Webserver (Nextcloud) unter Raspian, PHP7 und nginx
Hallo,
ich möchte mir einen kleinen Webserver auf einem RasperryPi einrichten um dann von überall auf diesen Kleinen zugreifen zu können.
Ich habe dazu folgende Anleitung herausgesucht:
Anleitung Nextcloud auf Raspi
Leider hänge ich bei Punkt 4.3, bei dem ich auf folgende weitere Anleitung vom selben Blogbetreiber geleitet werde:
Let's Encrypt Zertifikat
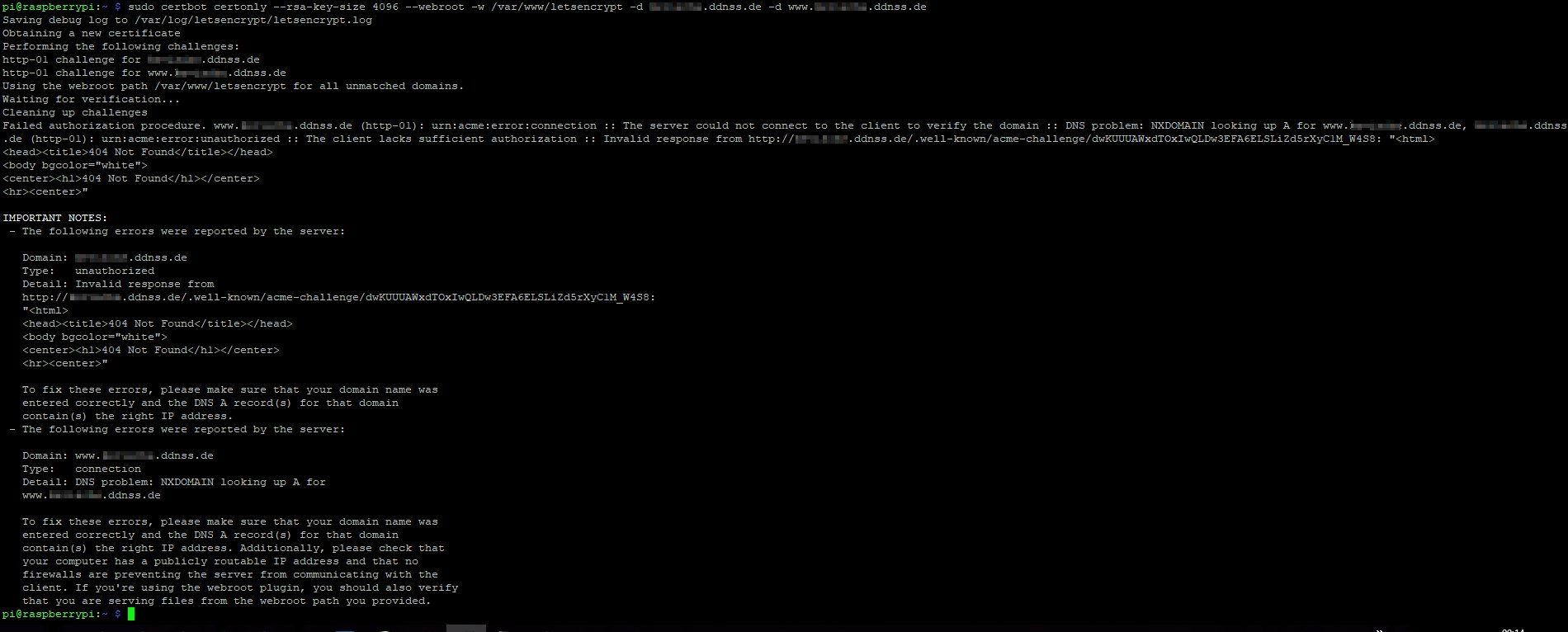
Bei dieser Anleitung hänge ich aktuell beim Punkt wo ich folgende Codezeile im Terminal ausführen möchte:
Natürlich ist unter "eureDomain" mein Domänenname eureDomain.ddnss.de eingegeben.
