In Wordpress beim Checkout Lieferung an eine andere Adresse
Hallo Gemeinschaft,
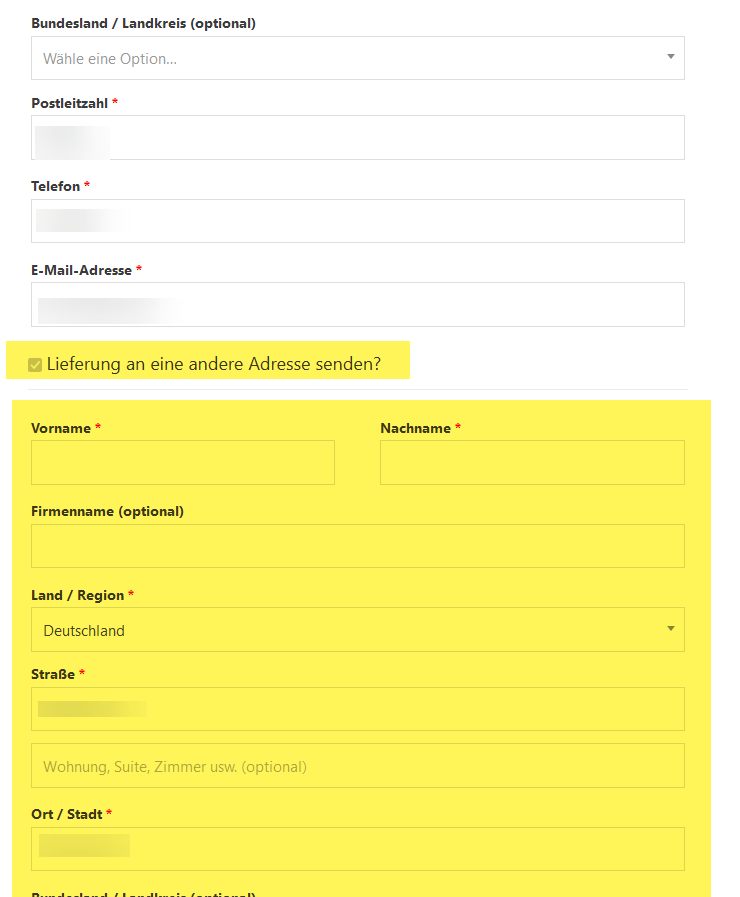
habe im checkoutprozess ein Häkchen, (Lieferung an eine andere Adresse) - dieses möchte ich permanet gesetzt haben und der user sollte es nicht deaktivieren können - kann man etwas im zusätzlichen css coden?
habe im checkoutprozess ein Häkchen, (Lieferung an eine andere Adresse) - dieses möchte ich permanet gesetzt haben und der user sollte es nicht deaktivieren können - kann man etwas im zusätzlichen css coden?
Bitte markiere auch die Kommentare, die zur Lösung des Beitrags beigetragen haben
Content-ID: 72512270016
Url: https://administrator.de/forum/in-wordpress-beim-checkout-lieferung-an-eine-andere-adresse-72512270016.html
Ausgedruckt am: 30.07.2025 um 19:07 Uhr
8 Kommentare
Neuester Kommentar
CSS wäre dafür ggf. überdiemensioniert, das wäre simpel in html direkt oder javascript... Ne simple google suche wäre da zB.
stackoverflow.com/questions/21280026/disable-checkbox-click-via- ...
-> bei dir halt nicht disabled sondern enabled bzw. disabled=false....
stackoverflow.com/questions/21280026/disable-checkbox-click-via- ...
-> bei dir halt nicht disabled sondern enabled bzw. disabled=false....
Hier fehlt alles bei dem Fred ... Don't drink and write!
Wordpress selbst ist erst mal kein Shop sondern ein CMS, ein Shop wird es erst mit entsprechenden Erweiterungen! Des weiteren gibt es 1 Mio und 1 Theme für einen Shop. Meine Glaskugel ist leider in der Südsee ...
Checkbox checken mittels
Wordpress selbst ist erst mal kein Shop sondern ein CMS, ein Shop wird es erst mit entsprechenden Erweiterungen! Des weiteren gibt es 1 Mio und 1 Theme für einen Shop. Meine Glaskugel ist leider in der Südsee ...
Checkbox checken mittels
checked Attribut. Deaktivieren mittels {[disabled}} Attribut. Anzeigen von Elementen mittels CSS style="display: block !important;"
What?? Du bist gut ... natürlich hat das damit zu tun! Es gibt x unteschiedliche Shops und Systeme die sich in Wordpress einbinden können und davon hängt das primär ab wie und wo was zu tun ist um das zu erreichen.
Zusätzlich eventuelle Datenbank-Optionen die davon abhängen etc.
Du musst dein verwendetes Theme des Shops raus suchen, die Elemente im Shop-Template finden und dort dann per Attribut deaktivieren entsprechende Felder einblenden etc. und evt. Einstellungen für die Felder in den Shop-Einstellungen berücksichtigen.
