Ein einfaches Tortendiagramm in 3D mit Daten aus einer MySQLtabelle
Weil das Skript keinen 1000- und mehrzeiligen Code enthält, wie bei einer professionellen Anwendung, und die Funktionalität deshalb natürlich sehr eingeschränkt ist. Es lässt sich auch nur ein einziges Diagramm darstellen, dessen Aussehen durch ein paar Daten aus einer Tabelle und einigen Parametern in der URL gesteuert wird, wenn das Skript in einer Webseite eingebunden wird.
Beispiel mit fiktiven Werten: Wahlergebnisse 2017 in Deutschland
| ID | Kategorie | Wert |
|---|---|---|
| 1 | CDU/CSU | 42.7 |
| 2 | SPD | 23.4 |
| 3 | Linke | 13.7 |
| 4 | Grüne | 9 |
<img src = script_name.php>tabelle=tabellenname -- Tabelle, die abgefragt wird
order=spaltennumer -- Nach welcher Spalte soll sortiert werden
richtung=asc oder desc -- aufsteigende oder absteigende Sortierung
start=position -- Ist Position=0, fängt das Diagramm im Kreis bei 3:00 Uhr an. Mit Werten < 0 oder > 0 läßt sich die Startposition verschieben
titel=Überschrift der Legende
einheit=Einheitensymbol oder Einheitenbezeichner -- kg, Stück, %, Einwohner etc., was eben zu den Daten passt
breite=wert -- Breite der Grafik
hoehe=wert -- Höhe der Grafik, wobei die tatsächliche Höhe pro Datensatz um 20 Pixel erhöht wird, damit Platz für die Legende ist
bgcolor=h_wert1,h_wert2,h_wert3 -- Die Hintergrundfarbanteile der Grafik, wobei jeder Wert zwischen 0 und 255 liegen kann
farbwahl=f_wert1,f_wert2 -- Die Farben der einzelnen Tortenstücke
winkel_para=größe,neigung -- Größe der Tortenstücke und Neigung des Diagramms.
Im Skript wird eine Farbtabelle mit 216 Einträgen erstellt (0 - 215). Schema der Tabelle: farbtabelle[index][farbanteil_1][farbanteil_2][farbanteil_3]
Die jeweiligen Farbanteile werden in verschachtelten for-Schleifen von 255 - 0 runtergezählt, wobei bei jedem Durchlauf die Farbanteile um 51 reduziert werden.
Mit f_wert1 gibt man den Index eines Arrays der Farbtabelle an, dessen Farben als erstes genutzt werden. Mit jedem Datensatz wird f_wert2 auf f_wert1 aufaddiert und bestimmt den Index des nächsten Arrays. Idealerweise sollte f_wert2 größer als 1 sein, damit die Farben im Diagramm nicht zu ähnlich sind.
Ich hoffe, das war einigermaßen verständlich. Bisschen experimentieren mit den Werten, auch mit den Hintergrundfarben
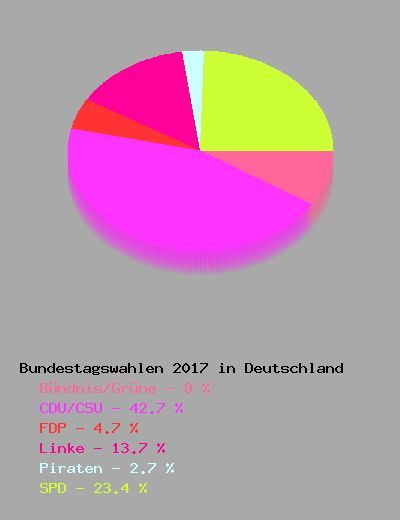
<img src="a_1diagramm2.php?tabelle=statistik&order=2&richtung=asc&start=0&titel=Bundestagswahlen 2017 in Detuschland&einheit=%&breite=400&hoehe=400&bgcolor=169,169,169&farbwahl=20,5&winkel_para=1.2,2" title="Bundestagswahlen 2017 in Deutschland"> Das Ergebnis könnte dann so ähnlich aussehen:

<?php
header("Content-type: image/png");
$conn = new PDO("mysql:host=localhost;dbname=test", "guenni", "guenni");
$stmt = $conn->prepare("select * from ".$_GET["tabelle"]." order by ".$_GET["order"]." ".$_GET["richtung"]);
$stmt->execute();
$ergebnisse = $stmt->fetchAll(PDO::FETCH_ASSOC);
$tabelle = array();
foreach($ergebnisse as $ergebnis){
$tabelle = $ergebnis;
}
/*
* Für jede Zeile der Legende eine Zeile mit 20 Pixel reservieren
*/
$zeilen_legende = count($tabelle) * 20;
/*
* eine Grafik erstellen
*/
$breite = $_GET["breite"];
$hoehe = $_GET["hoehe"];
$winkel_para = explode(",",$_GET["winkel_para"]);
$mittelpunkt_x = $breite/2;
$mittelpunkt_y = $hoehe/2 - 50;
$abstand_zum_rand = 30;