Folgende Fehlermeldung bzw. Ausgabe:

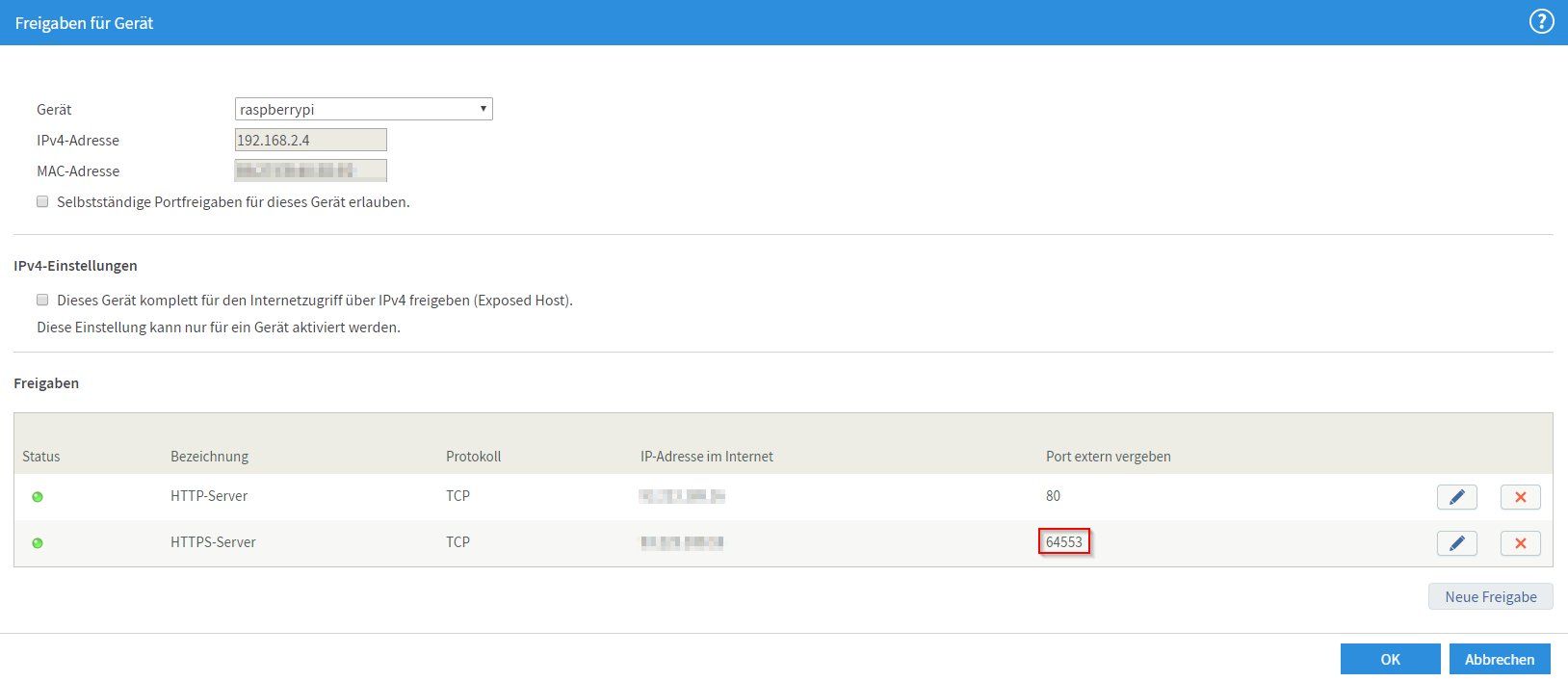
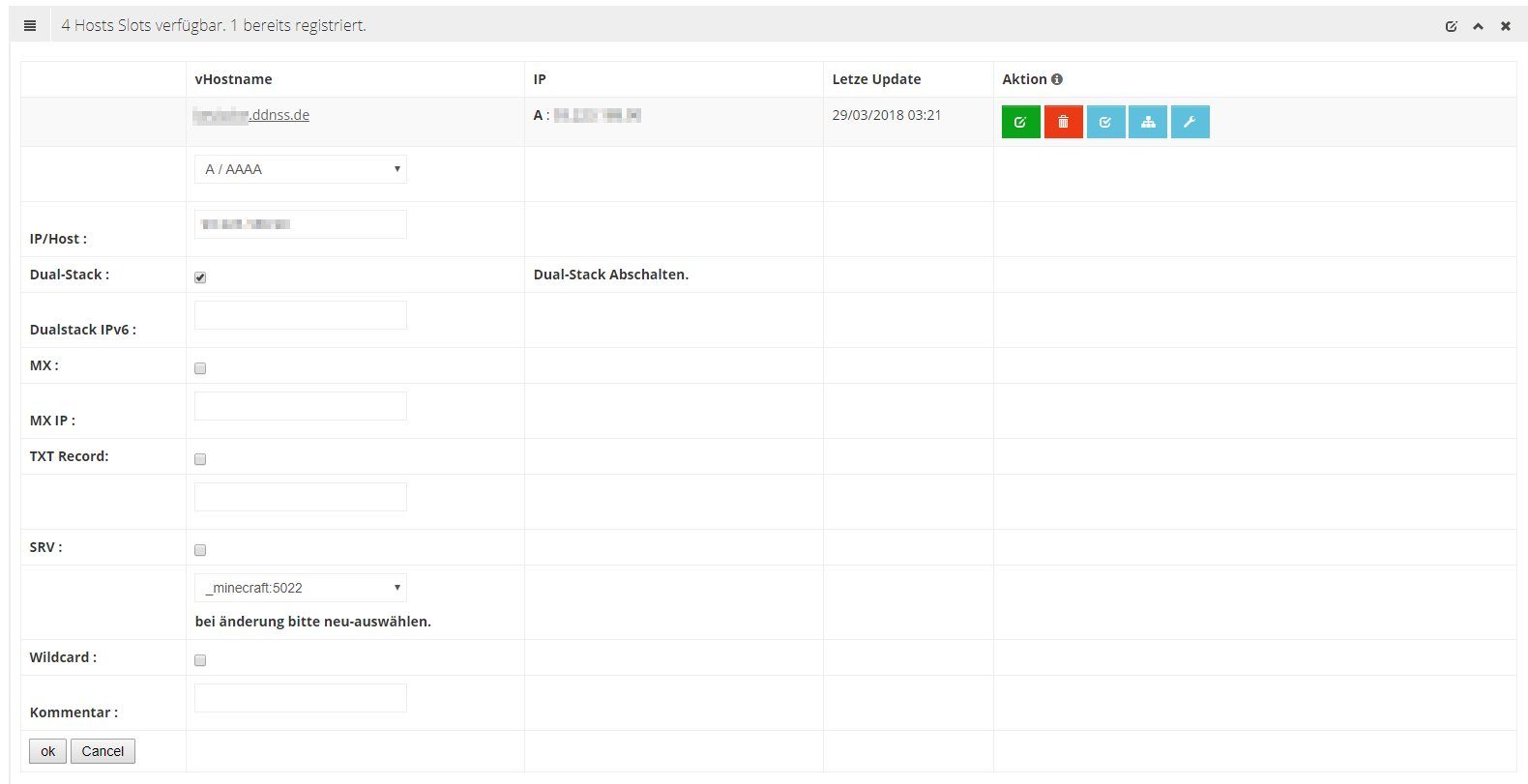
Folgende Einstellungen habe ich bei meinem DynDNS-Anbieter "ddnss" eingestellt:

Ich muss gestehen, dass ich nicht viel Ahnung von Webservern habe, das kleine Projekt aber doch gerne schaffen möchte. Ich hoffe es kann mir jemand zur Seite stehen.
Vielen Dank!
ich möchte mir einen kleinen Webserver auf einem RasperryPi einrichten um dann von überall auf diesen Kleinen zugreifen zu können.
