PHP Anfänger Problem, Code wird als Kommentar gesehen
Guten Morgen,
ich verzweifle gerade an einem "Problem" welches ich einfach nicht verstehe.
Ich habe ein kleine Projekt und möchte dazu gern wieder ein wenig mit PHP arbeiten.
Die letzten Berührungspunkte sind schon etwas länger her aber ich habe das Gefühl PHP ist komplett neu.
Auch das Netz spickt nur die Sachen aus die mir bekannt sind.
Ich brauche eure Hilfe!
Ich bekomme es nicht hin das die Browser meinen in HTML eingebunden PHP Code vernünftig ausführen.
Hier der Code:
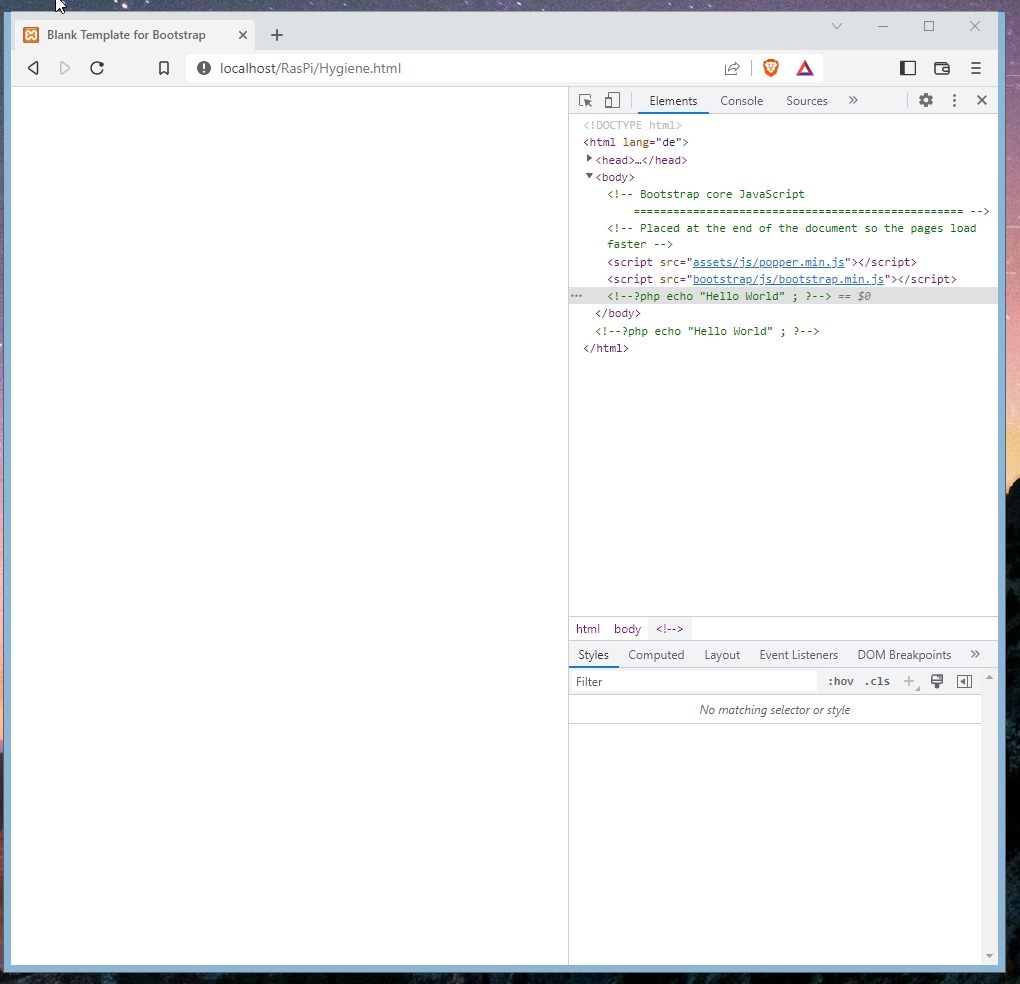
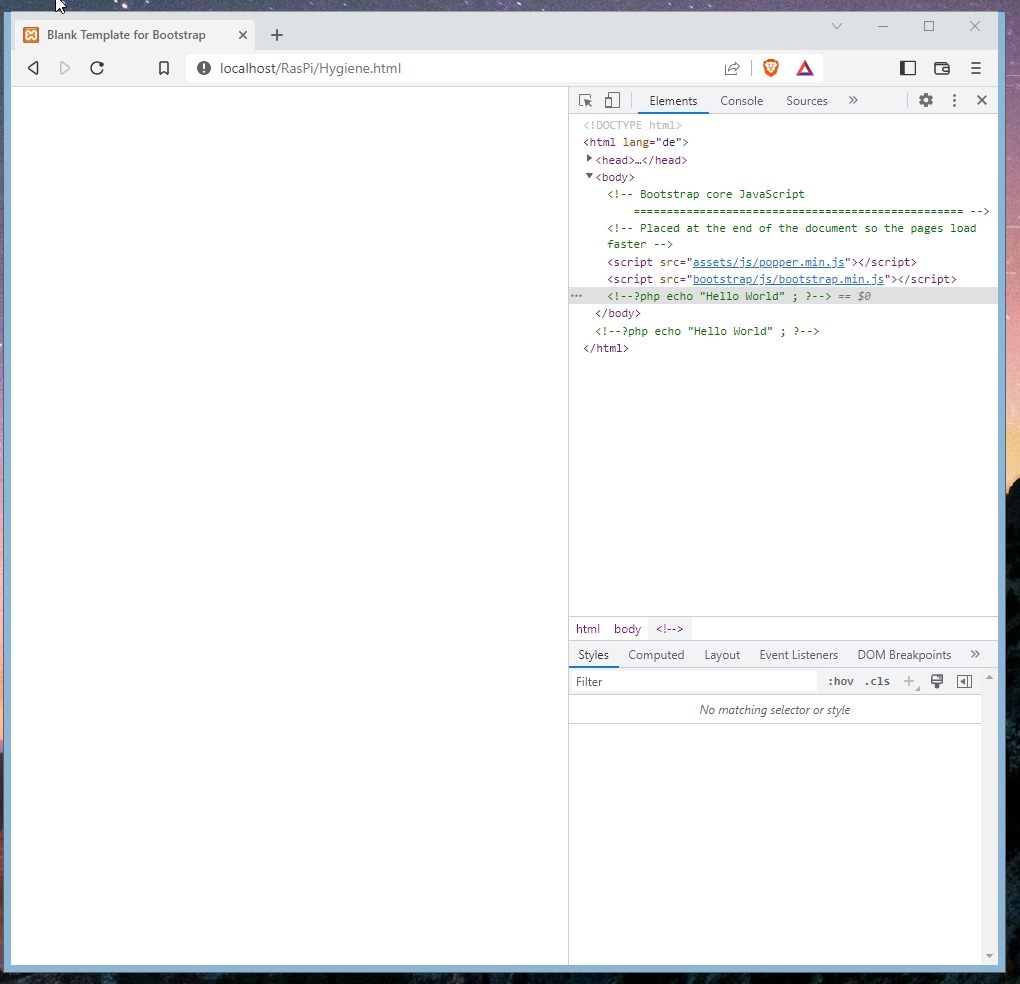
Hier die Ausgabe im Browser. Als Webserver habe ich XAMPP bzw. Apache laufen.
Das ist die Ausgabe im Browser. Wieso wird mein PHP Code automatisch als Kommentar angesehen? Zum Code erstellen benutze ich Visual Studio Code, falls das relevant ist.

Ich hoffe dass mir hier schnell geholfen werden kann.
Ich danke euch.
Grüße MarFra
ich verzweifle gerade an einem "Problem" welches ich einfach nicht verstehe.
Ich habe ein kleine Projekt und möchte dazu gern wieder ein wenig mit PHP arbeiten.
