Per Zufallsreihenfolge Objekte von Powerpointfolie verschwinden lassen
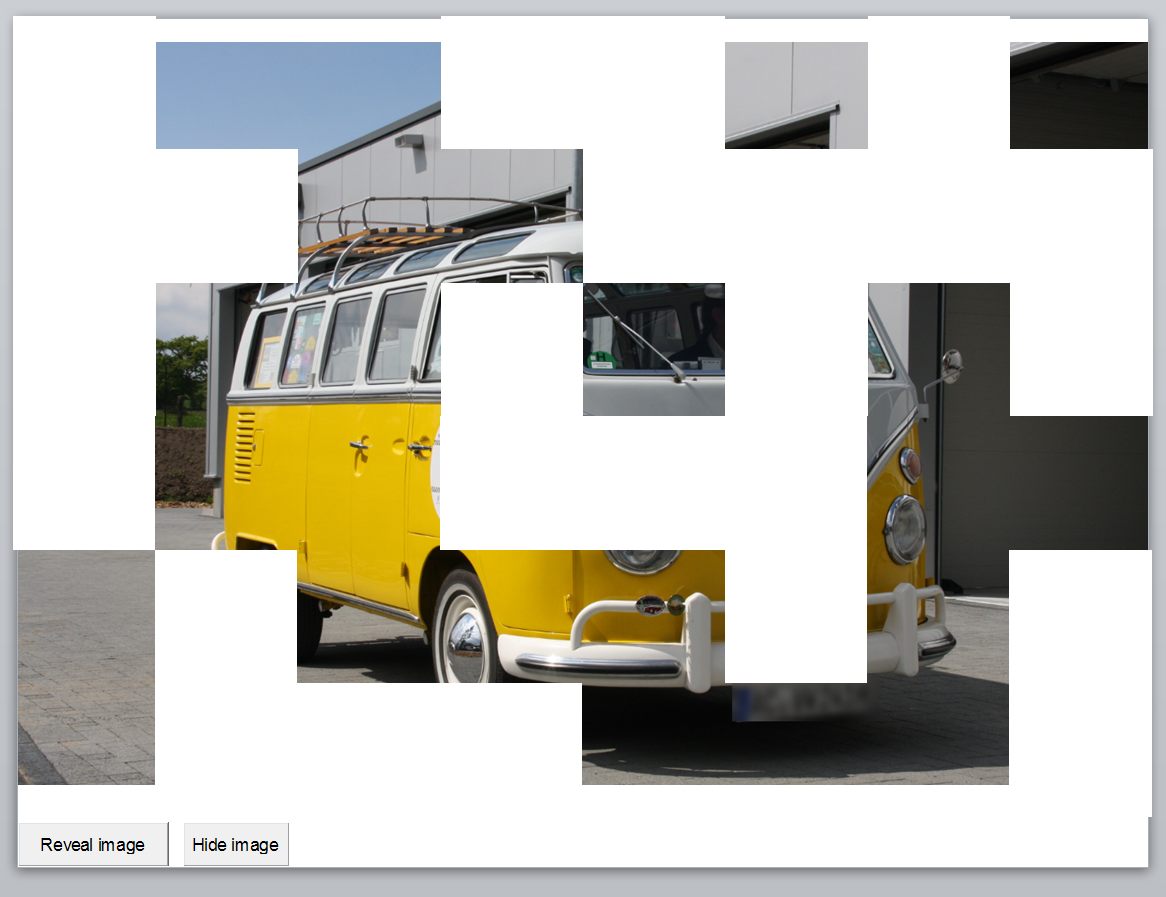
hi, ich kenne mich mit Markos in Powerpoint nicht aus. Hat das schonmal wer gemacht vielleicht? Also ich habe ganz viele Bilder über ein großes Bild gelegt.
Jetzt möchte ich diese Bilder in zufälliger Reihenfolge z.b. in den Hintergrund verschieben oder löschen wenn ich die Maustaste klicke z.B. auf ein Makroausführungskästchen. Also so dass das große Bild im Hintergrund immer weiter aufgedeckt wird. Das Bild im Hintergrund muss natürlich von der Entfernungsliste entfernt sein. Das soll ja am Ende sichtbar werden.