Ich habe dazu folgende Anleitung herausgesucht:
Anleitung Nextcloud auf Raspi
Leider hänge ich bei Punkt 4.3, bei dem ich auf folgende weitere Anleitung vom selben Blogbetreiber geleitet werde:
Let's Encrypt Zertifikat
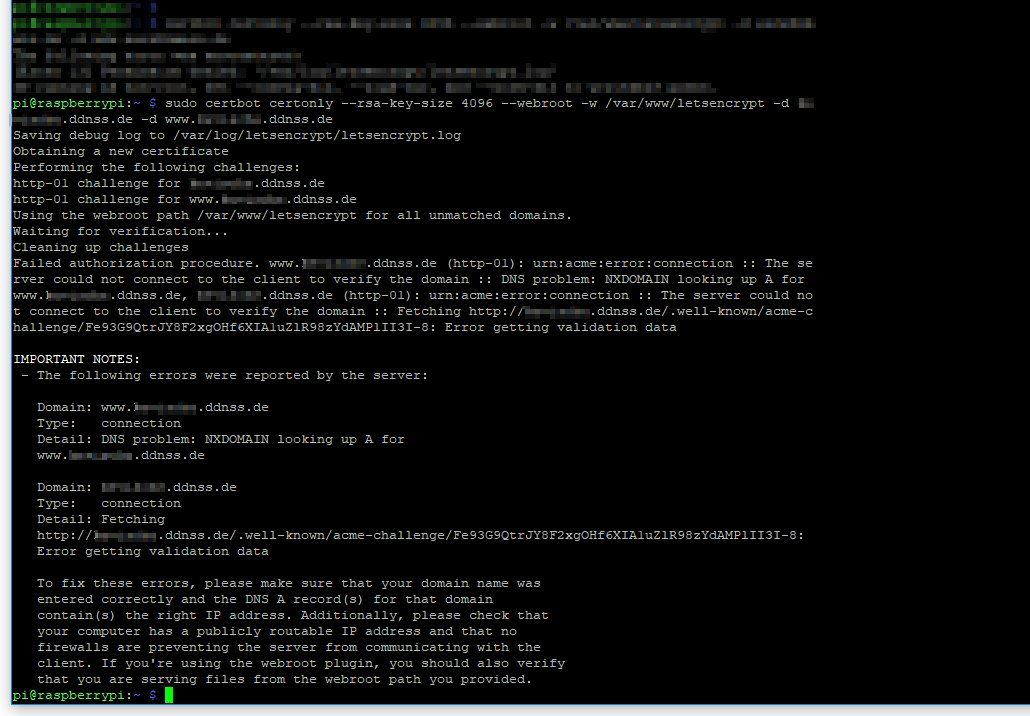
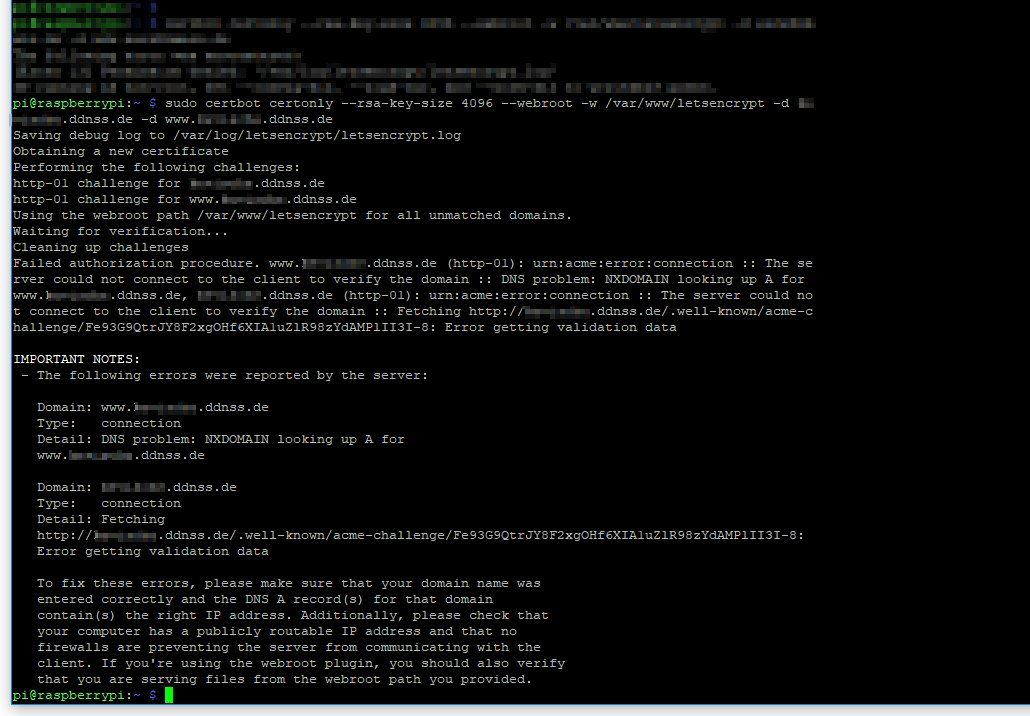
Bei dieser Anleitung hänge ich aktuell beim Punkt wo ich folgende Codezeile im Terminal ausführen möchte:
sudo certbot certonly --rsa-key-size 4096 --webroot -w /var/www/letsencrypt -d eureDomain.de -d www.eureDomain.deNatürlich ist unter "eureDomain" mein Domänenname eureDomain.ddnss.de eingegeben.