Die letzten Berührungspunkte sind schon etwas länger her aber ich habe das Gefühl PHP ist komplett neu.
Auch das Netz spickt nur die Sachen aus die mir bekannt sind.
Ich brauche eure Hilfe!
Ich bekomme es nicht hin das die Browser meinen in HTML eingebunden PHP Code vernünftig ausführen.
Hier der Code:
<!DOCTYPE html>
<html lang="de">
<head>
<meta charset="utf-8"/>
<meta http-equiv="X-UA-Compatible" content="IE=edge"/>
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"/>
<meta name="description" content=""/>
<meta name="author" content=""/>
<title>Blank Template for Bootstrap</title>
<!-- Bootstrap core CSS -->
<link href="bootstrap/css/bootstrap.min.css" rel="stylesheet"/>
<!-- Custom styles for this template -->
<link href="style.css" rel="stylesheet"/>
</head>
<body>
<!-- Bootstrap core JavaScript
================================================== -->
<!-- Placed at the end of the document so the pages load faster -->
<script src="assets/js/popper.min.js"></script>
<script src="bootstrap/js/bootstrap.min.js"></script>
<?php echo "Hello World" ; ?>
</body>
</html>Hier die Ausgabe im Browser. Als Webserver habe ich XAMPP bzw. Apache laufen.