Es gibt ja:
shp.Visible = False
So lasse ich dann die Bildchen im Vordergund verschwinden.
Oder einzelne Bildchen anwählen:
ActivePresentation.Slides(1).Shapes(1).Select
Auch eine Zufallsfunktion gibt es ja:
https://learn.microsoft.com/de-de/office/vba/language/reference/user-int ...
Aber wie bringt man das jetzt alles zusammen? Oder kann Powerpoint so etwas nicht?
Jetzt möchte ich diese Bilder in zufälliger Reihenfolge z.b. in den Hintergrund verschieben oder löschen wenn ich die Maustaste klicke z.B. auf ein Makroausführungskästchen. Also so dass das große Bild im Hintergrund immer weiter aufgedeckt wird. Das Bild im Hintergrund muss natürlich von der Entfernungsliste entfernt sein. Das soll ja am Ende sichtbar werden.
Es gibt ja:
shp.Visible = False
So lasse ich dann die Bildchen im Vordergund verschwinden.
Oder einzelne Bildchen anwählen:
ActivePresentation.Slides(1).Shapes(1).Select
Auch eine Zufallsfunktion gibt es ja:
https://learn.microsoft.com/de-de/office/vba/language/reference/user-int ...
Aber wie bringt man das jetzt alles zusammen? Oder kann Powerpoint so etwas nicht?
Bitte markiere auch die Kommentare, die zur Lösung des Beitrags beigetragen haben
Content-ID: 5415968445
Url: https://administrator.de/forum/per-zufallsreihenfolge-objekte-von-powerpointfolie-verschwinden-lassen-5415968445.html
Ausgedruckt am: 11.05.2025 um 10:05 Uhr
4 Kommentare
Neuester Kommentar
Moin.
Ohne es gerade testen zu können:
Ich würde ein Array mit den zu löschenden Objekten anlegen ...
... und mit einem Zufallswert innerhalb der Array-Größe (Anzahl im Array) ein Objekt entfernen ...
... und dieses auch aus dem Array löschen ...
... dadurch vermindert sich der Zufallsbereich - Array-Größe, also die Anzahl im Array - und du triffst immer ein existierendes Objekt ...
bis das Array eben leer ist ....
Ohne es gerade testen zu können:
Ich würde ein Array mit den zu löschenden Objekten anlegen ...
... und mit einem Zufallswert innerhalb der Array-Größe (Anzahl im Array) ein Objekt entfernen ...
... und dieses auch aus dem Array löschen ...
... dadurch vermindert sich der Zufallsbereich - Array-Größe, also die Anzahl im Array - und du triffst immer ein existierendes Objekt ...
bis das Array eben leer ist ....
Servus,
Oder man erstellt das Array und lässt es einmal durch eine Shuffle/Randomize Funktion laufen und arbeitet dieses dann wieder sequentiell ab.
random_hide_shapes_5415968445.zip
Grüße Uwe
Oder man erstellt das Array und lässt es einmal durch eine Shuffle/Randomize Funktion laufen und arbeitet dieses dann wieder sequentiell ab.
Hat das schonmal wer gemacht vielleicht?
