniert wenn du die Files oben alle zusammen klöppelst. Die data.php gibt ja nur Daten im JSON Format aus, sieht man doch an der Header-Zeile der data.php
Ich glaube du hast das Konzept dahinter noch nicht so ganz gecheckt...
Wie schon gesagt wurde, besser du liest dich erst noch viel intensiver in die Materie ein, sonst ist das zum Scheitern verurteilt, die Skriptsicherheit dabei noch gar nicht angesprochen!
Gruss jodel32
Ist ja klar das das nicht funktioniert wenn du die Files oben alle zusammen klöppelst. Die data.php gibt ja nur Daten im JSON Format aus, sieht man doch an der Header-Zeile der data.php
Ich glaube du hast das Konzept dahinter noch nicht so ganz gecheckt...
Wie schon gesagt wurde, besser du liest dich erst noch viel intensiver in die Materie ein, sonst ist das zum Scheitern verurteilt, die Skriptsicherheit dabei noch gar nicht angesprochen!
Gruss jodel32