Java Skript Felder einblenden mit zwei Bedinungen
Hallo
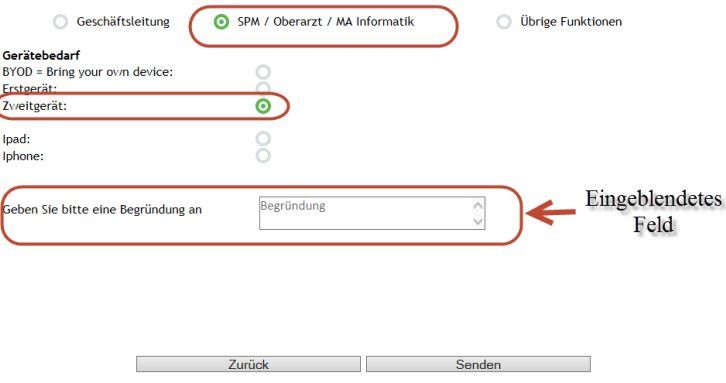
Ich muss ein Formular kreieren. An einem punkt müssen zwei Radio Button angeklickt werden damit ein Feld eingeblendet wird.
Mit einer Bedingung funktioniert dies einwandfrei.
$('#tblzweitesgearet').on('ifChecked', function() {
$("#tblbegruendung_text").fadeIn();
$("#tblbegruendung").fadeIn();
zweitesgearedaktiv = 1;
Wie kann ich eine zweite Bedingung hinzufügen das erfüllt sein muss ?
Vielen Dank für eure Hilfe
Beste grüsse Daniel
Ich muss ein Formular kreieren. An einem punkt müssen zwei Radio Button angeklickt werden damit ein Feld eingeblendet wird.
Mit einer Bedingung funktioniert dies einwandfrei.
$('#tblzweitesgearet').on('ifChecked', function() {
$("#tblbegruendung_text").fadeIn();
$("#tblbegruendung").fadeIn();
zweitesgearedaktiv = 1;
Wie kann ich eine zweite Bedingung hinzufügen das erfüllt sein muss ?
Vielen Dank für eure Hilfe
Beste grüsse Daniel
Bitte markiere auch die Kommentare, die zur Lösung des Beitrags beigetragen haben
Content-ID: 342666
Url: https://administrator.de/forum/java-skript-felder-einblenden-mit-zwei-bedinungen-342666.html
Ausgedruckt am: 20.06.2025 um 22:06 Uhr
12 Kommentare
Neuester Kommentar
Die IF-Abfrage gehört natürlich in die Event-Function und natürlich musst du die "checked" Eigenschaft des Controls abfragen nicht nur das Control referenzieren!
Ich bin noch ein Frischling
Schön, ich hab da nämlich noch jede Menge altes Brot in der Schublade für dich Und bei der Hitze immer schön im Schlamm wälzen nicht vergessen
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Checked Demo</title>
</head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script>
<script type="text/javascript">
$(document).ready(function(e) {
$('.myradios').change(function(){
if($('#radio1').is(":checked") && $('#radio2').is(":checked")){
alert("Both radios are now checked");
}
});
});
</script>
<body>
<input class="myradios" type="radio" id="radio1" name="Radio1" />
Radio1 <br>
<input class="myradios" type="radio" id="radio2" name="Radio2" />
Radio2
</body>
</html>
Einfach dort wo in meinem Code die "alert"-box steht, dein Feld einblenden, fertig.
In meinem Beispiel weise ich beiden Radios das change Event zu (siehe die Klasse myradios), damit bei Klicks auf jegliche Radios geprüft wird ob beide Radios aktiv sind. Ist das der Fall kommt bei mir die MSGBOX, dort also einfach deinen Code der einblendet einfügen. Das ist doch nun wirklich nicht schwer. Das sollte nun jeder hinbekommen, lass ich dir also als Hausaufgabe, du sollst ja als Frischling was daraus lernen, nicht nur copy & paste machen.
Gruß
In meinem Beispiel weise ich beiden Radios das change Event zu (siehe die Klasse myradios), damit bei Klicks auf jegliche Radios geprüft wird ob beide Radios aktiv sind. Ist das der Fall kommt bei mir die MSGBOX, dort also einfach deinen Code der einblendet einfügen. Das ist doch nun wirklich nicht schwer. Das sollte nun jeder hinbekommen, lass ich dir also als Hausaufgabe, du sollst ja als Frischling was daraus lernen, nicht nur copy & paste machen.
Gruß
Tja bei dir scheint noch nicht mal das Copy n Paste zu klappen  .
.
Dir fehlen eine Menge Klammern, schau doch bitte genau hin, JavaScript verzeiht keine Anfängerfehler!
Und einblenden tust du erst recht nichts (s. dein eigener Code im Ursprungsbeitrag).
Ich bin raus, da hat jemand einfach keinen Bock oder den falschen Job gewählt...
Dir fehlen eine Menge Klammern, schau doch bitte genau hin, JavaScript verzeiht keine Anfängerfehler!
Und einblenden tust du erst recht nichts (s. dein eigener Code im Ursprungsbeitrag).
Ich bin raus, da hat jemand einfach keinen Bock oder den falschen Job gewählt...