Das ist die Ausgabe im Browser. Wieso wird mein PHP Code automatisch als Kommentar angesehen? Zum Code erstellen benutze ich Visual Studio Code, falls das relevant ist.

Ich hoffe dass mir hier schnell geholfen werden kann.
Ich danke euch.
Grüße MarFra
Bitte markiere auch die Kommentare, die zur Lösung des Beitrags beigetragen haben
Content-ID: 4474504150
Url: https://administrator.de/forum/php-anfaenger-problem-code-wird-als-kommentar-gesehen-4474504150.html
Ausgedruckt am: 14.06.2025 um 14:06 Uhr
9 Kommentare
Neuester Kommentar
sudo a2enmod php5 php mal aktiviert?
Jo kenn ich gut. Wollt ich auch machen, hab dann aber lieber gekündigt. Meins war aber ein Warteschlangenmanagement. Via SQL Nummer generieren und dann mittels HTML5 und ein paar optischen reizen das auf einen Bildschirm ausgeben.
Gibt ja mehrere ansätze. Google Chrome hat auch ein Auto-Reload, was auf Ordner Änderungen reagiert. Gab es zumindest damals als Modul. Da konnte auch ohne Webserver einfach die Datei ablegen und Feuer frei.
Mit Ajax etc. geht es natürlich schöner. Oder Symfony als neustes.
HTML und PHP muss nicht zwigned sein. PowerShell hat auch GUI und gibt es nicht nur für Windows. Ich hatte damals die Zahlen aus KIS geholt und mit drupal abgebildet. Auch die noch offenen Briefe. War dann aber mehr für das Intranet.
Am Anfang hatten die Xibo. Es gibt aber auch gute Kiosk Systeme mit Hotfolder. Kannst dann dort direkt PDF ablegen und gut. Mirabyte. Hat der GF wo geshen und gleich 50 Zoll Touchscreen etc bestellt. Wo wir sonst immer betteln musste, waren da mal eben 25.000 Euro da. "Es muss sich nicht immer alles rechnen, es kann auch mal Spaß machen". Gott hab ich gekotzt ^^
FrontFace nimmt dir alles aber. Allerdings dann auch den Spaß beim Umsetzen.
Ach ja, Fallzahlen der Iso-Meldungen hatten wir als normales HTML für intern. Wenn ein Apache läuft kannst du die einfach überschreiben und nach Refresh sind die sofort da. Das gehet sogar ohne PHP. Hat immer auber geladen
PS: drupal bietet auch einiges. Durch drush kann man es einfach via SSH steuern. Views sind Ansichten, die es mögich machen einfach die Spalten zu sortieren oder zu filtern. Raspberry ist nett, aber man könnte noch weiter gehen.
Zitat von @MarFra:
Jemand dazu eine Idee? PHP ist installiert und apache2 habe ich auch nochmal drüber gebügelt. Gleiches Problem.
Hallo,Jemand dazu eine Idee? PHP ist installiert und apache2 habe ich auch nochmal drüber gebügelt. Gleiches Problem.
neben der Endung muss der Web-Server auch noch wissen, dass er Dateien mit dieser Endung mit PHP aufrufen soll.
Stichwort: a2enmod
Dabei gibt es 2 Varianten: fcgid und FPM und natürlich die PHP-Version von 5.6 bis 8.1
(https://www.php.net/supported-versions.php)
stefan
Was macht sie denn fertig?
CMS wie drupal hätten den Vorteil, dass ihr zeitlich agieren könnt! Die Regeln kamen in den letzten 2 Jahren ja teils kurz. Je nach Content kann man aber das im Vorfeld steuern, so dass es ab 0 Uhr in kraft tritt.
Lässt sich natürlich auch mit cron job erledigen. Nur irgendwann wird man auf die Idee kommen, dass die Dinger nocho mehr können sollen.
PHP selber coden geht. CMS nimmt dir aber vieles ab, da das Grundgerüst steht. Außerdem lässt sich HTML per Editor auch 1:1 fast übernehmen. Geht bei drupal von Haus aus.
