Hilfe bezüglich Javascript und PHP
Hallo,
leider weiß ich nciht genau, wie ich das Programmieren soll.
Nun zu meinem Vorhaben: Ich möchte z.B. auf Vorspeisen drücken können. Dann sollen mehrere Buttons (alle Vorspeisen) unten drunter aufgelistet werden.
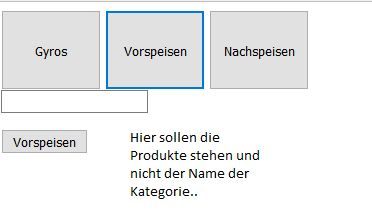
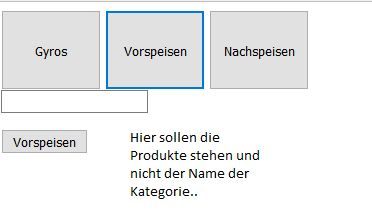
Hier ist ein Screenshot wie es derzeit aussieht. Es sollen zuerst die Kategorien ausgelesen werden -> dann die Produkte der jeweiligen Kategorie anzeigen und der Produktname soll dann ins input feld "hi" geschrieben.
Ich weiß nicht wie ich es realisieren soll, da in Javascript leider kein PHP-Code verwendet werden kann - denn alle Produkte sollen angezeigt werden, ohne die Seite neu zu laden.

leider weiß ich nciht genau, wie ich das Programmieren soll.
Nun zu meinem Vorhaben: Ich möchte z.B. auf Vorspeisen drücken können. Dann sollen mehrere Buttons (alle Vorspeisen) unten drunter aufgelistet werden.
Hier ist ein Screenshot wie es derzeit aussieht. Es sollen zuerst die Kategorien ausgelesen werden -> dann die Produkte der jeweiligen Kategorie anzeigen und der Produktname soll dann ins input feld "hi" geschrieben.
Ich weiß nicht wie ich es realisieren soll, da in Javascript leider kein PHP-Code verwendet werden kann - denn alle Produkte sollen angezeigt werden, ohne die Seite neu zu laden.

<?php
include('mysql/connect.inc.php');
echo '<script type="text/javascript">
function Calc(name) {
// HIER IRGENDWIE EINE SQL ABFRAGE; WELCHES DANN DIE PRODUKTE AUSGIBT..
var btn = document.createElement("BUTTON"); // Create a <button> element
var t = document.createTextNode(name); // Create a text node
btn.appendChild(t); // Append the text to <button>
btn.onclick=function(){document.show.hi.value = name}
document.body.appendChild(btn);
};
</script>';
$auslesen_kategorien = mysql_query("SELECT name, id FROM `kategorien` ORDER BY id");
while($out_kat = mysql_fetch_array($auslesen_kategorien)) {
?>
<button onclick="javascript:Calc('<?php echo $out_kat['name']; ?>')" style="width: 100px; height: 80px;"><?php echo $out_kat['name']; ?></button>
<?php
}
echo '<form name="show">
<input name="hi" type="input">
</form>';
?>Bitte markiere auch die Kommentare, die zur Lösung des Beitrags beigetragen haben
Content-ID: 295413
Url: https://administrator.de/forum/hilfe-bezueglich-javascript-und-php-295413.html
Ausgedruckt am: 13.07.2025 um 17:07 Uhr
6 Kommentare
Neuester Kommentar
Cherio,
Stichwort Ajax, also per JavaScript an dein PHP-Script eine Abfrage schicken, welches dann die jeweiligen Daten aus der Datenbank, z.B. JSON kodiert an deine Seite on the fly zurückliefert. Ein JavaScript generiert dann die entsprechenden Elemente. Findet sich hier diverser Input...
fk
Stichwort Ajax, also per JavaScript an dein PHP-Script eine Abfrage schicken, welches dann die jeweiligen Daten aus der Datenbank, z.B. JSON kodiert an deine Seite on the fly zurückliefert. Ein JavaScript generiert dann die entsprechenden Elemente. Findet sich hier diverser Input...
- Manuelle Server Status Abfrage.
- JavaScript Variable an PHP per AJAX?
- Software-Lösung für Lampen Tableau
fk
Hallo protected,
hab dir mal was zusammengestellt wie man es machen könnte. Wie immer gibt es 100 Wege nach Kanossa, das hier ist ein möglicher:
Bitte alle Kommentare(auch in den Dateien) erst in Ruhe lesen bevor du es ausprobierst, und nicht gleich schreien
Das Skript erhebt ausdrücklich keinen Anspruch auf vollständiges Errorhandling
Für das Beispiel verwende ich eine simple DB mit zwei Tabellen (Produkte und Kategorien):
Dann erstellst du dir ein Backend-PHP-Script welches nur die Daten aus der Datenbank als JSON kodierten String zurückliefert.
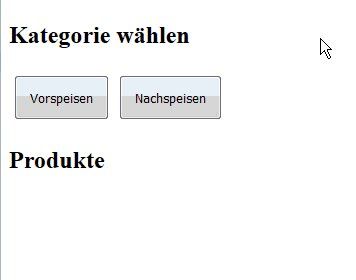
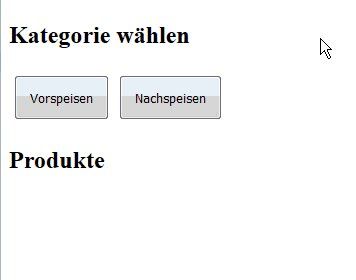
Dann erstellst du eine HTML-Seite in welcher die Daten dargestellt werden und in welchem per JavaScript die Daten via Ajax vom Backend-Script (data.php) abgerufen werden:
Die Login-Daten für die DB wie Username/Passwort/Datenbankname etc. musst du natürlich an deine Umgebung anpassen. Kommentare findest du in den jeweiligen Dateien.

Viel Spaß
Grüße Uwe
hab dir mal was zusammengestellt wie man es machen könnte. Wie immer gibt es 100 Wege nach Kanossa, das hier ist ein möglicher:
Bitte alle Kommentare(auch in den Dateien) erst in Ruhe lesen bevor du es ausprobierst, und nicht gleich schreien
Das Skript erhebt ausdrücklich keinen Anspruch auf vollständiges Errorhandling
Für das Beispiel verwende ich eine simple DB mit zwei Tabellen (Produkte und Kategorien):
-- phpMyAdmin SQL Dump
--
-- Datenbank: `restaurant`
-- --------------------------------------------------------
--
-- Tabellenstruktur für Tabelle `kategorien`
--
CREATE TABLE IF NOT EXISTS `kategorien` (
`id` bigint(20) NOT NULL AUTO_INCREMENT,
`name` varchar(30) NOT NULL,
PRIMARY KEY (`id`)
) ENGINE=MyISAM DEFAULT CHARSET=utf8 AUTO_INCREMENT=3 ;
--
-- Daten für Tabelle `kategorien`
--
INSERT INTO `kategorien` (`id`, `name`) VALUES
(1, 'Vorspeisen'),
(2, 'Nachspeisen');
-- --------------------------------------------------------
--
-- Tabellenstruktur für Tabelle `produkte`
--
CREATE TABLE IF NOT EXISTS `produkte` (
`id` bigint(20) NOT NULL AUTO_INCREMENT,
`name` varchar(200) NOT NULL,
`kategorie` bigint(20) NOT NULL,
PRIMARY KEY (`id`)
) ENGINE=MyISAM DEFAULT CHARSET=utf8 AUTO_INCREMENT=5 ;
--
-- Daten für Tabelle `produkte`
--
INSERT INTO `produkte` (`id`, `name`, `kategorie`) VALUES
(1, 'Antipasti', 1),
(2, 'Vorspeise Exklusive (VIP)', 1),
(3, 'Käsenudeln', 2),
(4, 'Schweinshaxe', 2);
Dann erstellst du dir ein Backend-PHP-Script welches nur die Daten aus der Datenbank als JSON kodierten String zurückliefert.
<?php
//Ausgabe soll im JSON-Format erfolgen
header('Content-Type: application/json');
/*
wenn der GET-Parameter 'cat' übergeben wurde wollen wir alle Produkte der angegebenen
Kategorie ID erhalten zb. cat=2
*/
if (isset($_GET['cat']) && $_GET['cat'] != ''){
try{
//Verbinde mit der Datenbank
$db = connect_db();
// Alle Produkte einer Kategorie holen
$query = $db->prepare("SELECT * FROM produkte WHERE kategorie = :cat;");
$query->execute(array(':cat' => $_GET['cat']));
$result = $query->fetchAll(PDO::FETCH_ASSOC);
//Ergebnis in JSON encodieren und zurückgeben
echo json_encode($result);
}catch (PDOException $ex) {
echo "Es ist ein Fehler beim Datenbankabruf aufgetreten: " . $ex;
}
}
//wenn stattdessen der GET-Parameter 'catlist' übergeben wurde wollen wir eine Liste aller Kategorien zurückgeben
elseif(isset($_GET['catlist'])){
try{
//Verbinde mit der Datenbank
$db = connect_db();
// Alle Kategorien aus der Datenbank holen
$query = $db->prepare("SELECT * FROM kategorien;");
$query->execute();
$result = $query->fetchAll(PDO::FETCH_ASSOC);
//Ergebnis in JSON encodieren und zurückgeben
echo json_encode($result);
}catch (PDOException $ex) {
echo "Es ist ein Fehler beim Datenbankabruf aufgetreten: " . $ex;
}
}
//Funktion zum connecten mit der Datenbank
function connect_db(){
$DB_HOST = 'localhost';
$DB_NAME = 'restaurant';
$DB_USER = 'root';
$DB_PASSWORD = 'Passw0rd';
$db = new PDO('mysql:host='.$DB_HOST .';dbname='.$DB_NAME.';charset=utf8', $DB_USER, $DB_PASSWORD,array(PDO::ATTR_EMULATE_PREPARES => false, PDO::ATTR_ERRMODE => PDO::ERRMODE_EXCEPTION));
return $db;
}
?>Dann erstellst du eine HTML-Seite in welcher die Daten dargestellt werden und in welchem per JavaScript die Daten via Ajax vom Backend-Script (data.php) abgerufen werden:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Speisen</title>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<script type="text/javascript">
var data_provider = "data.php";
// Wenn DOM geladen wurde
$(document).ready(function(e) {
$('#categories').html("<p>Lade Kategorien ...</p>");
// Hole Kategorien via Ajax Get-Request
$.get(data_provider,{catlist : ''}).done(function(data){
// erstelle Buttons mit den zurückgelieferten Daten
var cat_buttons = "";
for(i = 0;i < data.length;i++){
cat_buttons += '<button class="btn" cat_id="' + data[i].id + '">' + data[i].name + '</button>';
}
//Füge Buttons ins DOM ein
$('#categories').html(cat_buttons);
// registriere für jeden Kategorie-Button einen OnClick-Handler
$('#categories button').click(function(){
$('#products').html("<p>Lade Produkte ...</p>");
// Rufe Produkte der jeweiligen Kategorie ab (die ID der Kategorie haben wir in einem Attribut 'cat_id' des Buttons gespeichert)
$.get(data_provider,{cat:$(this).attr('cat_id')}).done(function(data){
// erstelle Buttons für jedes Product
var cat_products = "";
for(var i = 0;i < data.length;i++){
cat_products += '<button class="btn" prod_id="' + data[i].id + '">' + data[i].name + '</button>';
}
//Füge Buttons ins DOM ein
$('#products').html(cat_products);
// registriere für jeden Produkt-Button einen OnClick-Handler und mache drin etwas
$('#products button').click(function(){alert("Hmm, lecker diese " + $(this).text())});
}).fail(function(data){alert('Error:' + data.responseText)});
});
}).fail(function(data){alert('Error:' + data.responseText)});
});
</script>
</head>
<style type="text/css">
.btn { padding: 10px; margin: 5px}
</style>
<body>
<h2>Kategorie wählen</h2>
<div id="categories"></div>
<h2>Produkte</h2>
<div id="products"></div>
</body>
</html>
Viel Spaß
Grüße Uwe
Hi nabend.
"viele Wege führen auch nach Rom"
Erstelle für jede Kategorie ein DIV das die gelisteten Produkte enthält ABER mit
Grundsätzlich ist also erstmal nicht zu sehen.
Über die Kategoriebuttons kannst du dann bequem per Javascript die Kategorien/DIVs ein- und ausblenden lassen.
Etwa, ungefähr, vielleicht, so:
Bei Vorspeisen, Hauptgericht und Nachspeisen werden vermutlich eh alle Daten mal übertragen. Desweiteren werden das auch nicht soviel sein als das man sie nicht auch in einem Rutsch übertragen könnte. Spart das Nachladen der jQuery-Lib, die zusätzlichen Ajax-Request und die ggf. doppelt und fünffachen DB-Abfragen weil der Besucher zwischen den Kategorien hin und her springt, was ja auch jeweils einen Ajax-Request auslöst.
Und das weitere Javascript-Gedöns mit dem man den JSON-Respond aufdröseln und in HTML umarbeiten lassen muss inkl. löschen des bereits angezeigten fällt auch weg bzw. kann bereits in PHP/Template erledigt werden.
~Arano
"viele Wege führen auch nach Rom"
Erstelle für jede Kategorie ein DIV das die gelisteten Produkte enthält ABER mit
style="display:none" ausgeblendet ist.Grundsätzlich ist also erstmal nicht zu sehen.
Über die Kategoriebuttons kannst du dann bequem per Javascript die Kategorien/DIVs ein- und ausblenden lassen.
Etwa, ungefähr, vielleicht, so:
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
<!--
.hiddenCat { display:none; }
.hiddenCat li { cursor:pointer; border:1px solid #000000; width:200px; }
.naviCategory { padding:0; margin:0;width:100%; }
.naviCategory li { padding:0; margin:0; border:1px solid #000000; display:inline-block; cursor:pointer; }
-->
</style>
<script type="text/javascript">
<!--
var rememberCat = null; // wir merken uns welche Kategorie gerade eingeblendet ist.
function toggelCategory( ID )
{
// vorher gewählte Kategorie ausblenden falls vorhanden
if( rememberCat != null )
rememberCat.style.display = 'none';
// neue Kategorie einblenden und dann merken
rememberCat = document.getElementById( ID ); // merken in alter Variable
rememberCat.style.display = 'block'; // einblenden
}
var inp = null;
function intoInput( TEXT )
{
if( inp==null )
inp = document.getElementById('targetInputDisplay');
inp.value = TEXT;
}
-->
</script>
</head>
<body>
<ul class="naviCategory">
<li onclick="javascript: toggelCategory('cat_vor');">Vorspeisen</li>
<li onclick="javascript: toggelCategory('cat_haupt');">Haupspeisen</li>
<li onclick="javascript: toggelCategory('cat_nach');">Nachspeisen</li>
</ul>
<form>
<input type="text" id="targetInputDisplay">
</form>
<div id="cat_vor" class="hiddenCat">
<ul>
<li onclick="javascript: intoInput(this.innerHTML);">vor 1</li>
<li onclick="javascript: intoInput(this.innerHTML);">vor 2</li>
<li onclick="javascript: intoInput(this.innerHTML);">vor 3</li>
</ul>
</div>
<div id="cat_haupt" class="hiddenCat">
<ul>
<li onclick="javascript: intoInput(this.innerHTML);">haupt 1</li>
<li onclick="javascript: intoInput(this.innerHTML);">haupt 2</li>
<li onclick="javascript: intoInput(this.innerHTML);">haupt 3</li>
</ul>
</div>
<div id="cat_nach" class="hiddenCat">
<ul>
<li onclick="javascript: intoInput(this.innerHTML);">nach 1</li>
<li onclick="javascript: intoInput(this.innerHTML);">nach 2</li>
<li onclick="javascript: intoInput(this.innerHTML);">nach 3</li>
</ul>
</div>
</body>
</html>Bei Vorspeisen, Hauptgericht und Nachspeisen werden vermutlich eh alle Daten mal übertragen. Desweiteren werden das auch nicht soviel sein als das man sie nicht auch in einem Rutsch übertragen könnte. Spart das Nachladen der jQuery-Lib, die zusätzlichen Ajax-Request und die ggf. doppelt und fünffachen DB-Abfragen weil der Besucher zwischen den Kategorien hin und her springt, was ja auch jeweils einen Ajax-Request auslöst.
Und das weitere Javascript-Gedöns mit dem man den JSON-Respond aufdröseln und in HTML umarbeiten lassen muss inkl. löschen des bereits angezeigten fällt auch weg bzw. kann bereits in PHP/Template erledigt werden.
~Arano
Wenns das dann war, den Beitrag bitte noch auf gelöst setzen. Merci.