Folgende Fehlermeldung bzw. Ausgabe:

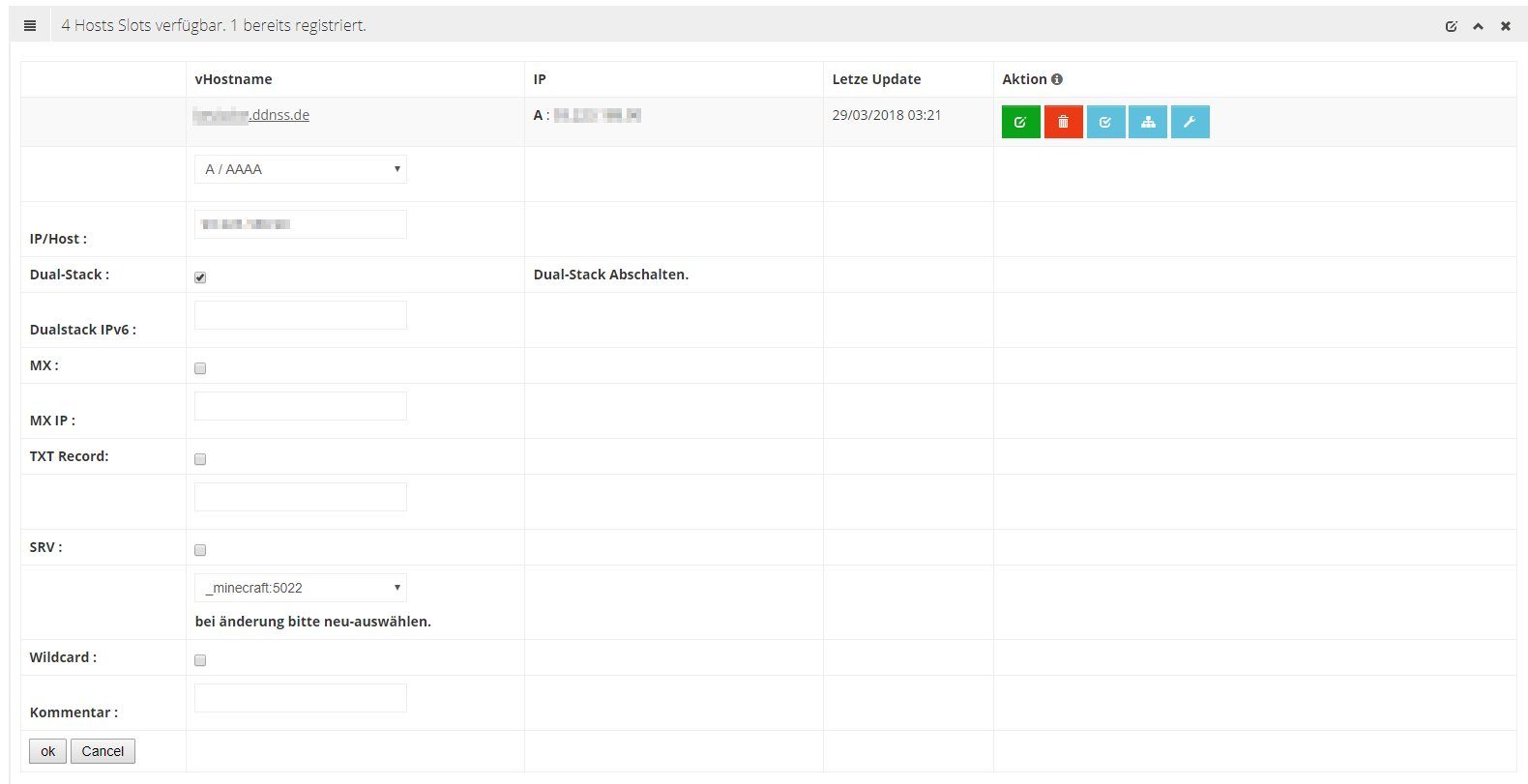
Folgende Einstellungen habe ich bei meinem DynDNS-Anbieter "ddnss" eingestellt:

Ich muss gestehen, dass ich nicht viel Ahnung von Webservern habe, das kleine Projekt aber doch gerne schaffen möchte. Ich hoffe es kann mir jemand zur Seite stehen.
