Neues Feature?
Hallo @Frank,
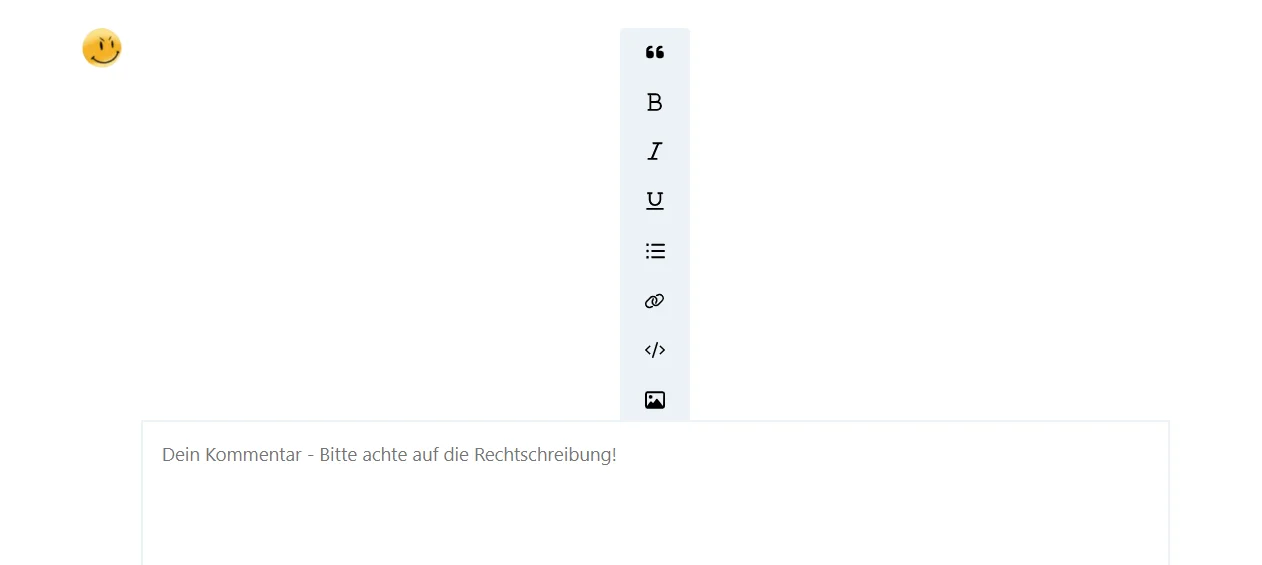
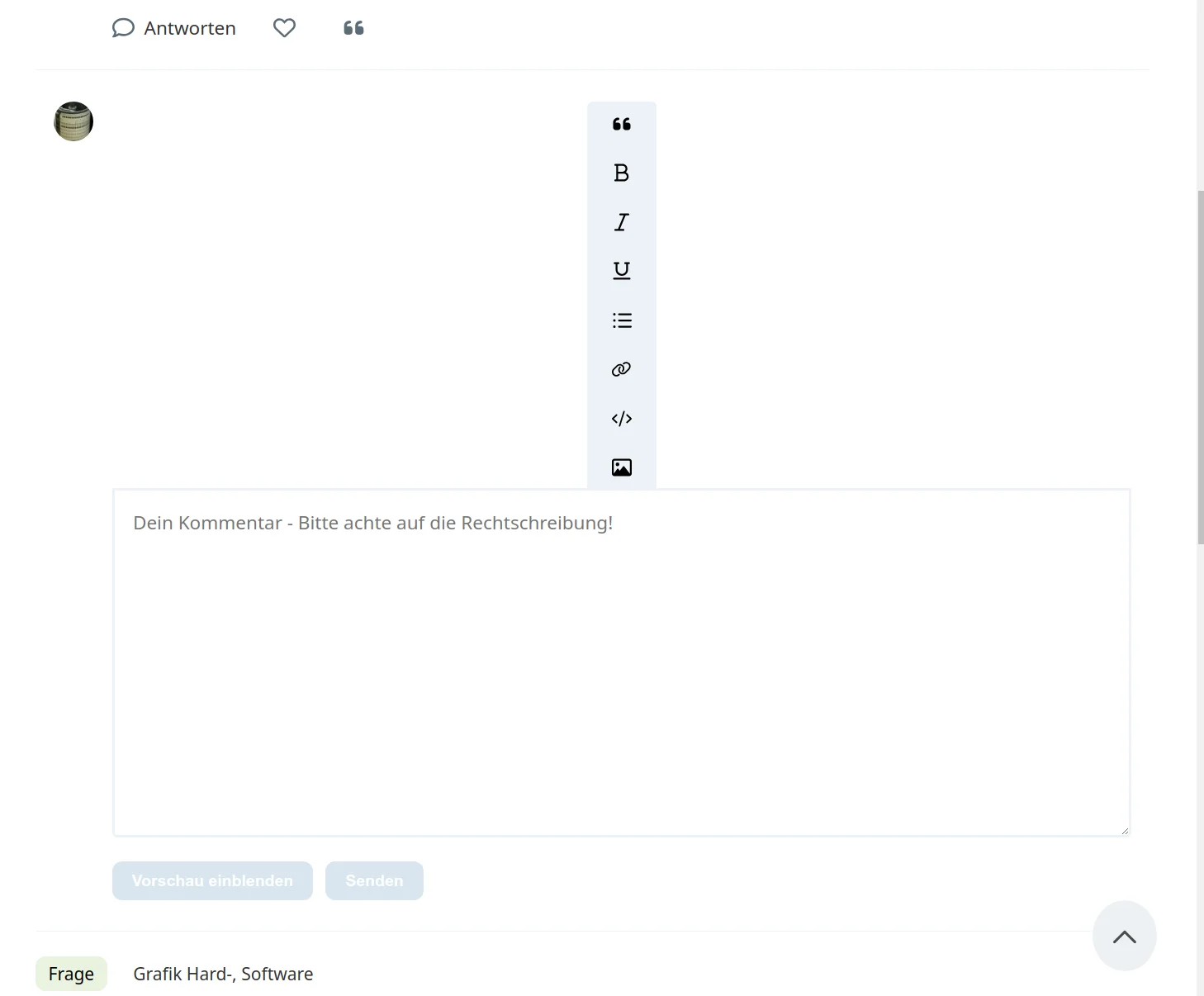
ich habe ein neues Feature entdeckt!
Das kommt bei allen Fragen/Beiträgen.
Edit: MS Edge 130.0.2849.46
E.
ich habe ein neues Feature entdeckt!
Das kommt bei allen Fragen/Beiträgen.
Edit: MS Edge 130.0.2849.46
E.
