Powershell html und css Anpassungen
Guten Morgen in die Runde,
ich bin ja nicht so der Freund vom Webseiten bauen, aber damit der Export Nutzerfreundlicher wird gibts da noch etwas klicki bunti. =)

Diesen Block geb ich ConvertTo-Html bei "-head" mit.
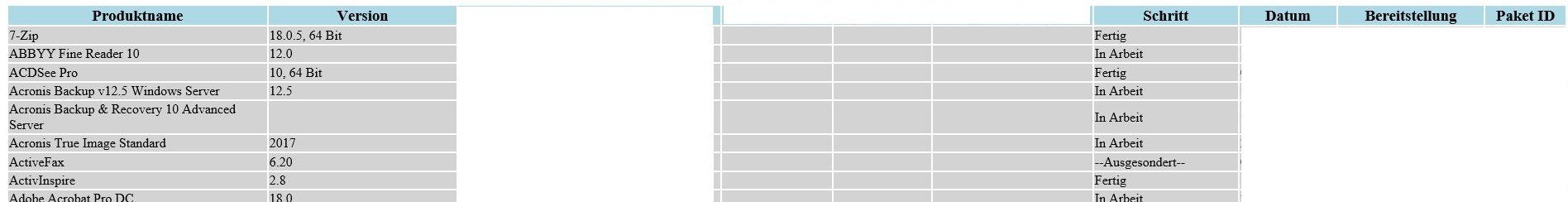
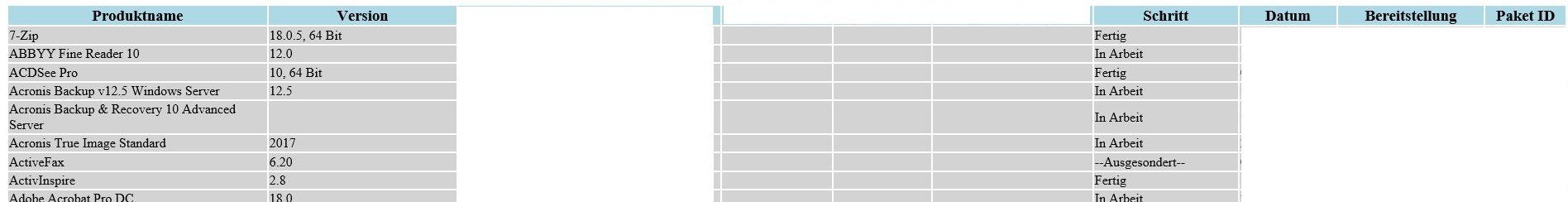
Ausgabe in der html

Was ich jetzt noch nicht hinbekomme ist das unterschiedliche Ausrichten der Spalten.
Betroffen sind die letzten beiden Spalten, einmal zentriert und die letzte rechtsbündig. Alle anderen sollen auf linksbündig bleiben.
CSS Part um Spalte 9 rechtsbündig auszurichten:
Und die Klasse der Tabelle zuordnen? Nur wenn man die Spalten unterschiedlich ausrichten möchte?
Wie verklicker ich dem ConvertTo-Html die Anpassungen?
Reicht es aus den CSS Part in den Header mit einzutragen?
VG
ich bin ja nicht so der Freund vom Webseiten bauen, aber damit der Export Nutzerfreundlicher wird gibts da noch etwas klicki bunti. =)

Diesen Block geb ich ConvertTo-Html bei "-head" mit.
Ausgabe in der html

Was ich jetzt noch nicht hinbekomme ist das unterschiedliche Ausrichten der Spalten.
Betroffen sind die letzten beiden Spalten, einmal zentriert und die letzte rechtsbündig. Alle anderen sollen auf linksbündig bleiben.
CSS Part um Spalte 9 rechtsbündig auszurichten:
table.colright td:nth-child(9){
text-align:right
}Und die Klasse der Tabelle zuordnen? Nur wenn man die Spalten unterschiedlich ausrichten möchte?
Wie verklicker ich dem ConvertTo-Html die Anpassungen?
Reicht es aus den CSS Part in den Header mit einzutragen?
VG
Bitte markiere auch die Kommentare, die zur Lösung des Beitrags beigetragen haben
Content-ID: 379868
Url: https://administrator.de/forum/powershell-html-und-css-anpassungen-379868.html
Ausgedruckt am: 26.07.2025 um 02:07 Uhr
7 Kommentare
Neuester Kommentar
Da iss'er wieder <:--)
Persönlich mache ich das ja lieber immer selber ohne convertto-html wenn ich mehr Formatierungen verwirklichen will aber auch das geht damit:
Manuell geht es bspw. auch so, da bist du dann völlig frei was Formatierung und Co. betrifft:
Grüße Uwe
Persönlich mache ich das ja lieber immer selber ohne convertto-html wenn ich mehr Formatierungen verwirklichen will aber auch das geht damit:
$data = [[DEIN OBJEKT]]
$colcount = ($data | gm -MemberType NoteProperty).Count
$data | convertto-html -Head "
<style>
th {
text-align: left;
background-color: #666;
color: white;
height: 20px;
padding: 5px;
}
tr td{
height: 20px;
background-color:lightgray;
border-bottom-width: 1px;
border-bottom-style: dashed;
border-bottom-color: white;
}
tr td:nth-child($($colcount -1)) {
text-align:center;
}
tr td:nth-child($colcount) {
text-align:right;
}
</style>
" Manuell geht es bspw. auch so, da bist du dann völlig frei was Formatierung und Co. betrifft:
$data = [[DEIN OBJEKT]]
$colnames = $data | gm -MemberType NoteProperty | select -Expand Name
$html = @"
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Daten</title>
<style type="text/css">
body {
font-family: Verdana, Geneva, sans-serif;
font-size: 13px;
}
H1{font-size:1.8em}
table td {
vertical-align:middle;
}
th {
text-align: left;
background-color: #666;
color: white;
height: 20px;
padding: 5px;
}
tr.bodyrow td{
height: 20px;
background-color:lightgray;
border-bottom-width: 1px;
border-bottom-style: dashed;
border-bottom-color: white;
}
tr.bodyrow td:nth-child($($colnames.Count)) {
text-align:right;
}
tr.bodyrow td:nth-child($($colnames.Count -1)) {
text-align:center;
}
</style>
</head>
<body>
<h1>Überschrift</h1>
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
$($colnames | %{
"<th>$_</th>`r`n"
})
</tr>
$($data | %{
$row = $_
"<tr class=`"bodyrow`">`r`n"
$colnames | %{
"<td>$($row.$_)</td>`r`n"
}
"</tr>`r`n"
})
</table>
</body>
</html>
"@
Korrekt das ist es ja bereits, weil hier ja gerechnet wird und das ganze als Ergebnis zurückgeliefert werden soll..
Da die letzte Spalte hier nicht gleich der letzten Spalte im Data ist musste ich das klammern. =)
Dann verklammer dich bloß nicht  .
.
Frohes Schaffen noch.
Uwe
> tr td:nth-child($colcount)
> Da die letzte Spalte hier nicht gleich der letzten Spalte im Data ist musste ich das klammern. =)
Frohes Schaffen noch.
Uwe