Vielen Dank!
Bitte markiere auch die Kommentare, die zur Lösung des Beitrags beigetragen haben
Content-ID: 369701
Url: https://administrator.de/forum/webserver-nextcloud-unter-raspian-php7-und-nginx-369701.html
Ausgedruckt am: 14.07.2025 um 03:07 Uhr
23 Kommentare
Neuester Kommentar
Hi
Hast du Server_name angepasst in deiner oben genannten konfig?
Kann es sein das deine Firewall auf dem PI noch an ist bzw 80 ubd 443 nicht offen sind ?
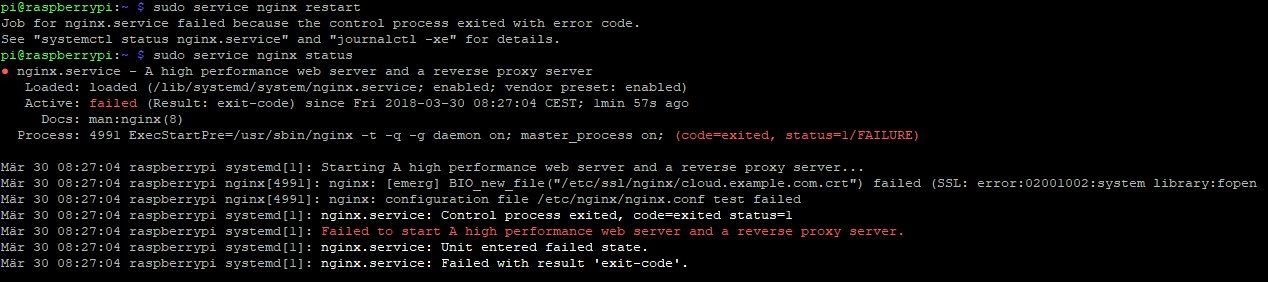
Ist der Dienst vom nginx gestartet ?
Service nginx Status
Wie sieht deine hosts Datei aus bzw wie ist dein hostname?
Trag mal deine Lokale IP anstatt des servernamens an.
Bitte nicht vergessen den ngnix neu zu starten.
Mit freundlichen Grüßen Nemesis
Hast du Server_name angepasst in deiner oben genannten konfig?
Kann es sein das deine Firewall auf dem PI noch an ist bzw 80 ubd 443 nicht offen sind ?
Ist der Dienst vom nginx gestartet ?
Service nginx Status
Wie sieht deine hosts Datei aus bzw wie ist dein hostname?
Trag mal deine Lokale IP anstatt des servernamens an.
Bitte nicht vergessen den ngnix neu zu starten.
Mit freundlichen Grüßen Nemesis
In der Februar ct' waren recht gute Artikel zum Thema Lets Encrypt und deren Automatisierung:
heise.de/ct/ausgabe/2018-4-SSL-TLS-Zertifikate-gratis-fuer-alle- ...
heise.de/ct/ausgabe/2018-4-acme-sh-bezieht-Wildcard-Zertifikate- ...
Lokal rennt der nginx aber schon, oder ? Kannst du den über seine lokale IP erreichen ?
Der nginx rennt eigentlich out of the box wenn man den mit apt-get install nginx installiert.
heise.de/ct/ausgabe/2018-4-SSL-TLS-Zertifikate-gratis-fuer-alle- ...
heise.de/ct/ausgabe/2018-4-acme-sh-bezieht-Wildcard-Zertifikate- ...
Lokal rennt der nginx aber schon, oder ? Kannst du den über seine lokale IP erreichen ?
Der nginx rennt eigentlich out of the box wenn man den mit apt-get install nginx installiert.
bekomme ich den ErrorCode 404.
