Div zu übergeordnetem div ausrichten
Hallo,
ich möchte sowas wie einen Tagesablauf dokumentieren.
1.2.19 | Anfahrt: 8:00-08:15 | Kunde: 08:15-14:00 | 14:00-14:30 Pause | Abfahrt 14:30-15:00
usw.
Das Ganze farblich mit Divs dargestellt. Soweit so gut. Das ganze in ner Db und die Divs nebeneinander ausgeben, die Länge nach der Dauer.
Aber ich bekomme Probleme wenn, die Pause innerhalb eines anderen Blocks liegt.
Also Kunde: 08:00-17:00 | Pause 12:30-13:00
Nun könnte ich natürlich mit split und ifs die Kundendauer zerlegen.
Meine Idee ist nun die divs nicht einfach aus zugeben, sondern zu positionieren. Einfach den Abstand zum frühesten Arbeitsbeginn im Monat. Der ist aber nicht fix. Mit relative gebe ich nur den Abstand zum vorhergehenden div aus.
Mit absolute bekomme ich nur den Abstand zum Hauptdiv.
Wie kriege ich die Position von der Datumbox als Referenz hin?
Der Haken ist hier, dass der Arbeitsbeginn auch nicht fix ist. Mal geht es um 8 los, mal ist einer morgens beim Arzt oder hat verschlafen oder der Kunde wohnt weit weg, so dass es um 6 los geht usw.
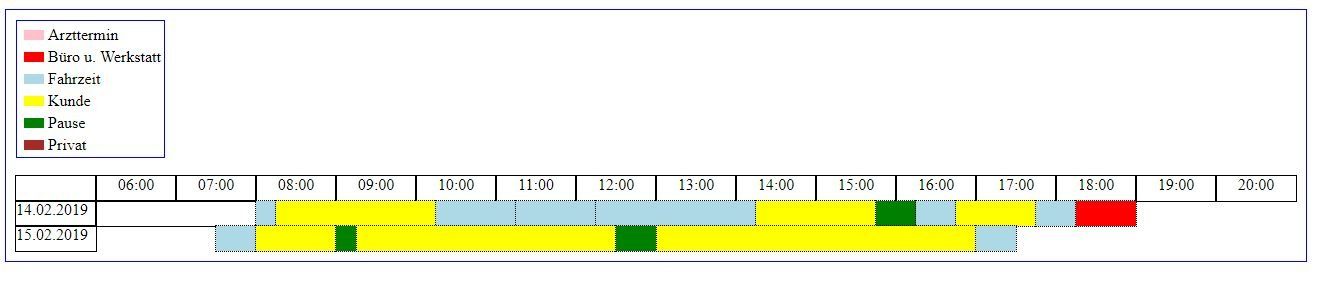
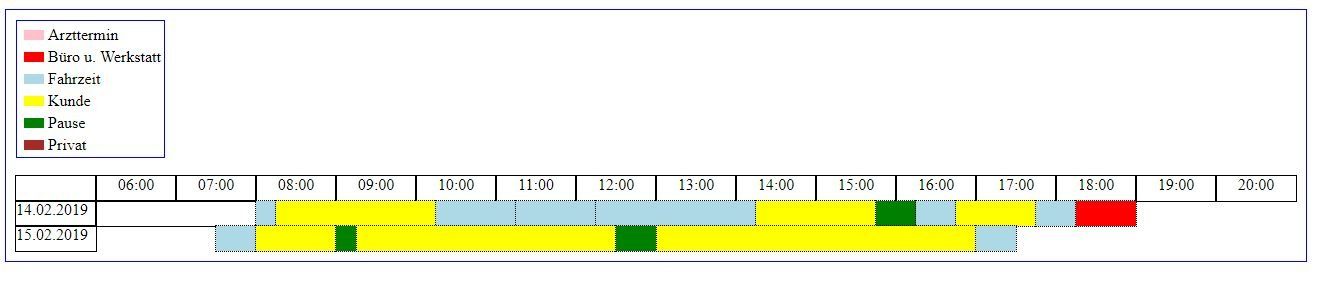
In der Skizze habe ich versucht, zu skizzeren was ich will oder wie meine Idee ist. Sind uU divs ungeeignet, besse p oder grafische Rechtecke? Oder Tabellen?
Irgendeine Idee. Vielen Dank im vorraus!
tsunami


ich möchte sowas wie einen Tagesablauf dokumentieren.
1.2.19 | Anfahrt: 8:00-08:15 | Kunde: 08:15-14:00 | 14:00-14:30 Pause | Abfahrt 14:30-15:00
usw.
Das Ganze farblich mit Divs dargestellt. Soweit so gut. Das ganze in ner Db und die Divs nebeneinander ausgeben, die Länge nach der Dauer.
Aber ich bekomme Probleme wenn, die Pause innerhalb eines anderen Blocks liegt.
Also Kunde: 08:00-17:00 | Pause 12:30-13:00
Nun könnte ich natürlich mit split und ifs die Kundendauer zerlegen.
Meine Idee ist nun die divs nicht einfach aus zugeben, sondern zu positionieren. Einfach den Abstand zum frühesten Arbeitsbeginn im Monat. Der ist aber nicht fix. Mit relative gebe ich nur den Abstand zum vorhergehenden div aus.
Mit absolute bekomme ich nur den Abstand zum Hauptdiv.
Wie kriege ich die Position von der Datumbox als Referenz hin?
<?php include_once("./includes/stunden.php");?>
<!DOCTYPE HTML PUBLIC "-//W3C//Ddiv HTML 4.01 Transitional//EN">
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<meta name="generator" content="PSPad editor, www.pspad.com">
<title></title>
<?php global $stunden_conn;
$sql_minmaxuhrzeit="select min(SUBSTRING(startzeit, 11)) as minuhrzeit,max(SUBSTRING(endzeit, 11)) as maxuhrzeit from taetigkeiten";
$msminmaxuhrzeit =mysqli_query($stunden_conn,$sql_minmaxuhrzeit);
$ausgabe_minmaxuhzeit=mysqli_fetch_row($msminmaxuhrzeit) ;
$minuhrzeit=$ausgabe_minmaxuhzeit;
$maxuhrzeit=$ausgabe_minmaxuhzeit[1];
// echo "peep".$minuhrzeit." - ".$maxuhrzeit;
// echo '<div class="uhrzeitzellel"> </div>';
// $start=strtotime($minuhrzeit)-1;
// $end=strtotime($maxuhrzeit);
$fruehesterstart=substr($minuhrzeit,0,-3);
$spaetestesende=substr($maxuhrzeit,0,-3);
$start = date('H:i', strtotime($fruehesterstart) - 15 * 60);
$end=date('H:i', strtotime($spaetestesende) +15 * 60);
// echo $start." - ".$end;
// echo $start." - ".$end;
$breiteproviertelstunde=20;
$breiteprostunde=4*$breiteproviertelstunde;
$standardbreite=20*4;
// $timediff=(($end-$start)/(15*60))+2;
// $timediff=strtotime($end) -strtotime($start);
// echo "peep".$timediff/(15*60);
// $anzahlgesamtviertstundenmax=$timediff/(15*60);
// $hauptbreite=$anzahlgesamtviertstundenmax*$breiteproviertelstunde;
$breite=((strtotime($end)-strtotime($start))/3600*$breiteprostunde);
$breitemitdatumfeld=$breiteprostunde+$breite+$breiteprostunde;
// echo "Breite".$breite." - ".$breiteprostunde;
// echo "Breite".$breitemitdatumfeld;
?>
<style>
div.zeitkasten{
height:25px;
width:<?php echo $breiteprostunde;?>px;
border:1px solid grey;
float:left;
}
div.zeitkastenl{
height:25px;
width:<?php echo $breiteprostunde;?>px;
outline:1px solid black;
outline-width: thin;
float:left;
}
div.uhrzeitzelle{
height:25px;
width:<?php echo $breiteprostunde;?>px;
float:right;
text-align:center;
outline:1px solid black;
outline-width: thin;
display:block;
}
div.uhrzeitzellel{
height:25px;
width:<?php echo $breiteprostunde;?>px;
float:left;
text-align:center;
outline:1px solid black;
outline-width: thin;
}
div.uhrzeitzelleteil{
height:25px;
width:<?php echo $breiteprostunde;?>px;
float:left;
text-align:center;
border-right:1px solid black;
/*background: repeating-linear-gradient(
90deg,
gray,
gray 1px,
white 1px,
white 32px
); */
}
div.uhrzeitzelleblind{
height:25px;
width:<?php echo $breiteproviertelstunde;?>px;
float:left;
text-align:center;
background: repeating-linear-gradient(
90deg,
red,
gray 1px,
white 1px,
white 32px
);
}
br.clear
{
clear:both;
line-height:0px;
height:0px;
}
div.hauptdiv
{
border:1px solid blue;
overflow:visible;
white-space:nowrap;
width:<?php echo $breitemitdatumfeld;?>px;
/* background-image: -moz-linear-gradient(0deg, rgba(255, 255, 255, 0.2) 50%, transparent 50%, transparent); */
background-size: 20px 20px;
margin:10px;
padding:10px;
}
</style>
<!-- ********************* css ende **************** -->
</head>
<body>
<div class="hauptdiv">
<div>
<table style="border:1px solid blue;">
<tr><td rowspan="7"></td></tr>
<?php
/**** Statistik / Legende****/
// echo "<table style='border:1px solid blue; padding:px;'>";
$sql_statistik="SELECT sum(taetigkeiten.endzeit-taetigkeiten.startzeit) as dauer,kategorien.name,taetigkeit_id,farbe from taetigkeiten,kategorien where taetigkeit_id=kategorien.id group by taetigkeit_id";
$ms_statistik=mysqli_query($stunden_conn,$sql_statistik) ;
function zeitformat($Sekundenzahl)
{
$Sekundenzahl = abs($Sekundenzahl); // Ganzzahlwert bilden
if(sprintf('%d',$Sekundenzahl/60/60/24)!=0)
{
return sprintf("%d T %02d h:%02d m",
$Sekundenzahl/60/60/24,($Sekundenzahl/60/60)%24,($Sekundenzahl/60)%60,$Sekundenzahl%60);
}
else
{
return sprintf("%02d h:%02d m",
($Sekundenzahl/60/60)%24,($Sekundenzahl/60)%60,$Sekundenzahl%60);
}
if(((sprintf('%d',$Sekundenzahl/60/60/24)==0) && (sprintf("%02d",($Sekundenzahl/60)%60)==0)) )
return sprintf("%02d s:%02d min",
($Sekundenzahl/60/60)%24,($Sekundenzahl/60)%60);
}
$x=0;
$sql_kategorien="select * from kategorien order by name";
$ms_statistik=mysqli_query($stunden_conn,$sql_statistik);
while($ausgabe_statistik=mysqli_fetch_assoc($ms_statistik))
{
echo "<tr>
<td><div style='width:20px;height:10px;background:".$ausgabe_statistik['farbe'].";'> </div></td>
<td>".$ausgabe_statistik['name']."</td>
<td>".zeitformat($ausgabe_statistik['dauer'])."</td>
</tr>";
}
?>
</table>
</div> </br>
<div class='uhrzeitzellel'> </div>
<?php
// echo "<br/>Diff".$timediff;
$startblind=$start;
$endblind=$end;
// echo "sart".$start." - ".$end;
while($startblind<=$endblind) {
// echo $start;
echo "<div class='uhrzeitzellel'>".$startblind."</div>";
// $start=ceil($start/3600)*3600;
$startblind=date('H:i', strtotime($startblind) +60*60);
}
// echo "<br class='clear'>";
while($startblind<$endblind) {
$startblind=date('H:i', strtotime($startblind) +60*15);
// echo $startblind;
echo "<div class='uhrzeitzelleblind'> </div>";
}
echo "<br class='clear'>";
$sql_inhalt=sprintf("select startzeit,DATE_FORMAT(startzeit, '%%Y-%%m-%%d') AS datum, endzeit,taetigkeit_id, kategorien.farbe, kategorien.name from taetigkeiten, kategorien where taetigkeit_id=kategorien.id order by startzeit") ;
// echo $sql_inhalt;
$ms_inhalt=mysqli_query($stunden_conn,$sql_inhalt);
$tempdatum="";
while($ausgabe_inhalt=mysqli_fetch_assoc($ms_inhalt))
{
$xpostotal=0;
$sql_arbeitsbeginn=sprintf("select min(DATE_FORMAT(startzeit, '%%H:%%i')) AS individuellerarbeitsbeginn from taetigkeiten where startzeit like '%s%%'",
mysqli_real_escape_string($stunden_conn,$ausgabe_inhalt['datum']));
// echo $sql_arbeitsbeginn;
$ms_individuellerarbeitsbeginn=mysqli_query($stunden_conn,$sql_arbeitsbeginn);
$individuellerarbeitsbeginn=mysqli_fetch_row($ms_individuellerarbeitsbeginn);
$individuellerarbeitsbeginn=$individuellerarbeitsbeginn;
// echo "Peppe".$individuellerarbeitsbeginn;
$datumdeutsch = date("d.m.Y",strtotime($ausgabe_inhalt['datum']));
$differenzzuminstartzeitinviertelstunden=(strtotime($individuellerarbeitsbeginn)-strtotime($start))/900;
// echo "peep".$individuellerarbeitsbeginn;
$breitezustart=$breiteproviertelstunde*$differenzzuminstartzeitinviertelstunden;
if($tempdatum!=$ausgabe_inhalt['datum'])
{
echo '<br class="clear"> ';
echo '<div style="width:'.$breiteprostunde.'px;height:25px;float:left;outline:1px solid black;">'.$datumdeutsch."</div>";
echo '<div style="width:'.$breitezustart.'px;height:25px;float:left;outline:1px solid black;"> </div>';
}
// echo "peep".$breitezustart;
// echo "Vergangen seit start".$differenzzuminstartzeitinviertelstunden." Blöcke - bedeutet in px: ".$breitezustart."<br>";
$xpostotal=$breiteprostunde+$breitezustart;
// echo "xpostot: ".$xpostotal." - breiteprostunde".$breiteprostunde." - breitezustart: ".$breitezustart."<br>";
echo "<div style='height:25px;position:absolute; left:".$xpostotal."px;background:".$ausgabe_inhalt['farbe']."; outline-width:thin;outline-style:dotted; outline-color:black";
echo ";width:".$dauer."px; float:left;cursor:pointer;' title='".$ausgabe_inhalt['name']." - ".date('H:i',strtotime($ausgabe_inhalt['startzeit']))." bis ".date('H:i',strtotime($ausgabe_inhalt['endzeit']))."'>".$xpostotal."</div>\n";
$tempdatum=$ausgabe_inhalt['datum'];
}
echo "<br class='clear'>\n\n";
echo "</div></body>
</html>"; Der Haken ist hier, dass der Arbeitsbeginn auch nicht fix ist. Mal geht es um 8 los, mal ist einer morgens beim Arzt oder hat verschlafen oder der Kunde wohnt weit weg, so dass es um 6 los geht usw.
In der Skizze habe ich versucht, zu skizzeren was ich will oder wie meine Idee ist. Sind uU divs ungeeignet, besse p oder grafische Rechtecke? Oder Tabellen?
Irgendeine Idee. Vielen Dank im vorraus!
tsunami


Bitte markiere auch die Kommentare, die zur Lösung des Beitrags beigetragen haben
Content-ID: 461203
Url: https://administrator.de/forum/div-zu-uebergeordnetem-div-ausrichten-461203.html
Ausgedruckt am: 23.06.2025 um 15:06 Uhr
2 Kommentare
Neuester Kommentar