Bitte markiere auch die Kommentare, die zur Lösung des Beitrags beigetragen haben
Content-ID: 668899
Url: https://administrator.de/forum/neues-feature-668899.html
Ausgedruckt am: 22.01.2025 um 01:01 Uhr
19 Kommentare
Neuester Kommentar
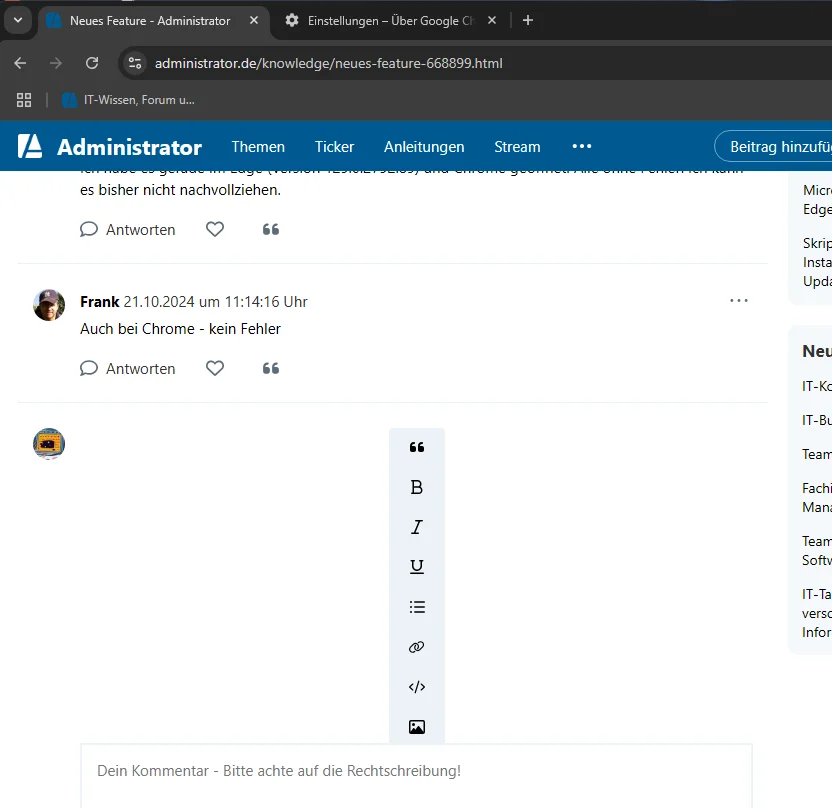
Scheint hier zumindest nur im MS-Edge und Chrome aufzutreten, Firefox zeigt das Grid-Verhalten nicht.
Die Ansicht mit den Buttons, wie es @emeriks gemeldet hat, habe ich auf dem Smartphone.
Auch im MS Edge (Version 130.0.2849.46 (Offizielles Build) (64-Bit) ) und Mozilla Firefox Build 082.3.1esr (64-Bit) ebenso.
Nur Opera zeigt es korrekt an.
Und zwar, wenn man über Ticker den Beitrag von @emeriks öffnet, werden die Buttons senkrecht angezeigt.
[Edit] Betriebssystem Windows 11 Pro x64, Version 23H2 (Build 22631.4169)
[Edit2] Smartphone nutzt Android.
Gruss Penny.
Auch im MS Edge (Version 130.0.2849.46 (Offizielles Build) (64-Bit) ) und Mozilla Firefox Build 082.3.1esr (64-Bit) ebenso.
Nur Opera zeigt es korrekt an.
Und zwar, wenn man über Ticker den Beitrag von @emeriks öffnet, werden die Buttons senkrecht angezeigt.
[Edit] Betriebssystem Windows 11 Pro x64, Version 23H2 (Build 22631.4169)
[Edit2] Smartphone nutzt Android.
Gruss Penny.
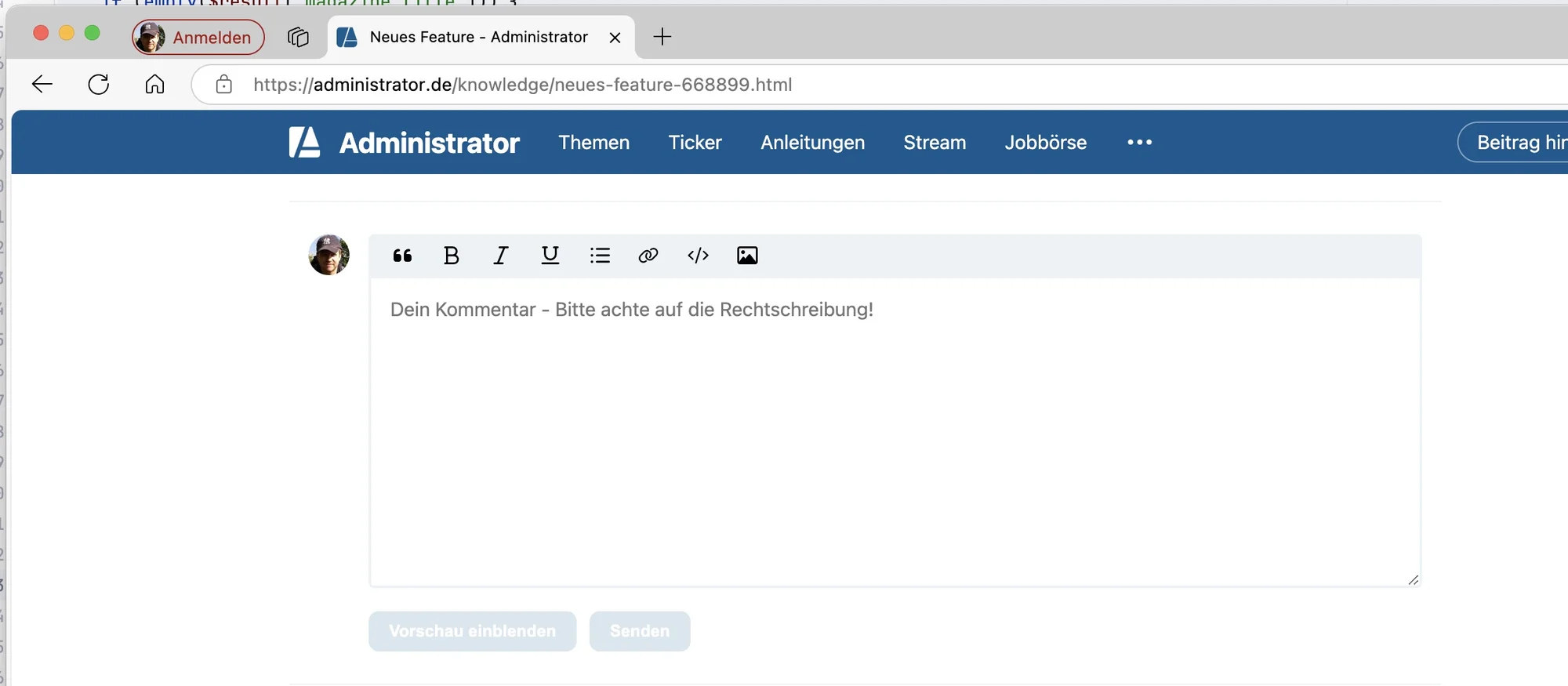
Das ist schon echt merkwürdig. Einmal, habe ich da gar nichts am Code geändert und bei mir wird alles richtig angezeigt. Ich kann es aber nur auf MacOS und Linux testen. Windows habe ich gar nicht mehr. Also gehe ich davon aus, das das nur bei Windows auftritt?
Gruß
Frank
Edge Version 129.0.2792.65 MacOS
Edge Version 129.0.2792.89 Linux
Gruß
Frank
grid-auto-flow mal explizit auf column setzen. justify-self: center wegUnter Linux, Windows und Android.
MacOS und iOS habe ich gerade nicht greifbar.
Bei mir sind es die Chrome-Derivate. die es "falsch" machen.
lks
Zitat von @Lochkartenstanzer:
Unter Linux, Windows und Android.
MacOS und iOS habe ich gerade nicht greifbar.
Bei mir sind es die Chrome-Derivate. die es "falsch" machen.
lks
Unter Linux, Windows und Android.
MacOS und iOS habe ich gerade nicht greifbar.
Bei mir sind es die Chrome-Derivate. die es "falsch" machen.
lks
Ups: Sehe gerade, das es auf meinem Smartphone wieder korrekt ist.
Werde nachher Mal auf Tablet und Desktop nachprüfen.
lks
Hi,
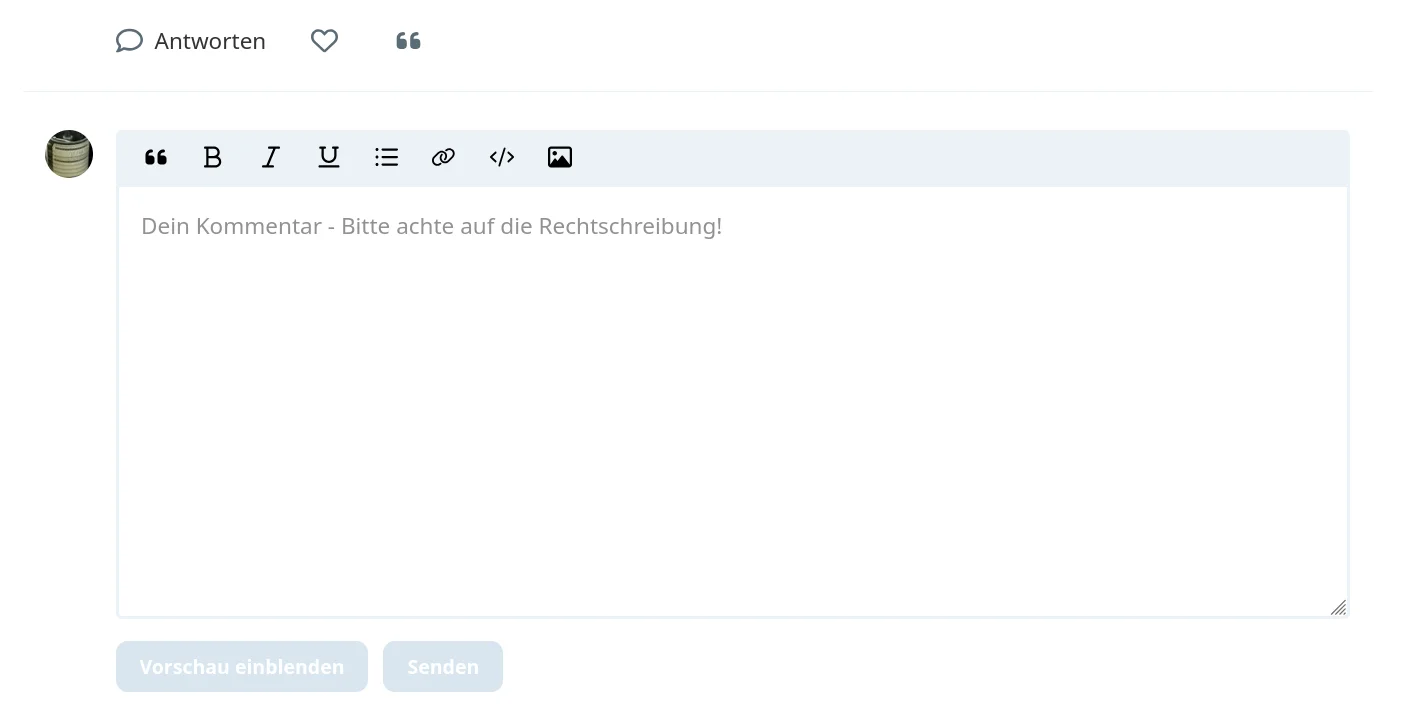
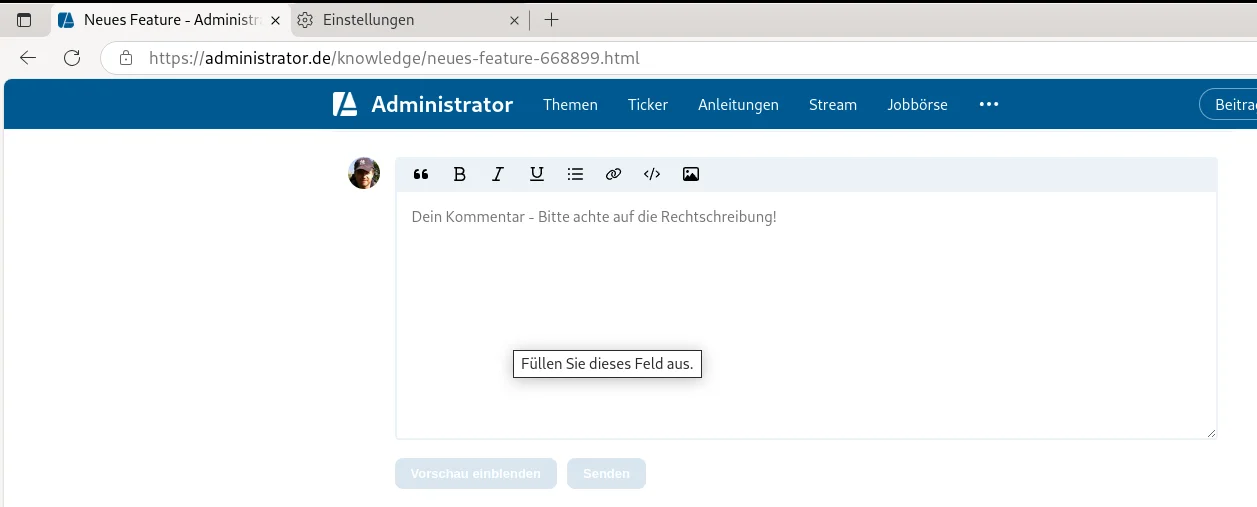
Okay, ich habe den Fehler gefunden und behoben. Einmal neu laden und es sollte wieder funktionieren.
Das war ein "justify-self: center;". Bisher wurde das nicht interpretiert, weil das übergeordnete Element ein "display:block" war und kein "display:grid". Warum das jetzt interpretiert wird, wissen wohl nur Microsoft und Google. Scheint aber erst seit dem letzten Update des Bowser so zu sein.
Gruß
Frank
Okay, ich habe den Fehler gefunden und behoben. Einmal neu laden und es sollte wieder funktionieren.
Das war ein "justify-self: center;". Bisher wurde das nicht interpretiert, weil das übergeordnete Element ein "display:block" war und kein "display:grid". Warum das jetzt interpretiert wird, wissen wohl nur Microsoft und Google. Scheint aber erst seit dem letzten Update des Bowser so zu sein.
grid-auto-flow mal explizit auf column setzen. justify-self: center weg
grid-auto-flow hatte ich gar nicht gesetzt. Das "justify-self: center" war dran Schuld.Gruß
Frank
Lüppt. 👌