Ich kenne es leider mit zig PHP Seiten. PDO um MS SQL anzubinden. ISO Meldungen hier, Laborwerte da- da die Schwellenewrten den Herschaften nicht passten mussten auffällige Befunden nachgearbeitet werden. Dann vlt. noch ein Inranet hier.
mussten auffällige Befunden nachgearbeitet werden. Dann vlt. noch ein Inranet hier.
table - tr -td bis zum abwinken. Jeder rührte rum. Du fängst klein an, aber was wenn es mehr wird? Selber machen kannst du auch mit einer Kombi viel. Wordpress ist nett. drupal + Symfony als Framework bieten mehr. Du kannst z.b. mittels drush einfach über SSH Modul Import aus CSV starten. Und zack sind die Daten in CMS DB. Oder gleich die Views so aufbauen, dass die MySQL, MS SQL etc. lesen.
Schau dir dochmal Panels und Views bei drupal an. Es ist alles einheitlich. Und du datest wenn alles in TEST-Env. ab und kannst testen.
Ich weiss was du meinst, aber für später würde ich die Gedanken über CMS und Symonfy nochmal schweifen lassen. Ist eben strukturierter. Auf den reinen Anzeigen ist eh alles intern. Hübsches Design + geeignete Module und die Sache ist rund.
Die Berechnung der Laborwerte hatte ich mit SQL und einer Range umgesetzt - je nach Wert halt. Und nur die dann ausgegeben, die ruasgefallen sind. Mit einer sinvollen Kombination machst du dir das Leben leichter, aber hast dennoch genug zu basteln.
CMS wie drupal hätten den Vorteil, dass ihr zeitlich agieren könnt! Die Regeln kamen in den letzten 2 Jahren ja teils kurz. Je nach Content kann man aber das im Vorfeld steuern, so dass es ab 0 Uhr in kraft tritt.
Lässt sich natürlich auch mit cron job erledigen. Nur irgendwann wird man auf die Idee kommen, dass die Dinger nocho mehr können sollen.
PHP selber coden geht. CMS nimmt dir aber vieles ab, da das Grundgerüst steht. Außerdem lässt sich HTML per Editor auch 1:1 fast übernehmen. Geht bei drupal von Haus aus.
Ich kenne es leider mit zig PHP Seiten. PDO um MS SQL anzubinden. ISO Meldungen hier, Laborwerte da- da die Schwellenewrten den Herschaften nicht passten
table - tr -td bis zum abwinken. Jeder rührte rum. Du fängst klein an, aber was wenn es mehr wird? Selber machen kannst du auch mit einer Kombi viel. Wordpress ist nett. drupal + Symfony als Framework bieten mehr. Du kannst z.b. mittels drush einfach über SSH Modul Import aus CSV starten. Und zack sind die Daten in CMS DB. Oder gleich die Views so aufbauen, dass die MySQL, MS SQL etc. lesen.
Schau dir dochmal Panels und Views bei drupal an. Es ist alles einheitlich. Und du datest wenn alles in TEST-Env. ab und kannst testen.
Ich weiss was du meinst, aber für später würde ich die Gedanken über CMS und Symonfy nochmal schweifen lassen. Ist eben strukturierter. Auf den reinen Anzeigen ist eh alles intern. Hübsches Design + geeignete Module und die Sache ist rund.
Die Berechnung der Laborwerte hatte ich mit SQL und einer Range umgesetzt - je nach Wert halt. Und nur die dann ausgegeben, die ruasgefallen sind. Mit einer sinvollen Kombination machst du dir das Leben leichter, aber hast dennoch genug zu basteln.
https://www.drupal.org/project/views_auto_refresh
https://www.drupal.org/project/migrate_plus
Kann beliebige daten migrieren.
https://www.lakedrops.com/en/blog/synchronize-data-ms-sql-drupal
https://www.singlemindconsulting.com/blog/how-to-use-mysql-views-as-enti ...
https://www.drupal.org/project/views_database_connector
Und, und, und..... Youtube bietet Anleitung zum Einrichten. Die Basis sieht sehr übersichtlich aus. Aber man kann wie gesagt viel damit machen. Sehr viel.
https://www.drupal.org/project/migrate_plus
Kann beliebige daten migrieren.
https://www.lakedrops.com/en/blog/synchronize-data-ms-sql-drupal
https://www.singlemindconsulting.com/blog/how-to-use-mysql-views-as-enti ...
https://www.drupal.org/project/views_database_connector
Und, und, und..... Youtube bietet Anleitung zum Einrichten. Die Basis sieht sehr übersichtlich aus. Aber man kann wie gesagt viel damit machen. Sehr viel.