$winkel_breite = $breite/$winkel_para;
$winkel_hoehe = $hoehe/$winkel_para[1];
$img = imagecreatetruecolor($breite, $hoehe + $zeilen_legende);
/*
* Den schwarzen Hintergrund der Grafik durch einen hellen Hintergrund ersetzen
*/
$bgcolor = explode(",",($_GET["bgcolor"]));
imagefilledrectangle ($img , 0, 0, $breite, $hoehe + $zeilen_legende, imagecolorallocate($img, $bgcolor, $bgcolor[1], $bgcolor[2]));
/*
* Die Schlüssel (Spaltennamen der Tabelle) des Arrays speichern
*/
$keys = array_keys($tabelle);
/*
* Eine Farbtabelle aufbauen
* Die Farbtabelle enthält so 216 Einträge, sollte reichen für ein Diagramm
*/
$farbtabelle = array();
for($i = 255;$i >= 0;$i -= 51){
for($j = 255;$j >= 0;$j -= 51){
for($k = 255;$k >= 0;$k -= 51){
$farbtabelle = array($i, $j, $k);
}
}
}
/*
* Im Array daten werden die statistischen Werte gespeichert
* Im Array farben1 werden die Farben mit Transparenz gespeichert
* Im Array farben2 werden die Farben ohne Transparenz gespeichert
*/
$tabellen_index = 0;
$farbwahl = explode(",", $_GET["farbwahl"]);
$farbindex = $farbwahl;
$farbindex_schritt = $farbwahl[1];
foreach($tabelle as $data){
if($farbindex > 215) $farbindex = 0;
$daten[$tabelle[$tabellen_index][$keys[1]]] = $data[$keys[2]];
$farben1[$tabelle[$tabellen_index][$keys[1]]] = imagecolorallocatealpha($img, $farbtabelle[$farbindex], $farbtabelle[$farbindex][1], $farbtabelle[$farbindex][2], 120);
$farben2[$tabelle[$tabellen_index][$keys[1]]] = imagecolorallocate($img, $farbtabelle[$farbindex], $farbtabelle[$farbindex][1], $farbtabelle[$farbindex][2]);
$tabellen_index++;
$farbindex += $farbindex_schritt;
}
/*
* Die Konstante GRAD bekommt die Schrittweite zugewiesen
*/
define("GRAD", 360/array_sum($daten));
/*
* Bei start=0 beginnt das Diagramm. Enspricht im Kreis der Position 3:00 Uhr
* Ein negativer Wert verschiebt start gegen den Uhrzeiger
* Ein Wert > 0 verschiebt start mit den Uhrzeiger
*/
$start = $_GET["start"];
/*
* effekt_hoehe bestimmt die Höhe des Diagramms
*/
$effekt_hoehe = 25;
$drei_d = $mittelpunkt_y + $effekt_hoehe;
/*
* Zuerst wird das dreidimensionale Diagramm mit den transparenten Farben gezeichnet
*/
for($i = $drei_d;$i > $mittelpunkt_y;$i--){
foreach($daten as $key => $value){
$ende = $start + $daten[$key] * GRAD;
imagefilledarc($img, $mittelpunkt_x, $i, $winkel_breite, $winkel_hoehe, $start, $ende, $farben1[$key], IMG_ARC_PIE);
$start = $ende;
}
}
/*
* Darauf wird das Diagramm mit den nicht transparenten Farben gezeichnet
*/
foreach($daten as $key => $value){
$ende = $start + $daten[$key] * GRAD;
imagefilledarc($img, $mittelpunkt_x, $mittelpunkt_y, $winkel_breite, $winkel_hoehe, $start, $ende, $farben2[$key], IMG_ARC_PIE);
$start = $ende;
}
//Legende
$zeile = $hoehe - $hoehe/10;
imagestring ($img , 5, 20, $zeile, $_GET["titel"], imagecolorallocate($img, 0, 0, 0));
$zeile += 20;
foreach($daten as $key => $value){
imagestring ($img , 5, 40, $zeile, $key." - ".$daten[$key]." ".$_GET["einheit"], $farben2[$key]);
$zeile += 20;
}
//Grafik ausgeben
imagepng($img);
//Speicher freigeben
imagedestroy($img);
?>Gruß
Günni
Bitte markiere auch die Kommentare, die zur Lösung des Beitrags beigetragen haben
Content-ID: 227428
Url: https://administrator.de/tutorial/ein-einfaches-tortendiagramm-in-3d-mit-daten-aus-einer-mysqltabelle-227428.html
Ausgedruckt am: 02.07.2025 um 13:07 Uhr