Zusätzlich eventuelle Datenbank-Optionen die davon abhängen etc.
es geht ja um die Steuerung von Elementen - ich möchte ja nur erreichen, dass diese checkbox nicht deaktiviert werden kann
Ja und ohne Info um welches System es sich handelt und welches Theme verwendet wird kann dir das hier niemand sagen das weißt nur du!Du musst dein verwendetes Theme des Shops raus suchen, die Elemente im Shop-Template finden und dort dann per Attribut deaktivieren entsprechende Felder einblenden etc. und evt. Einstellungen für die Felder in den Shop-Einstellungen berücksichtigen.
Zitat von @jhaustein:
ich denke nicht, dass es abhängig davon ist, welches plugin oder theme verwendet wurde
Doch, es ist abhängig welchen Shop du verwendest das alles hast du in deinem Eingangs-Post nicht geliefert.ich denke nicht, dass es abhängig davon ist, welches plugin oder theme verwendet wurde
ist doch am Ende css - oder liege ich da total falsch?
Nein nicht nur, das Feld bzw. dessen Unterfelder werden dynamisch per JavaScript und PHP mit einer woocommerce Variablen gesteuert.dachte auch, dass es nur woocommerce als shopsystem bei wp gibt - aber gut man lernt nicht aus
wie auch immer - könnt ihr mir dabei helfen, wie ich dieses element davor bewahren kann, dass man es deaktivieren kann
wie auch immer - könnt ihr mir dabei helfen, wie ich dieses element davor bewahren kann, dass man es deaktivieren kann
In die function.php deines Themes folgendes hinzufügen:
add_filter( 'woocommerce_ship_to_different_address_checked', '__return_true'); disabled in das Checkbox Element hinzufügen.Oder alles in die form-shipping.php des Themes packen, inkl. disable des Feldes:
bsp.
<?php
/**
* Checkout shipping information form
*
* This template can be overridden by copying it to yourtheme/woocommerce/checkout/form-shipping.php.
*
* HOWEVER, on occasion WooCommerce will need to update template files and you
* (the theme developer) will need to copy the new files to your theme to
* maintain compatibility. We try to do this as little as possible, but it does
* happen. When this occurs the version of the template file will be bumped and
* the readme will list any important changes.
*
* @see https://docs.woocommerce.com/document/template-structure/
* @package WooCommerce\Templates
* @version 3.6.0
* @global WC_Checkout $checkout
*/
defined( 'ABSPATH' ) || exit;
// Shipping Address aktivieren
add_filter('woocommerce_ship_to_different_address_checked', '__return_true' );
?>
<div class="woocommerce-shipping-fields">
<?php if ( true === WC()->cart->needs_shipping_address() ) : ?>
<h3 id="ship-to-different-address">
<label class="woocommerce-form__label woocommerce-form__label-for-checkbox checkbox">
<input id="ship-to-different-address-checkbox" disabled class="woocommerce-form__input woocommerce-form__input-checkbox input-checkbox" <?php checked( apply_filters( 'woocommerce_ship_to_different_address_checked', 'shipping' === get_option( 'woocommerce_ship_to_destination' ) ? 1 : 0 ), 1 ); ?> type="checkbox" name="ship_to_different_address" value="1" /> <span><?php esc_html_e( 'Ship to a different address?', 'woocommerce' ); ?></span>
</label>
</h3>
<div class="shipping_address">
<?php do_action( 'woocommerce_before_checkout_shipping_form', $checkout ); ?>
<div class="woocommerce-shipping-fields__field-wrapper">
<?php
$fields = $checkout->get_checkout_fields( 'shipping' );
foreach ( $fields as $key => $field ) {
woocommerce_form_field( $key, $field, $checkout->get_value( $key ) );
}
?>
</div>
<?php do_action( 'woocommerce_after_checkout_shipping_form', $checkout ); ?>
</div>
<?php endif; ?>
</div>
<div class="woocommerce-additional-fields">
<?php do_action( 'woocommerce_before_order_notes', $checkout ); ?>
<?php if ( apply_filters( 'woocommerce_enable_order_notes_field', 'yes' === get_option( 'woocommerce_enable_order_comments', 'yes' ) ) ) : ?>
<?php if ( ! WC()->cart->needs_shipping() || wc_ship_to_billing_address_only() ) : ?>
<h3><?php esc_html_e( 'Additional information', 'woocommerce' ); ?></h3>
<?php endif; ?>
<div class="woocommerce-additional-fields__field-wrapper">
<?php foreach ( $checkout->get_checkout_fields( 'order' ) as $key => $field ) : ?>
<?php woocommerce_form_field( $key, $field, $checkout->get_value( $key ) ); ?>
<?php endforeach; ?>
</div>
<?php endif; ?>
<?php do_action( 'woocommerce_after_order_notes', $checkout ); ?>
</div>businessbloomer.com/woocommerce-ship-different-address-open-defa ...
Ergebnis