Die Änderungen an der nginx Konfig Datei hast du aber gemacht damit nginx überhaupt PHP versteht ?howtoforge.de/anleitung/installation-von-nginx-mit-php5-und-php- ...
Hier die angepasste /etc/nginx/sites-available/default auf einem Raspberry Pi:
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
location ~ \.php$ {
fastcgi_split_path_info ^(.+\.php)(/.+)$;
# # NOTE: You should have "cgi.fix_pathinfo = 0;" in php.ini
#
# # With php5-cgi alone:
# fastcgi_pass 127.0.0.1:9000;
# # With php5-fpm:
fastcgi_pass unix:/var/run/php5-fpm.sock;
fastcgi_index index.php;
include fastcgi_params;
}
# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /\.ht {
# deny all;
#}
}
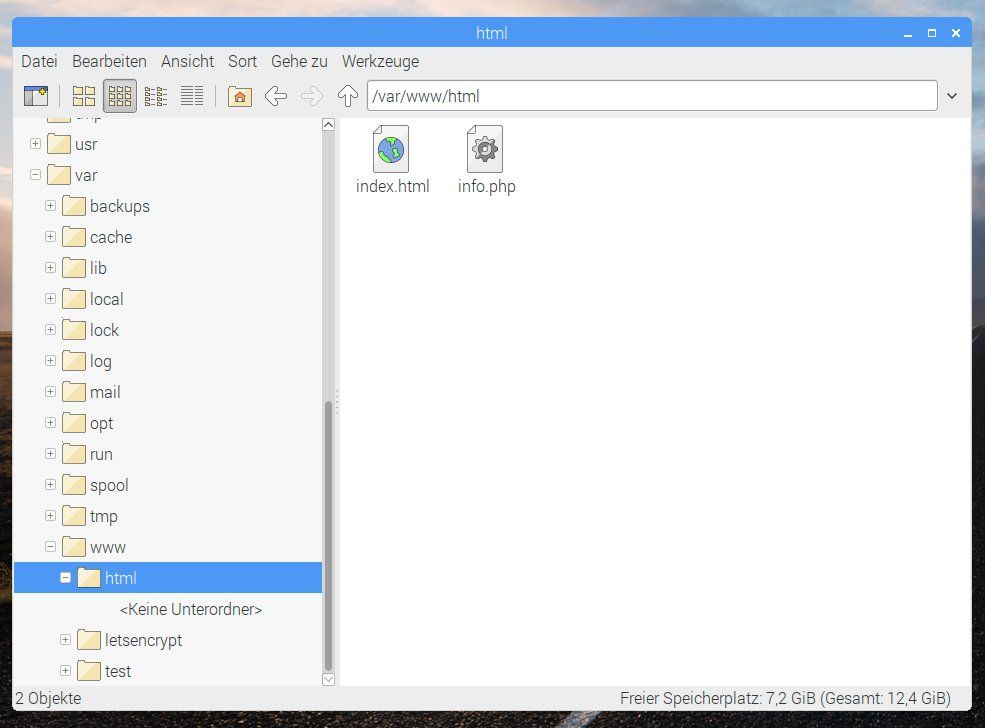
Du hast ja deine HTML Document Root auf root /var/www/html/nextcloud/ gelegt.
Deshalb kann nginx deine beiden Test Dateien index.html und info.php nicht finden da die ja in /var/www/html liegen.
Du musst diese also ins Document Root Verzeichnis kopieren. Dann sollte das klappen.
Hast du mit apt-get install php7-cgi php7-fpm die PHP cgi und fpm Pakete installiert ?
Deshalb kann nginx deine beiden Test Dateien index.html und info.php nicht finden da die ja in /var/www/html liegen.
Du musst diese also ins Document Root Verzeichnis kopieren. Dann sollte das klappen.
Hast du mit apt-get install php7-cgi php7-fpm die PHP cgi und fpm Pakete installiert ?
Ist das nicht auch ein Webserver?
Ja !Das kann dann natürlich nicht klappen, denn beide streiten sich dann um den HTTP Port TCP 80 und 443.
Es sei denn einer von denen nutzt andere Ports.
Den lighttpd solltest du dann natürlich sofort runterschmeissen. Das ist vermutlich genau der Fehler.
Wozu ist der überhaupt installiert ? Eigentlich Unsinn.