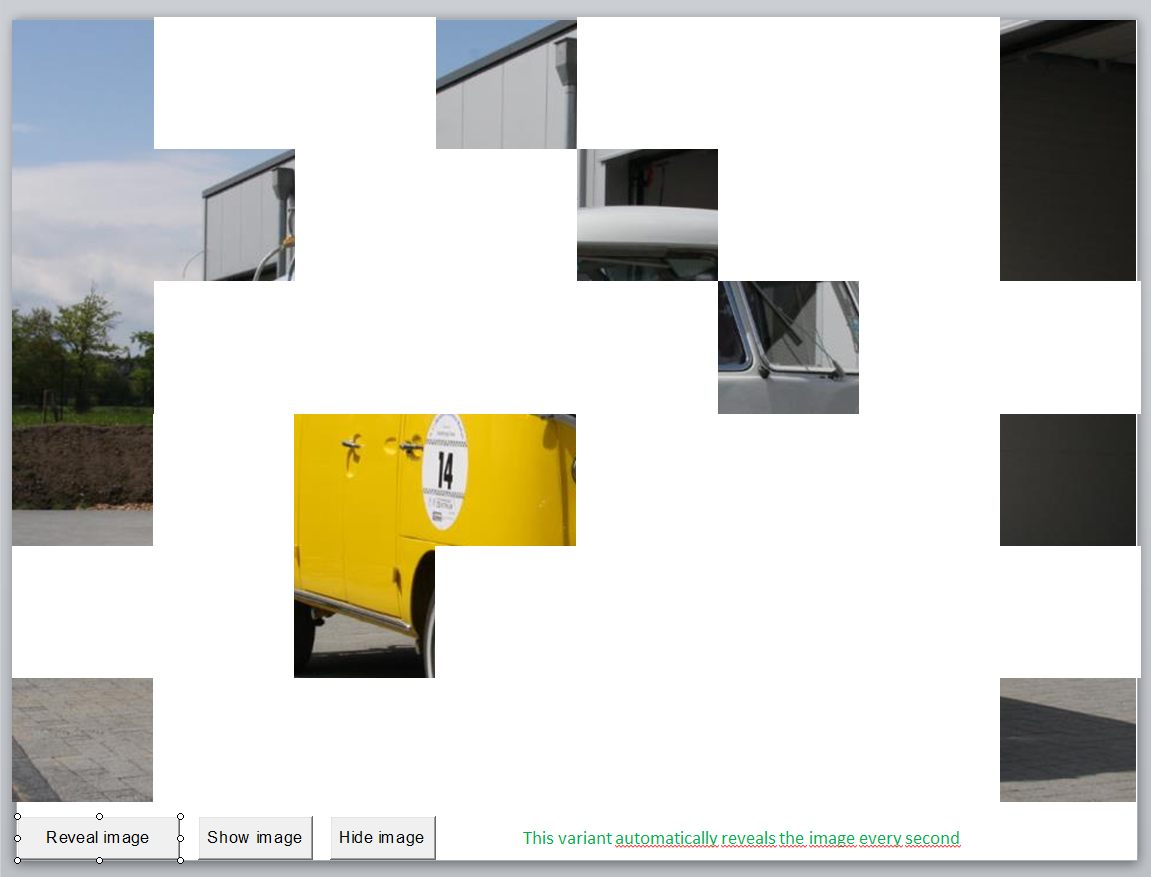
Ja. Habe dir mal ein ein vollständiges Beispiel gebaut welches jede Sekunde automatisch ein Kästchen aufdeckt.random_hide_shapes_5415968445.zip
Grüße Uwe
Zitat von @o0Julia0o:
Kannst du da denn die Verdeckbilder in der Anzahl und Größe & Position ändern(oder auch eigene Puzzleteile verwenden?) und das Bild darunter ebenfalls?
Ja klar kannst du ändern wie du willst.Kannst du da denn die Verdeckbilder in der Anzahl und Größe & Position ändern(oder auch eigene Puzzleteile verwenden?) und das Bild darunter ebenfalls?
Es soll nicht auf der ganze Folie sondern nur einem kleinem Teil stattfinden. Und auf dem anderen Teil der Folie andere Dinge dargestellt werden.
Auch das lässt sich machen, wenn man die Puzzle-Teile gruppiert und die Gruppe bspw. Anhand eines vergebenen Titels in den Eigenschaften im Code ausfiltert.Kann man das Aufdecken auch mit Linksklick machen?
Kann man natürlich auch auf einzelne Klicks ändern wenn man will, kein Problem.Die Zeit kann man ja denke ich easy im Code ändern.
Richtig. Zur Zeit wird beim ersten Klick auf den Button das Aufdecken gestartet und läuft dann automatisch so lange bis mit einem weiteren Klick auf den Button das Aufdecken temp. gestoppt wird oder das Bild komplett frei geräumt ist.Aber kann man auch zur Vollaufdeckung springen?
Ja kein Thema. Lässt sich auch einfach machen indem du in der Prozedur für den zweiten Button Kopierst und den Wert für Visible von True auf False änderst.Habe das obige Beispiel mal um diese Dinge erweitert und auch einen weiteren Slide bei der die Shapes in einer Gruppe liegen aufgenommen dann ist es unabhängig von anderen Shapes auf dem gleichen Slide: