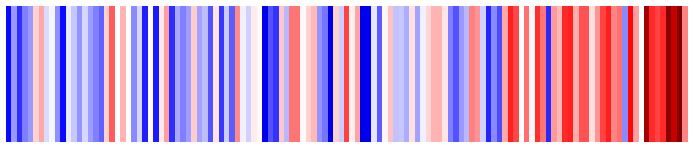
Klimastreifen (farbcodes)
Hallo,
ich suche ein kl. Javascriptprogramm, welches mir Farb-bar-codes anhand der Jahreszahl entsprechende Temperatur oder vllt. aus einer db (Land, Bundesland, Stadt) erstellt.
Also ähnlich wie es diese Seite Klimawandel-Barcodes für alle 16 Bundesländer darstellt.

Hintergund: Ich würde gerne einen Text nach den Stripes einfärben.
(Hierzu würde dann in einer db (oder Array) nachgeschaut und anhand der Temperatur (Oder Ort nacheinander) die Jahres-Farb-Codes zurückgegeben um die einzelnen Buchstaben vom Satz/Text einzufärben. Wäre auch eine schöne Programmieraufgabe für eine AG oder Schulklasse oder HiWi oder Auszubildenden.)
(bytheway not OT und zum Thema passend. Heute erschien: BuchTipp)
viele Grüße
Nebellicht
#Klima
#climatestripes
ich suche ein kl. Javascriptprogramm, welches mir Farb-bar-codes anhand der Jahreszahl entsprechende Temperatur oder vllt. aus einer db (Land, Bundesland, Stadt) erstellt.
Also ähnlich wie es diese Seite Klimawandel-Barcodes für alle 16 Bundesländer darstellt.

Hintergund: Ich würde gerne einen Text nach den Stripes einfärben.
(Hierzu würde dann in einer db (oder Array) nachgeschaut und anhand der Temperatur (Oder Ort nacheinander) die Jahres-Farb-Codes zurückgegeben um die einzelnen Buchstaben vom Satz/Text einzufärben. Wäre auch eine schöne Programmieraufgabe für eine AG oder Schulklasse oder HiWi oder Auszubildenden.)
(bytheway not OT und zum Thema passend. Heute erschien: BuchTipp)
viele Grüße
Nebellicht
#Klima
#climatestripes
Bitte markiere auch die Kommentare, die zur Lösung des Beitrags beigetragen haben
Content-ID: 4419417481
Url: https://administrator.de/forum/klimastreifen-farbcodes-4419417481.html
Ausgedruckt am: 14.07.2025 um 15:07 Uhr
24 Kommentare
Neuester Kommentar
Wäre auch eine schöne Programmieraufgabe für eine AG oder Schulklasse oder HiWi oder Auszubildenden.
Oder dich 😂jsfiddle.net/hv0Lydjo/
Sieht für mich eher nach HSL Color aus.
Quick 'n' dirty fürs JSFiddle:
Steffen
Quick 'n' dirty fürs JSFiddle:
// percentage -100..100 where 0 represents the mean value
for (var i = -100; i <= 100; ++i) {
if (i < 0) {
// hue: blue
var h = 240;
// lightness: 25..100 %
var l = 100 + Math.round(0.75 * i);
} else {
// hue: red
var h = 0;
// lightness: 100..25 %
var l = 100 - Math.round(0.75 * i);
}
// saturation: always 100 %
var color = "hsl(" + h + ", 100%," + l + "%)";
var el = document.createElement("div");
el.style.backgroundColor = color;
el.innerText = i + "%";
el.style.float = "left";
el.style.minWidth = "50px";
el.clientHeight = "10px";
el.style.margin = "2px";
el.style.padding = "2px";
el.style.textAlign = "center";
document.body.appendChild(el);
}Steffen
Zitat von @Nebellicht:
Hi Steffen, den code kann ich nicht lesen od. anpassen. Da steckt komprimiertes Wissen drin
Textzug wäre "Hallo Welt! In climate stripes"
Hi Steffen, den code kann ich nicht lesen od. anpassen. Da steckt komprimiertes Wissen drin
Textzug wäre "Hallo Welt! In climate stripes"
Wie wäre es, wen du mal ein wenig selbst Hirnschmalz da reinsteckst.
lks
Tja manch einer schwafelt viel von Klima hat aber selbst bei der Prozentrechnung in der Schule gefehlt ... vermutlich auf irgendeiner Demo abgehangen, ist ja auch nicht so anstrengend, nä, immer dat selbe ... Da liefert man schon Steilvorlagen und es reicht immer noch nicht ...🤮 Herr lass Hirn regnen.
Tu was für's Klima, meld dich ab, und schalte den Rechner aus.
Tu was für's Klima, meld dich ab, und schalte den Rechner aus.
Das ist nur dünne Haut und Faulheit
Textzug wäre "Hallo Welt! In climate stripes"
Ja nee, is klar. Und ich verteile nun 125 Farbwerte auf ein paar Buchstaben? Und schreib dir noch den Quelltext für deine Webseite? Nee! Ich bin da ziemlich nah bei meinen Vorrednern. Das bisschen Mathe liefere ich dir noch, dann ist aber auch mal gut.Steffen
var x = [
[1888, 8.38],
[1889, 9.17],
[1890, 8.58],
[1891, 9.02],
[1892, 9.17],
[1893, 9.99],
[1894, 10.22],
[1895, 9.54],
[1896, 9.67],
[1901, 9.12],
[1902, 8.38],
[1903, 9.61],
[1904, 9.42],
[1905, 9.14],
[1906, 9.52],
[1907, 9.19],
[1908, 9.03],
[1909, 8.87],
[1910, 9.98],
[1911, 10.64],
[1912, 9.72],
[1913, 10.14],
[1914, 9.73],
[1915, 9.09],
[1916, 9.52],
[1917, 8.49],
[1918, 9.77],
[1919, 8.46],
[1920, 9.85],
[1921, 10.27],
[1922, 8.57],
[1923, 9.26],
[1924, 9.02],
[1925, 9.20],
[1926, 10.02],
[1927, 9.22],
[1928, 9.36],
[1929, 8.78],
[1930, 9.86],
[1931, 8.63],
[1932, 9.44],
[1933, 8.84],
[1934, 10.38],
[1935, 9.64],
[1936, 9.47],
[1938, 9.84],
[1939, 9.77],
[1940, 8.24],
[1941, 8.78],
[1942, 8.60],
[1943, 10.05],
[1944, 9.35],
[1948, 10.48],
[1949, 10.49],
[1950, 9.77],
[1951, 9.98],
[1953, 10.13],
[1954, 9.13],
[1955, 8.96],
[1956, 8.15],
[1957, 9.98],
[1958, 9.45],
[1959, 10.77],
[1960, 9.81],
[1961, 10.25],
[1962, 8.20],
[1963, 8.27],
[1964, 9.58],
[1965, 8.82],
[1966, 9.79],
[1967, 10.06],
[1968, 9.40],
[1969, 9.41],
[1970, 9.28],
[1971, 9.91],
[1972, 9.23],
[1973, 9.64],
[1974, 9.95],
[1975, 10.14],
[1976, 10.16],
[1977, 9.86],
[1978, 9.04],
[1979, 8.77],
[1980, 9.18],
[1981, 9.33],
[1982, 10.44],
[1983, 10.33],
[1984, 9.49],
[1985, 8.52],
[1986, 9.09],
[1987, 8.76],
[1988, 10.20],
[1989, 10.97],
[1990, 10.75],
[1991, 9.72],
[1992, 10.53],
[1993, 9.78],
[1994, 10.89],
[1995, 10.48],
[1996, 8.54],
[1997, 10.30],
[1998, 10.13],
[1999, 10.91],
[2000, 10.96],
[2001, 10.19],
[2002, 10.69],
[2003, 10.68],
[2004, 9.89],
[2005, 10.33],
[2006, 10.77],
[2007, 10.98],
[2008, 10.42],
[2009, 10.51],
[2010, 9.09],
[2011, 11.12],
[2012, 10.27],
[2013, 9.72],
[2014, 11.65],
[2015, 10.92],
[2016, 10.77],
[2017, 10.92],
[2018, 11.79],
[2019, 11.44],
[2020, 11.84],
[2021, 10.42]
];
function print_climatecolors(percent, txt) {
if (percent < 0) {
// hue: blue
var h = 240;
// lightness: 25..100 %
var l = 100 + Math.round(0.75 * percent);
} else {
// hue: red
var h = 0;
// lightness: 100..25 %
var l = 100 - Math.round(0.75 * percent);
}
// saturation: always 100 %
var color = "hsl(" + h + ", 100%, " + l + "%)";
var el = document.createElement("div");
el.style.backgroundColor = color;
el.innerText = txt;
el.style.float = "left";
el.style.minWidth = "50px";
el.clientHeight = "10px";
el.style.margin = "2px";
el.style.padding = "2px";
el.style.textAlign = "center";
document.body.appendChild(el);
}
var min = x[1];
var max = x[1];
var sum = 0;
for (var i = 0; i < x.length; ++i) {
var cur = x[i][1];
if (cur < min) { min=cur; }
if (cur > max) { max=cur; }
sum+=cur;
}
var avg = sum / x.length;
var range = Math.max(max - avg, avg - min);
for (var i = 0; i < x.length; ++i) {
print_climatecolors(100 * (x[i][1] - avg) / range, x[i]);
}
Bevor uns die Wärme brutzelt haben wir uns mit unseren eigenen Waffen atomisiert ... Die Frage ist nicht ob sondern wann, und dann hat sich das mit dem Klima von selbst erledigt.
Och je is des aber schee, die geimpften FFFler💉sammeln Kohle für ein Leben nach der Hauptschule, an die Straße gewôhnen sie sich ja schon 😂.
Zitat von @4400667902:
Och je is des aber schee, die geimpften FFFler💉sammeln Kohle für ein Leben nach der Hauptschule, an die Straße gewôhnen sie sich ja schon 😂.
Och je is des aber schee, die geimpften FFFler💉sammeln Kohle für ein Leben nach der Hauptschule, an die Straße gewôhnen sie sich ja schon 😂.
Naja, es ist nicht ganz klar, wer die ganze Kohle einsackt die da kassiert wird. Denn es ist ist nicht herauszufinden, wer hinter den Bankkonten steckt. Siehe z.B. danisch.de/blog/2021/03/29/datenschutz-das-betrugssystem-fridays ... und den darin verlinkten Artikeln.
FFF ist ist ein Veranstaltung, die naive Jugendliche ausnutzt!
lks
Eben, das hat ihn einem IT spezialisiertem Forum ehrlich gesagt nichts zu suchen.
Tob dich doch hier aus wenn du das Bedürfnis hast.
Tob dich doch hier aus wenn du das Bedürfnis hast.